05 バナー作成講座 バナーをIllustratorで作ってみた
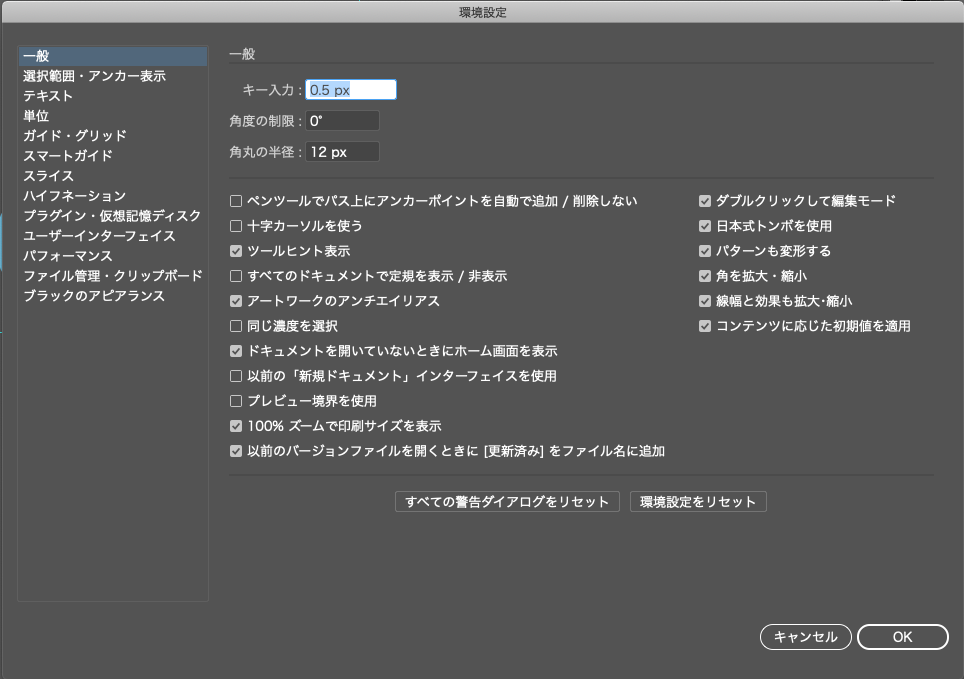
Illustratorで作成する際の注意点 環境設定
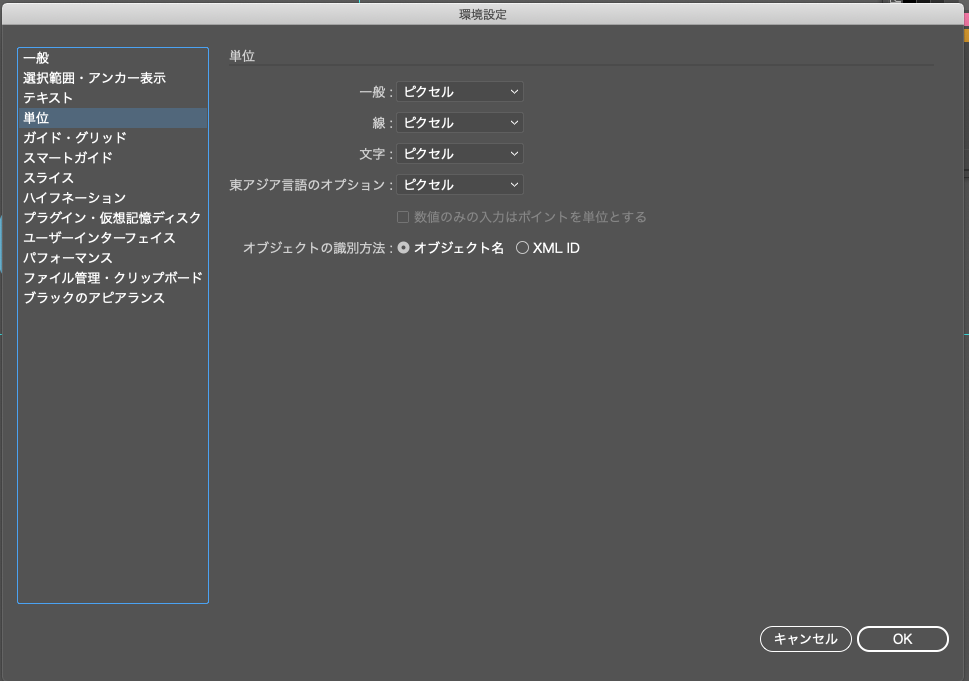
Photoshop は環境設定の中に文字の単位をpixel変更する設定を行います。
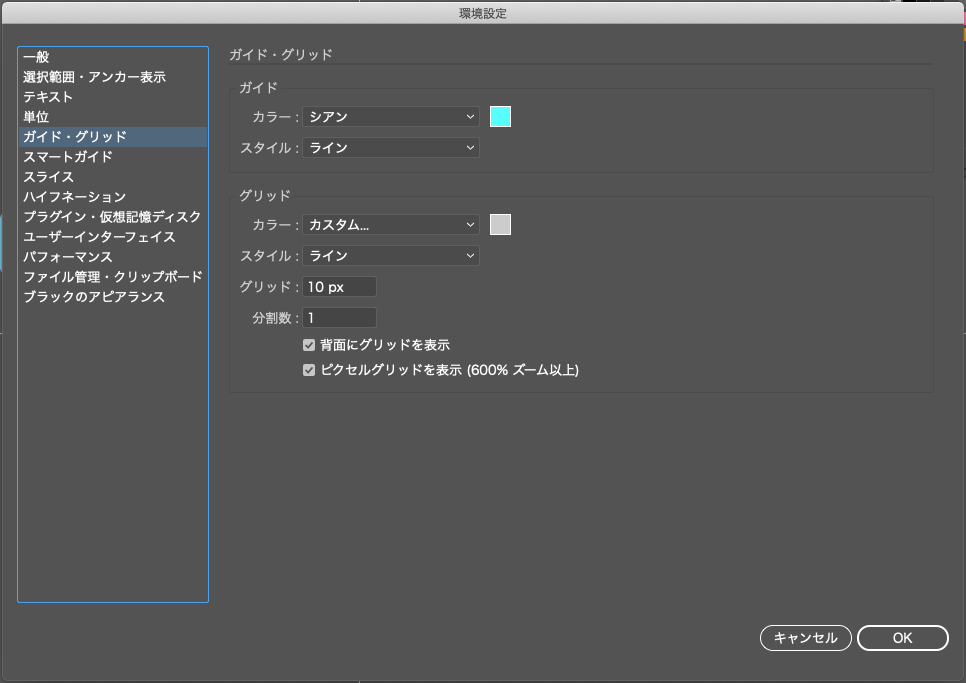
もともとIllustratorは印刷物のパンフレットや名刺・フライヤーやDTPものを作成するのに多く使われていますので、設定も印刷よりです。環境設定から、単位やガイド線などをWeb用のディスプレイ設定を行っておきましょう。
Webでは、色はディスプレイで見るためのRGB、画面の解像度は72dpi、単位はピクセルとなるので、最初の設定も細かく行なっておきましょう。



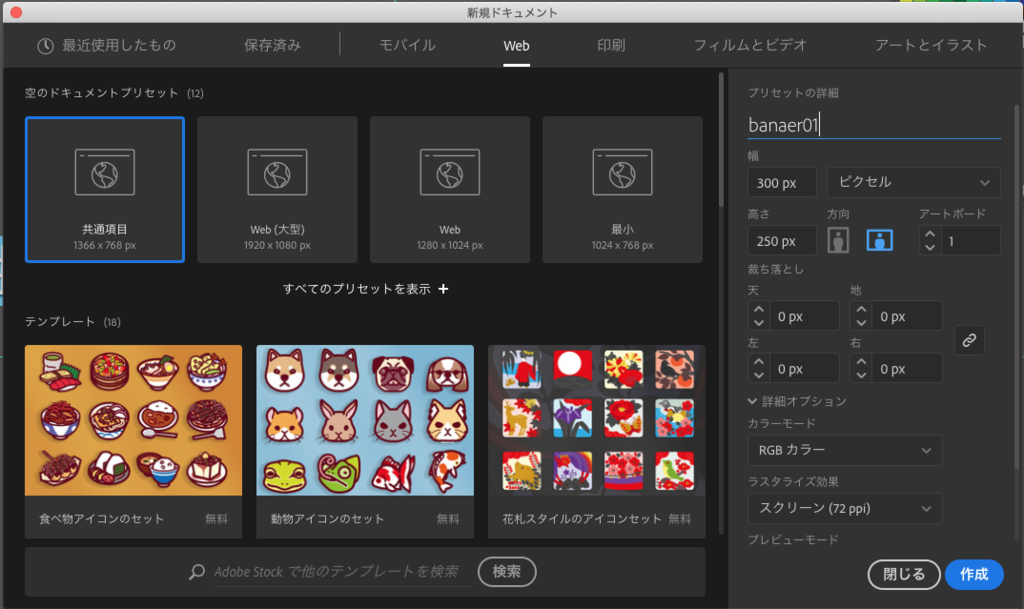
Illustratorのファイル>新規作成から
次に新規作成ボタンから、最近使用したもの・・・の右側にあるWebのカテゴリーを選択します。左側にある共通項目の並びにあるWeb(大型)は、パソコンのデスクトップサイズを指しています。これらのサイズから選ぶ場合もあります。今回は左のプリセットの詳細にある 幅「300px」高さ「250px」を入力して、作成します。

思わずクリックしたくなる バナーデザインのきほん [ カトウ ヒカル ]
1980円
バナーは情報量の多いWeb上に掲載されるので
「パッと一目で情報を伝える」必要があります。
なので、目に留めてもらう工夫が必須!
05 バナー作成講座 Illustratorでバナーを作る動画
続きは動画でチェック!
動画で学ぶWebデザイン教室 Fuku…


01 バナー作成講座 まずは基本のサイズとフォント設定 | 動画で学ぶWebデザイン教室 Fukuokamiyako
バナー作成するための準備 バナーを作成するアプリは、特にこれでないとダメ!と決まりがあるわけではありません。使いやすい、慣れたプログラムでもかまいません 但し、We…
動画で学ぶWebデザイン教室 Fuku…


02 バナー作成講座 コピー文をバナーらしく載せる | 動画で学ぶWebデザイン教室 Fukuokamiyako
在宅・フリーランスになるためのバナー作成講座 Webサイト制作で必要な要素のひとつ「バナー」今回は、Photoshop にコピー文を広告バナーらしく入力していきます! バナー…
動画で学ぶWebデザイン教室 Fuku…


03 バナー作成講座 背景に写真・さくら吹雪のブラシ | 動画で学ぶWebデザイン教室 Fukuokamiyako
在宅・フリーランスになるためのバナー作成講座 Webサイト制作で必要な要素のひとつ「バナー」今回は、Photoshop バナーで、背景に写真やイラストを設置してみます。 バナ…
動画で学ぶWebデザイン教室 Fuku…


04 バナー作成講座 PSDファイルからの書き出し | 動画で学ぶWebデザイン教室 Fukuokamiyako
在宅・フリーランスになるためのバナー作成講座 Webサイト制作で必要な要素のひとつ「バナー」作成講座4回目です。今回は、Photoshopを使ってアートボードごとに作成したバ…
動画で学ぶWebデザイン教室 Fuku…


05 バナー作成講座 バナーをIllustratorで作ってみた | 動画で学ぶWebデザイン教室 Fukuokamiyako
在宅・フリーランスになるためのバナー作成講座・イラレ編 5回目のバナー作成講座は、Illustratorを使って、バナーを作成していきます。Photoshopと異なり、写真加工は得意…
動画で学ぶWebデザイン教室 Fuku…


06 バナー作成講座 バナーをIllustratorで作って書き出し | 動画で学ぶWebデザイン教室 Fukuokamiyako
在宅・フリーランスになるためのバナー作成講座・イラレ編 6回目のバナー作成講座は、5回目からの引き続き下半分のデザインをIllustratorで作成していきます。上記のよう…