ポートフォリオ・制作実績講座[0]ゼロ Canvaを使って作成してみよう!

ポートフォリオとは?
分野や業界によって意味が違ってくるのですが、ここで言うポートフォリオとは、【自分をアピールする為の作品集】になります。クリエイティブな業種の採用には、必ずと言っていいほど求められるでしょう。履歴書や職務経歴書よりも重要視される場合がありますので、ポートフォリオを使ってどれだけスキルをアピールできるかが採用の最大のカギとなります。
では、採用する側が具体的にどのような部分をポートフォリオで見ているのかというと、作品自体の完成度、センスもさることながら、
- アプリケーションは何を使用して作成しているのか?
- 制作時間にどのくらいかかるのか?
- 自分よがりになっていないか?ユーザビリティ、マーケティング目線の工夫などできるのか?
等の部分です。
自分をアピールする資料ですから、相手(採用側)にわかりやすく【伝わるように作る】というのがポートフォリオサイトの基本です。「作るの何だかとても難しそう…」「自分にはそんなにアピールできる作品がない…」など、ここで諦めてしまう方もいることでしょう。
ポートフォリオサイトを作成するためには、コーディング力が必要です。デザインを得意とする方や、まだHTML/CSSの学習を初めていない方は「ノーコード」のポートフォリオサイト作成サービスを使ってみましょう。
ノーコードとは?
ソースコード(HTML/CSS/JavaScriptなどwebサイトを作成する際に必要なコード)を記述せずに、Webサービスやアプリケーションを使って作成することができるサービスのことです。ソースコードを記述しないので、HTML/CSSの学習がまだの方や、デザインのみ扱いたい方に向いています。料金が発生する場合もあるので、登録方法は確認してから利用しましょう。
STUDIO(スタジオ)
スタジオは、プログラミングの知識がなくてもウェブサイトやモバイルサイトを開発できるプラットフォームです。一般的には、グラフィカルなユーザーインターフェースやドラッグ&ドロップの機能があり、コーディングが不要な状態で構築できます。代表的な機能には、
- フォームビルダー:ユーザーがデータ入力を行うためのフォームを作成できます。
- ワークフロービルダー:異なるアクションや処理を組み合わせてワークフローを設計できます。
- データベース:データの保存と管理を行うためのデータベースを提供します。
- レポート&ダッシュボード:データを視覚化し、分析するためのレポートやダッシュボードを作成できます。
スタジオには、HTML/CSSを直接編集する機能はついていません。
スタジオを開くと右上に無料ではじめる→ボタンがあります。新規登録はfacebookやGoogleのアカウントからのサインインも可能です。直感的なデザインエディターや、あっというまに公開できるホスティング機能などがついています。エディターに用意されている書体もおしゃれでクールです。
Wix(ウィックス)
Wix(ウィックス)は、ユーザーが簡単にウェブサイトを作成し、カスタマイズすることができるクラウドベースのウェブサイトビルダーです。
- ドラッグ&ドロップビルダー Wixは、直感的なドラッグ&ドロップのビルダーがあるので、テキストや画像、動画などの要素を簡単に配置できます。
- 豊富なテンプレート Wixには、さまざまな業界やニーズに合わせたプロフェッショナルなテンプレートが豊富に用意されています。
- カスタマイズ可能なデザイン Wixは、カスタマイズ可能なデザインオプションを提供しており、色やフォント、レイアウトなどを自由に変更できます。また、HTMLやCSSの編集も可能です。
- アプリマーケット Wixアプリマーケットには、さまざまな追加機能やツールが提供されています。例えば、フォームビルダー、ギャラリー、ブログ、SEOツールなどがあります。
- モバイル最適化 Wixは、自動的にモバイル最適化されたウェブサイトを生成し、モバイルデバイスからの閲覧にも最適化されています。
wixを開くと画面中央に無料ではじめるボタンがあります。新規登録はfacebookやGoogleのアカウントからのサインインも可能です。ポートフォリオに適した、ギャラリー機能があり、さらに、お問い合わせフォームである、「コンタクトフォーム」の設置も可能です。

ジンドゥー(jimdo)
ジンドゥーのポートフォリオ作成です。プロダクトから「AI」「クリエイター」「独自ドメイン」が選択できます。
SNS(facebook/Instagram)との連携もバッチリ。画像の取得が可能です。
人気のCanvaを使ってポートフォリオを作成
人気が急上昇してきているCanvaは、オンライン上で無料で使えるグラフィックデザインツールです。グラフィックといえば、Illustratorが思い浮かびますが、Canvaは、 Wordのようなテンプレート機能を網羅した、初めての人でも簡単にチラシや名刺などが作れるWebツールです。そのテンプレート数は、驚きの80万点。無料版、PROがあります。
またクライアントワーク(クライアントから受ける仕事)にも使用可能なツールとなっています。
Canvaでは、ポートフォリオの紙媒体もWebサイトの両方が作成できます。
Canvaの中で、ポートフォリオのテンプレートを探して作成してみよう
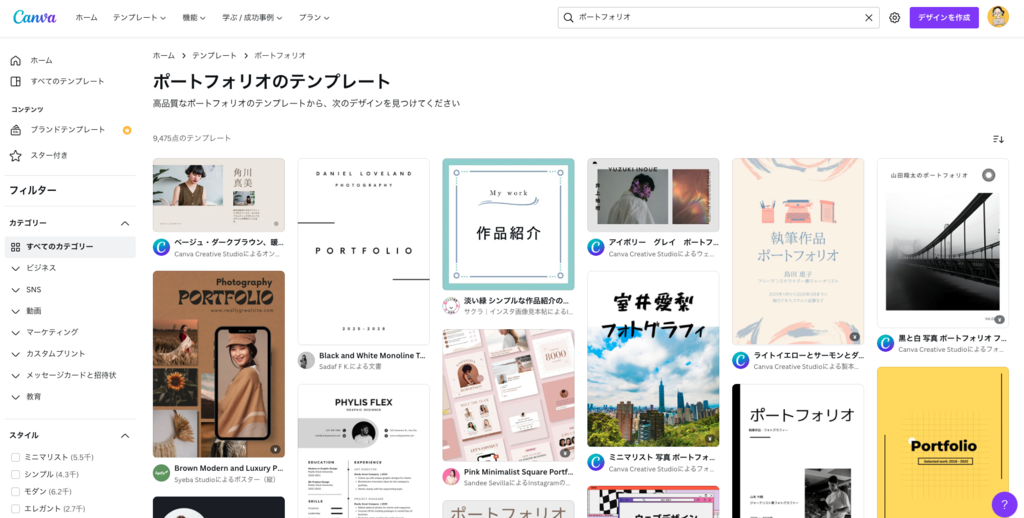
ログイン後、 ポートフォリオ で検索します。9475点〜のテンプレートが検索されます。

テンプレートを使う場合は、サムネイルの1つをクリックすると、「オンラインポートフォリオ」や「プレゼンテーション」などのカテゴリーがこのテンプレートをカスタマイズの上にありますので、確認して、該当のテンプレートをカスタムして作成していきます。数多くのテンプレートの中から自分にあった作品を選んでカスタマイズできます。
Canvaの中で、ポートフォリオサイト新規に作成してみよう
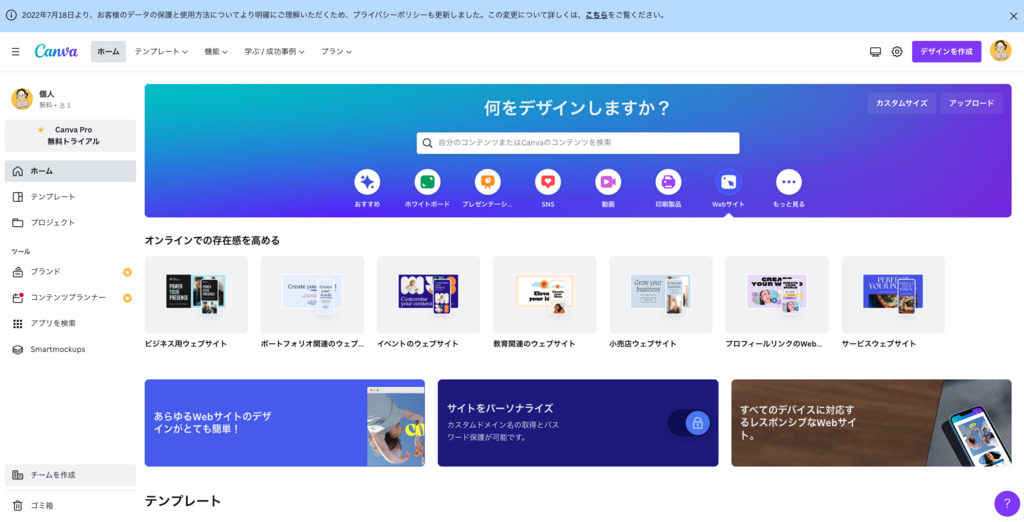
何をデザインしますか?の下にあるWebサイトアイコンをクリックします。「オンラインでの存在を高める」の下にある「ポートフォリオ関連のウェブサイト」をクリックして作成してみましょう。


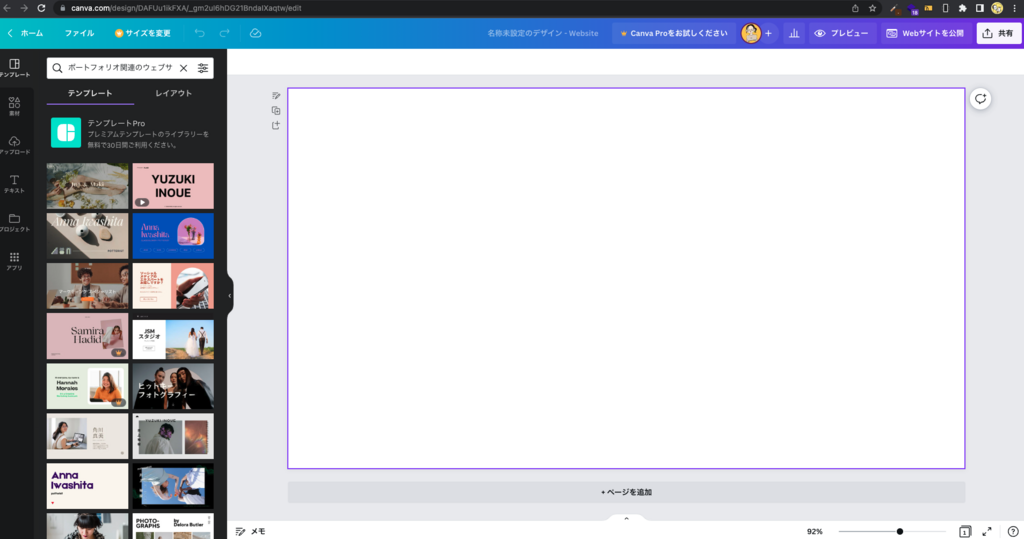
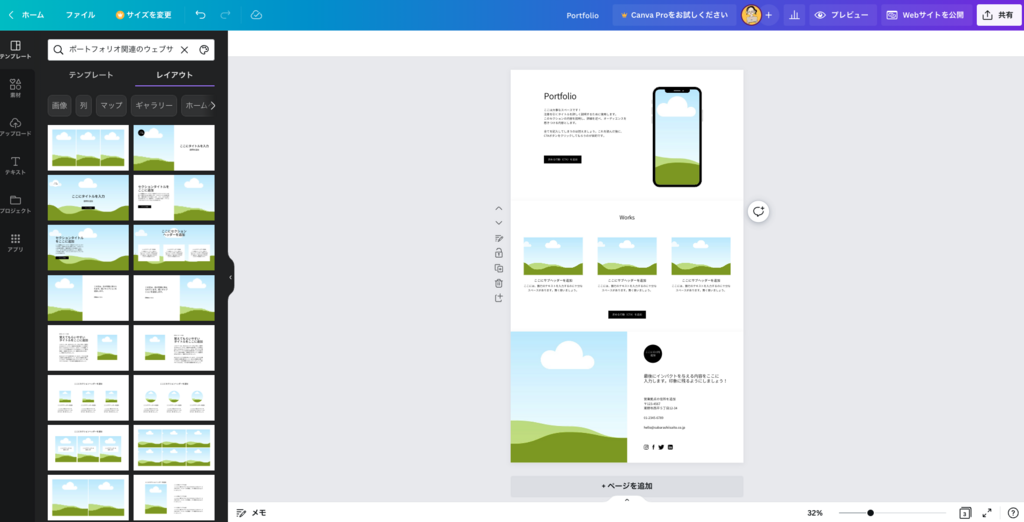
開いたページでは、今回はテンプレートは使わず、レイアウトを選択して素材や文字を組み込んでみましょう。レイアウトから、ヘッダー向けのパーツ、作品を並べやすいレイアウト、プロフィールを描きやすいパーツの3つを選んだ状態です。

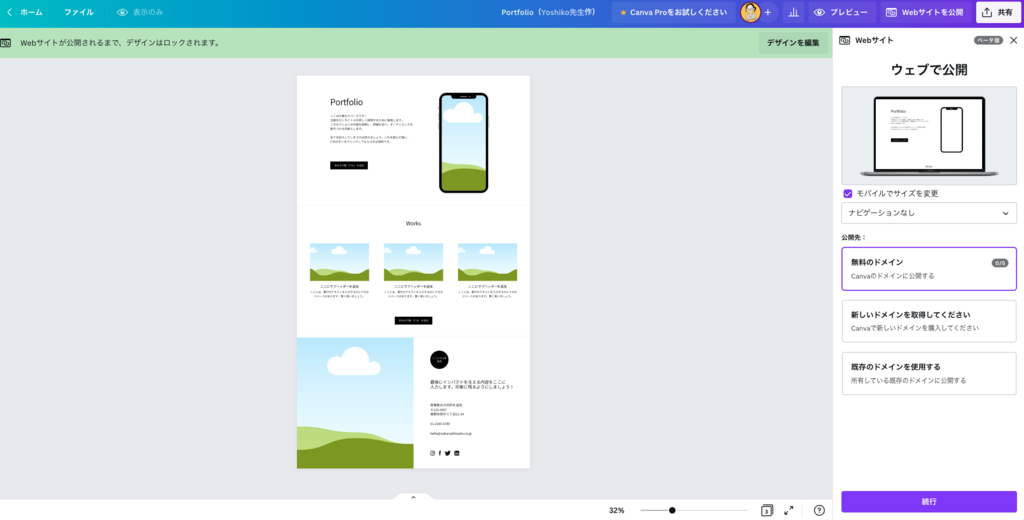
右上のwebサイトを公開から、無料のドメインや、別途取得するドメインを指定すれば、公開となります(すごい!)

テンプレートを使って作ってみよう!
ポートフォリオを作るにあたって、紙版なのかWebサイトなのかを迷うこともあると思いますが、Webページ版での作成の方がソースコードの書き方等も同時にチェックできたりするので、一般的にはWebサイトで求められることが多いです。
ポートフォリオサイトの作り方[1]からは、掲載する内容を確認後、デザイン→コーディングといった手順での解説となりますが、こちらのページでは、下記のHTMLコードを自身でカスタマイズをしながら作成していく流れとなります。
そのため、HTML/CSSの詳しい解説はありません。「初めてHTMLコードを見ました!」という方には、少し難しくなっていますので、初めて見る方は、ホームページ基礎講座から進まれてください。
ポートフォリオ動画 (テンプレートを使っての作成)
上記の動画で使っているHTMLとCSSコードは下記からダウンロード可能です。




