Photoshopでアイキャッチ画像の作成。中央を意識した6分割バナー -応用-
中央に正方形を意識した分割バナーの作成
今回は、Photoshopを使って知っておくと超便利「よくある分割バナー」の作成方法の応用を行います。
まずは出来上がりを確認します。
サイズはアイキャッチ画像になりますので、最初は1200px*630pxで作成します。OGPを意識して中央にタイトルを配置します。出来上がったバナーの中央部分を正方形サイズに変更し、シェイプを変更し、写真の配置整えます。
アイキャッチ画像のサイズ
アイキャッチ画像のサイズは、使用するブログやプラットフォーム・ウェブサイトによって異なります。
一般的なブログでは、1200px × 630px(縦横比1.91:1)を使用します。YouTubeなどでは、1280px × 720px(縦横比16:9のアスペクト比)を使用します。
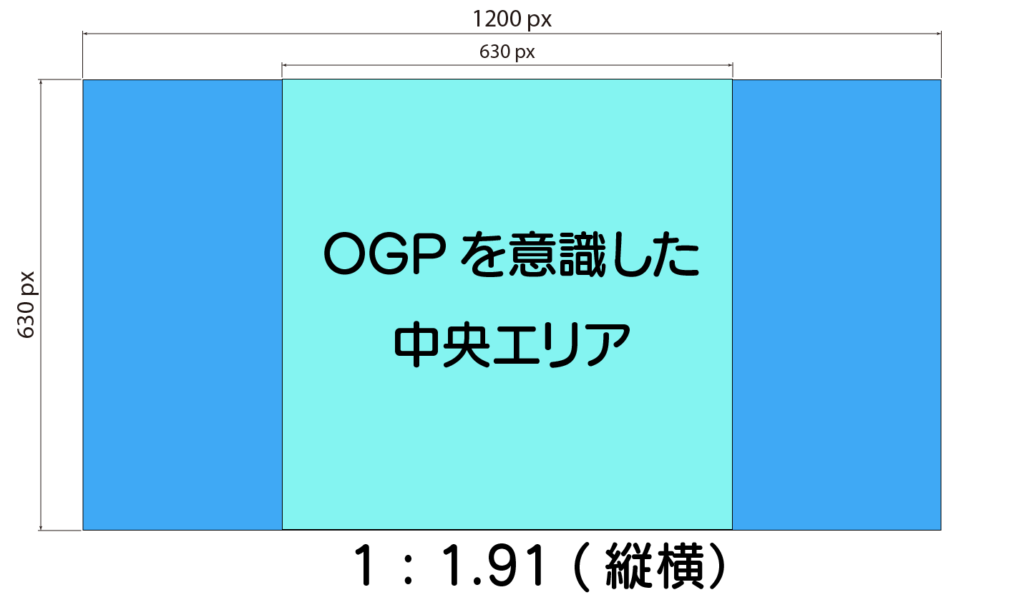
また、アイキャッチ画像はサムネイル表示時に中央部分を正方形で切り抜いたような状態で表示されるため、中央部分に文字や、必要なアピールしたい重要な文字を入れておくと、文字が見切れず、表示させることができます。
SNSなどで記事をシェアしたり、シェアされた場合に表示される画像をOGP画像といいますが、このOGP画像も正方形で表示されることがあるため、画像の中央に要素を集めておくと、さまざまなプラットフォームに適応できます。

OGPとは
OGP(Open Graph Protocol)は、ウェブページがSNS上で共有されたときに、そのコンテンツを適切に認識し、表示するためのメタデータです。OGPは、Facebookが開発したもので、ウェブページのタイトル、説明、画像などの情報を指定することができます。これにより、各SNSや検索エンジンがウェブページの内容を正しく把握し、リンクを共有した際に適切なプレビューを生成することができます。OGPはFacebookだけでなく、X(Twitter)など他のSNSでも利用されています。
下記のOGP画像シュミレーターは、さまざまなSNSで共有された時の状態を確認できます。

こちらのページのアイキャッチ画像を、OGP画像シュミレーターで表示確認を行なってみました。中央にタイトルを配置したデザインの場合、正方形になっても、タイトル部分が切れることなく見えています。

6分割アイキャッチのベースを作成しよう
Photoshopで新規作成
Photoshopで新規作成より、幅1200px 高さ630px 解像度72ppiを作成します。メニューバー>表示>ガイドより新規ガイドレイアウトをクリックし、列2、行2とし、中央に配置しておきましょう。長方形シェイプツールを使って、幅630px*高さ630pxの正方形を中央に配置します。ここがOGPエリアになります。
-1024x576.png)
正方形をコピーしてから回転
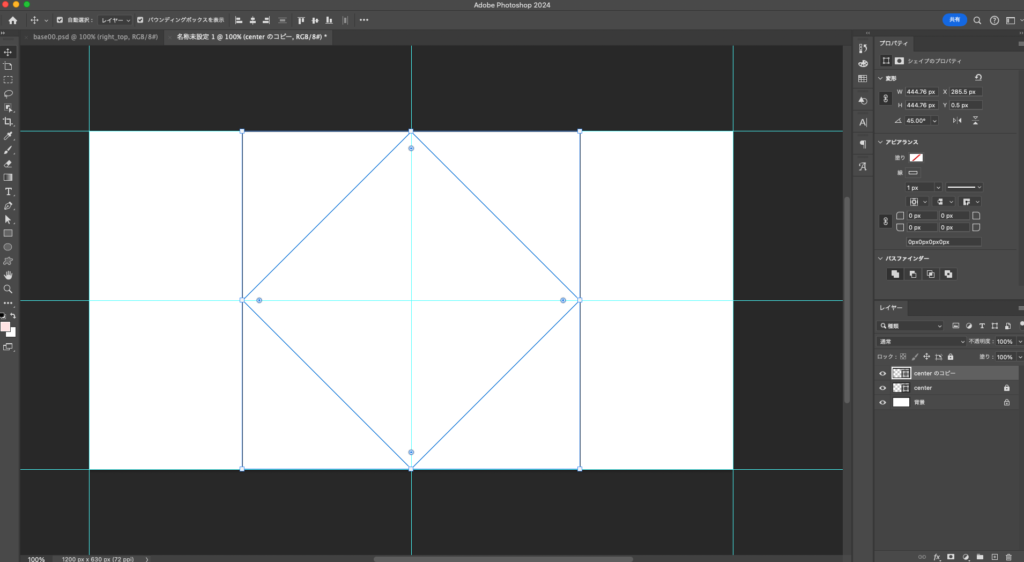
中央に配置したレイヤーをcommand + J (ctrl+J)でコピーレイヤーを作成し、コピーしたシェイプを45度回転させて菱形にします。見切れているところは縮小して高さを合わせます。

菱形をコピーしながら6分割のベースを作成
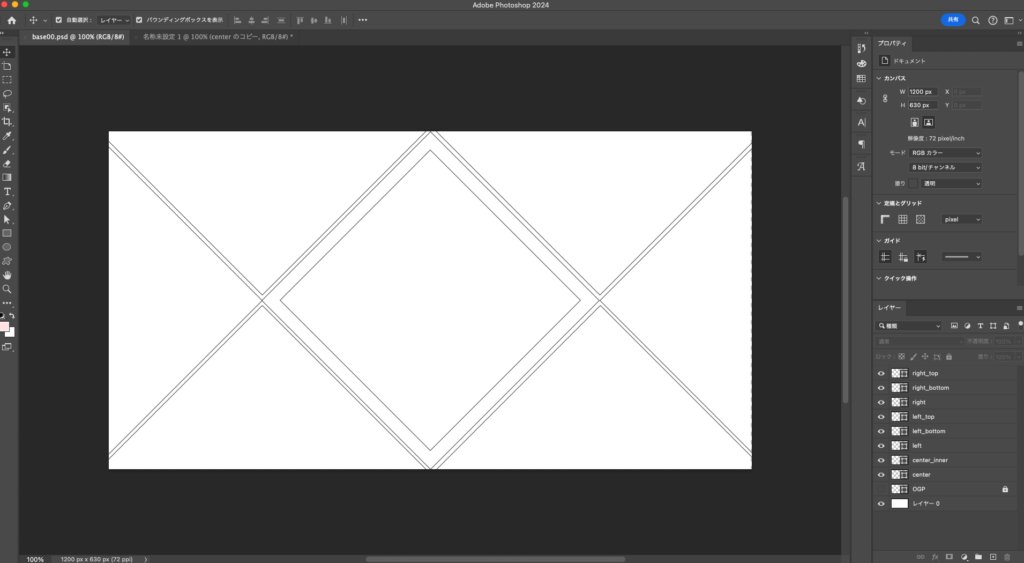
コピーしたシェイプをさらにコピーして、左・右。さらに左上、左下、右上、右下に配置してベースを完成させます。
レイヤーに名前をつけてわかりやすく整理しておきます。ここまでのベースはダウンロードできます。

このあとは動画を見ながら作成してみよう
下記も同時にチェック!






