Photoshopを使用。知っておくと超便利「よくある分割バナー」の作成方法
ピンタレストなどでもよく見かける「よくある分割バナー」をPhotoshopで作成する動画講座です。
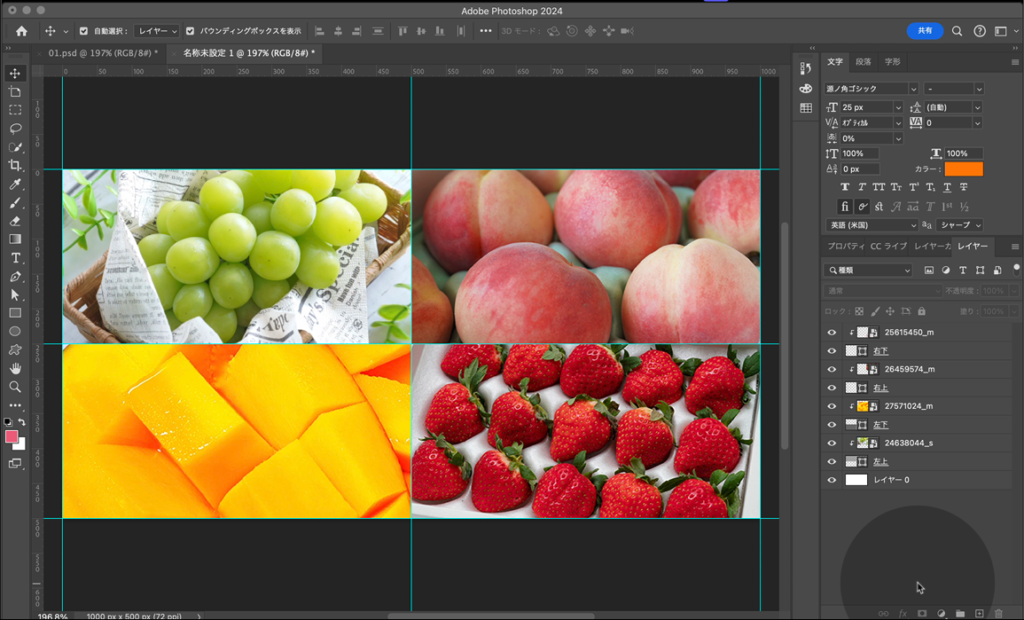
まずは出来上がりから確認

横幅1000px 高さ500px 解像度72ppiのバナーです。Photoshopの長方形ツールを使って幅500px 高さ250pxのシェイプを作成し、そのシェイプをコピーして、指定の位置に配置したあと、用意しておいた写真を「埋め込みを配置」から設定しクリッピングマスクを行っていきます。
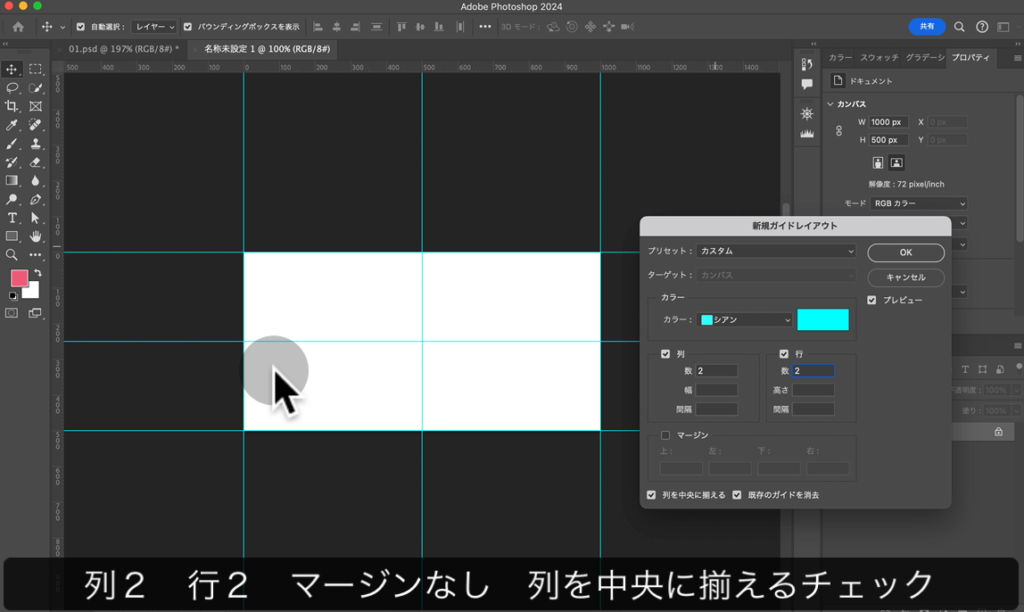
新規ガイドレイアウト

新規ファイルが開いたら、四分割が崩れないように、ガイドを指定しておきます。
メニューバー>表示>新規ガイドレイアウトをクリックし、列は2、行も2を指定しておきます。その際にマージンは無しで、列を中央に揃える、既存のガイドは消去しておきます。
Photoshopの新規ガイドレイアウトは、新しい画像やプロジェクトを作成する際に、その画像の寸法や構造を定義するための設定。新規ガイドを作成することで、画像内に水平線や垂直線を自動で引くことができます。
- メニューバーから「表示」を選択します。
- 「新規ガイドレイアウト」をクリック。水平方向と垂直方向にガイドを設定。
- 列を中央に揃える、既存のガイドを消去にチェックをいれ「OK」ボタンをクリック。
- ガイドは動かないようにロックをかけておくと便利です。メニューバー>表示>ガイド>ガイドをロックする
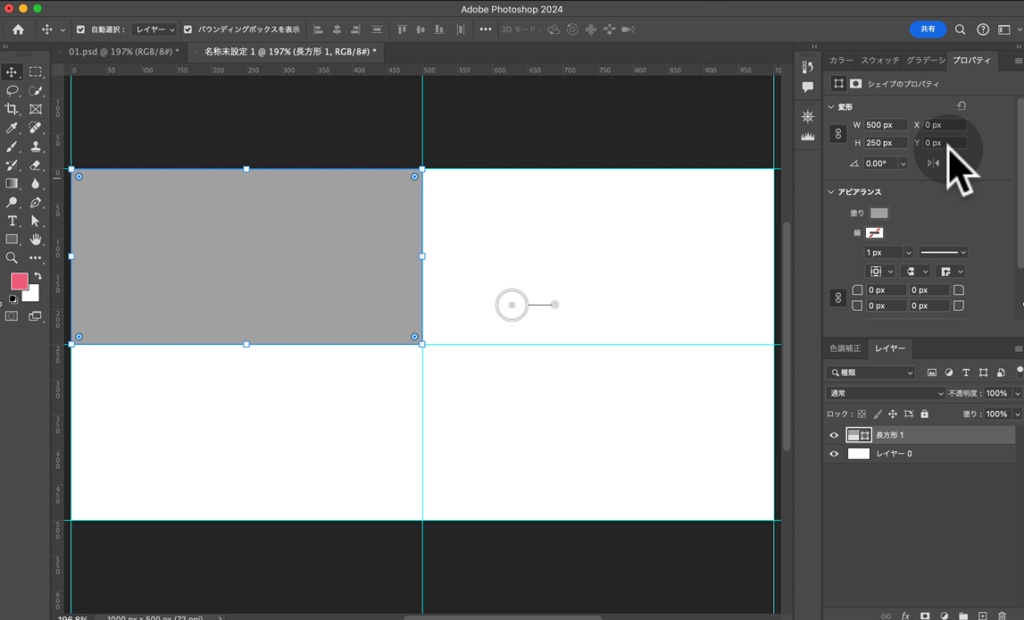
シェイプ>長方形ツールを設定

ツールバーから長方形ツールを使って図形(シェイプ)を作成していきます。その際、左上をクリックして、幅500px 高さ250pxの長方形を作成します。塗りはグレー・線の色はなしで作成しておきます。
Photoshopの「長方形ツール」は、主に矩形や正方形の形状を作成するためのツールです。円やカスタムシェイプなどが作成できます。シェイプツールは範囲選択とは異なります。
- ツールの選択:
- Photoshopのツールバーから「長方形ツール」を選択します。四角いアイコンで表されています。
- オプションの設定:
- ツールバー上部にはオプションバーがあり、ここで形状やサイズ、描画のモードなどを設定できます。たとえば、矩形や正方形を描く際には、オプションバーで「形状を描画」や「正方形」を選択します。
- キャンバス上でドラッグ:
- 長方形を描画したい場所でマウスをクリックし、ドラッグして形状を作成します。必要に応じて、Shiftキーを押しながらドラッグすることで正方形を作成することができます。
- 形状の調整:
- 形状を作成した後は、選択ツールや変形ツールを使用して形状を調整できます。また、オプションバーで色や線の太さなどを設定することも可能です。
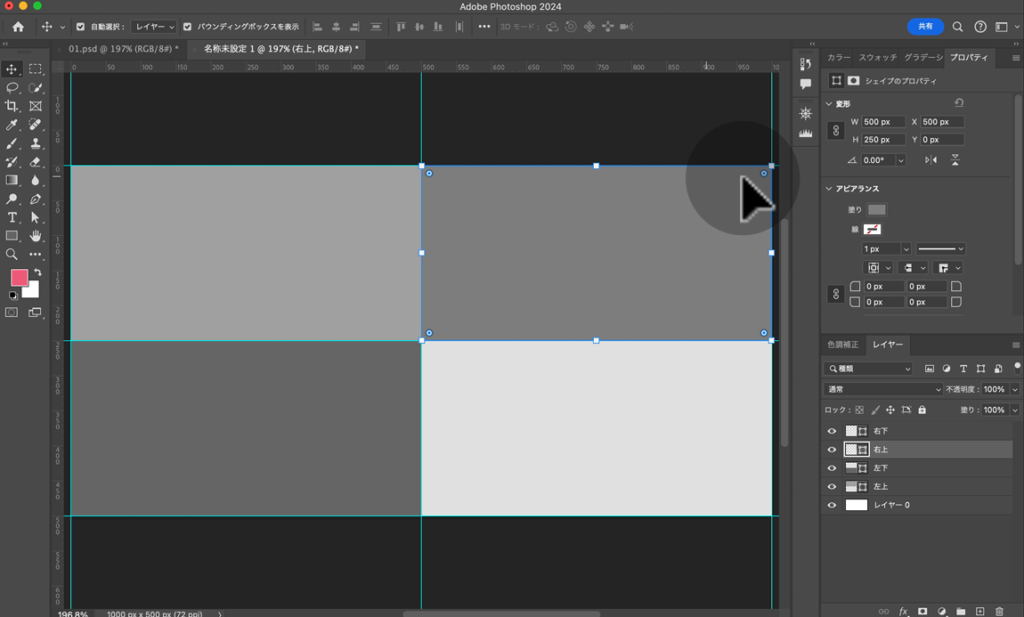
長方形を四つ並べる。レイヤー名をわかりやすく変更しておく

長方形を三つコピーして、正確な位置に配置をしておきます。レイヤー名は、図形が増えた際に混乱しないように、わかりやすい名前をつけておきましょう。
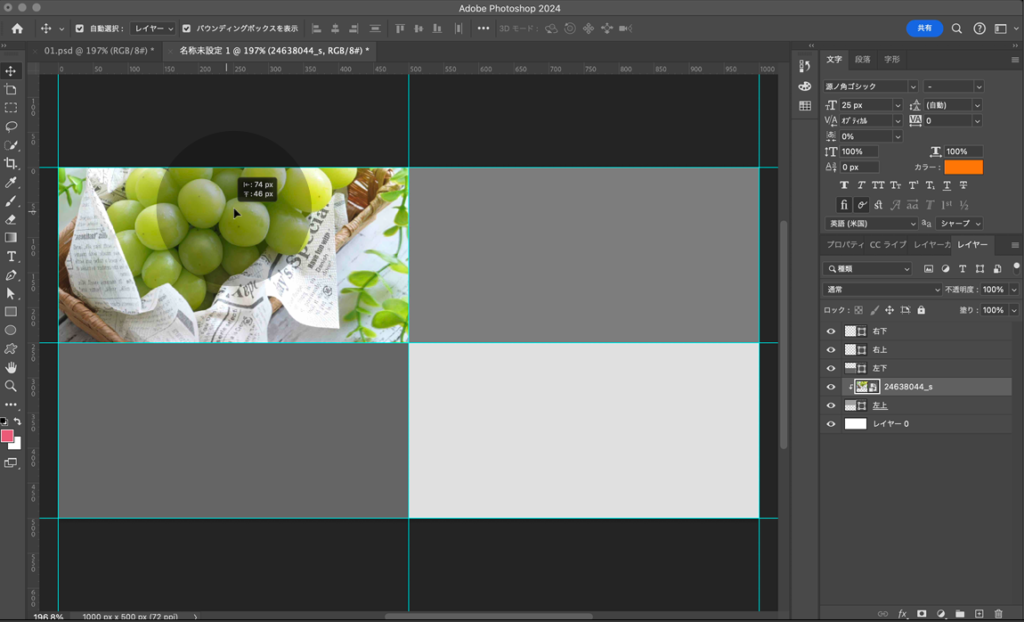
クリッピングマスク

メニューバーのファイルから埋め込みを配置を選択し、写真を配置していきます。写真は、あらかじめ、バナーに設定しやすい大きさに解像度を変更しておきましょう。配置した画像をレイヤーからクリッピングマスクを行って図形の中だけに写真が表示するように設定します。
Photoshopのクリッピングマスクは、画像やグラフィックの一部分を他の要素に基づいて正確にマスクするための機能です。特定のレイヤーを別のレイヤーに関連付け、上のレイヤーが下のレイヤーをマスクする効果があります。
- ベースレイヤーの作成: 最初にベースとなるレイヤーを用意します。これが下位のレイヤーとなります。
- クリッピングマスクを適用するレイヤーの作成: ベースレイヤーの上に、クリッピングマスクを適用するレイヤーを作成します。このレイヤーは上位のレイヤーとして機能します。
- 上位のレイヤーにクリッピングマスクを適用: 上位のレイヤーを選択し、右クリックしてコンテキストメニューから「クリッピングマスクを作成」を選択します。または、上位のレイヤーを選択した状態で、キーボードショートカット(Ctrl+Alt+G / Cmd+Option+G)を使用します。
四分割バナーに写真が整列

同じ作業を繰り返し、四つの長方形に写真を配置することができました。
中央に同様の長方形を描いて文字を配置しましょう。上記の工程は、YouTubeの動画で解説していますので、参照しながらぜひ作成してみてください。
YouTube動画
ステップアップ 分割バナーを応用したアイキャッチバナーの作成




