05 ホームページ中級講座 様々なセレクタ::隣接セレクタ

前回の04ホームページ中級講座 display:flex のおさらいの続きになります。
動画で学ぶWebデザイン教室 Fuku…


04 ホームページ中級講座 display:flex のおさらい | 動画で学ぶWebデザイン教室 Fukuokamiyako
下記の講座で、ナビゲーションについてのコード練習を行ってきました。 01 ホームページ中級講座 ナビゲーションの作成(HTML) 02ホームページ中級講座 ナビゲーションの作…
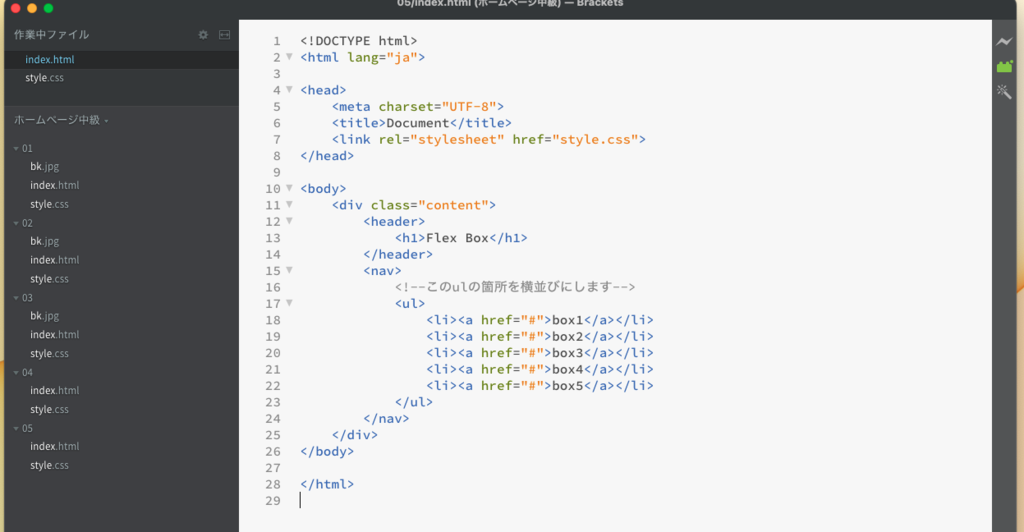
05のフォルダを作成し、inde.htmlに下記コードを貼り付けます。style.cssはファイル作成のみ行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="content">
<header>
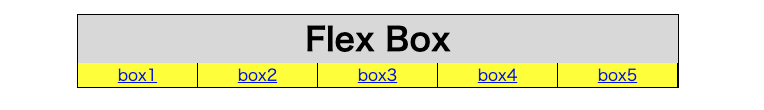
<h1>Flex Box</h1>
</header>
<nav>
<!--このulの箇所を横並びにします-->
<ul>
<li><a href="#">box1</a></li>
<li><a href="#">box2</a></li>
<li><a href="#">box3</a></li>
<li><a href="#">box4</a></li>
<li><a href="#">box5</a></li>
</ul>
</nav>
</div>
</body>
</html>

目次
CSSの作成
CSSの作成は、.contentの設定と、h1タイトル、ul要素まで行っておきましょう。
* {
margin: 0;
}
.content {
width: 600px;
border: solid 1px #000;
margin: 20px auto;
}
header h1 {
text-align: center;
background: #ddd;
}
nav ul {
list-style: none;
padding-left: 0;
display: flex;
}
nav ul li {
flex: 1;
border-right: 1px solid #000;
text-align: center;
background: #ff0;
}

重なりあったborderの修正
li要素に「border-right: 1px solid #000;」を記述すると、box5の右横にも線が入り、外側のborderに重なって、ここだけ太く見えてしまいます。
ホームページ中級講座の2回目では、:last-childいう擬似クラスを使いました。今回は、隣接セレクタを使った指定を行ってみましょう。
動画で学ぶWebデザイン教室 Fuku…


02ホームページ中級講座 ナビゲーションの作成(CSS) | 動画で学ぶWebデザイン教室 Fukuokamiyako
前回01 ホームページ中級講座 ナビゲーションの作成(HTML)作成したHTMLファイルにCSSを記述しデザインを適応させていききます。 HTMLマークアップファイル マークアップさ…
隣接セレクタ
隣接セレクタとは、基準となる要素の隣あった要素を指定するためのセレクタです。
この場合 ul要素内のli要素には隣あったli要素が存在します。
HTMLでは、
<ul>
<li><a href="#">box1</a></li><!-- 上にli要素がいないので隣あっていない-->
<li><a href="#">box2</a></li><!-- 上にli要素があるので隣あっている-->
<li><a href="#">box3</a></li><!-- 上にli要素があるので隣あっている-->
<li><a href="#">box4</a></li><!-- 上にli要素があるので隣あっている-->
<li><a href="#">box5</a></li><!-- 上にli要素があるので隣あっている-->
</ul>
CSSでは
li + li{
border-left:1px solid #000;
}
nav ul li {
flex: 1;
text-align: center;
background: #ff0;
}
CSS で記述する場合は、li要素に隣あったli要素側の指定となるので、左側にborderを記述することで、一番上のli要素の左側には線は指定されず、次のli要素からborder-leftを指定することになります。
今回は隣あった要素指定の「隣接セレクタ」を使って練習してみましょう。
直下・間接セレクタ
隣接があるなら、間接もあるのでは?間接セレクタもあります。間接があるので、直下セレクタもあります。
今回は使いませんので、下記参考サイトにてどういったセレクタなのか参照しておきましょう。
わかるWeb


【知識】CSSの隣接・直下・間接セレクタの使い方教えて
CSSセレクタとは、HTMLの何の要素にCSSのスタイルを適用するのかを指定する時に用いられる識別子です。ここでは「隣接セレクタ」「直下セレクタ」「間接セレクタ」について…
あわせて読みたい
CSS – 隣接セレクタ・間接セレクタ・直下セレクタ | CodeLog
隣接セレクタ・間接セレクタ・直下セレクタについて解説します。
動画を参照してCSSを変更してみましょう
*{
margin: 0;
}
.content{
width:600px;
border:solid 1px #000;
margin:20px auto;
}
header h1{
text-align: center;
background: #ddd;
}
nav ul{
list-style: none;
padding-left:0;
display: flex;
}
nav ul li{
flex:1;
/* border-right: 1px solid #000;*/
text-align: center;
}
nav ul li + li {
border-left: 1px solid #000;
}
nav ul li a{
color: #f00;
text-decoration: none;
padding:10px 0;
display: block;
background: #ff0;
}
nav ul li a:hover{
background: #000;
color: #000;
}
CSSのコード模写を行なってみましょう





