04 ホームページ中級講座 display:flex のおさらい

下記の講座で、ナビゲーションについてのコード練習を行ってきました。
今回は改めて、CSSのdisplayプロパティのflexについて、復習もかねて深く学習していきます。
練習するためのHTMLファイルの準備
04フォルダを作成後、index.htmlファイルとstyle.cssファイルを作成します。
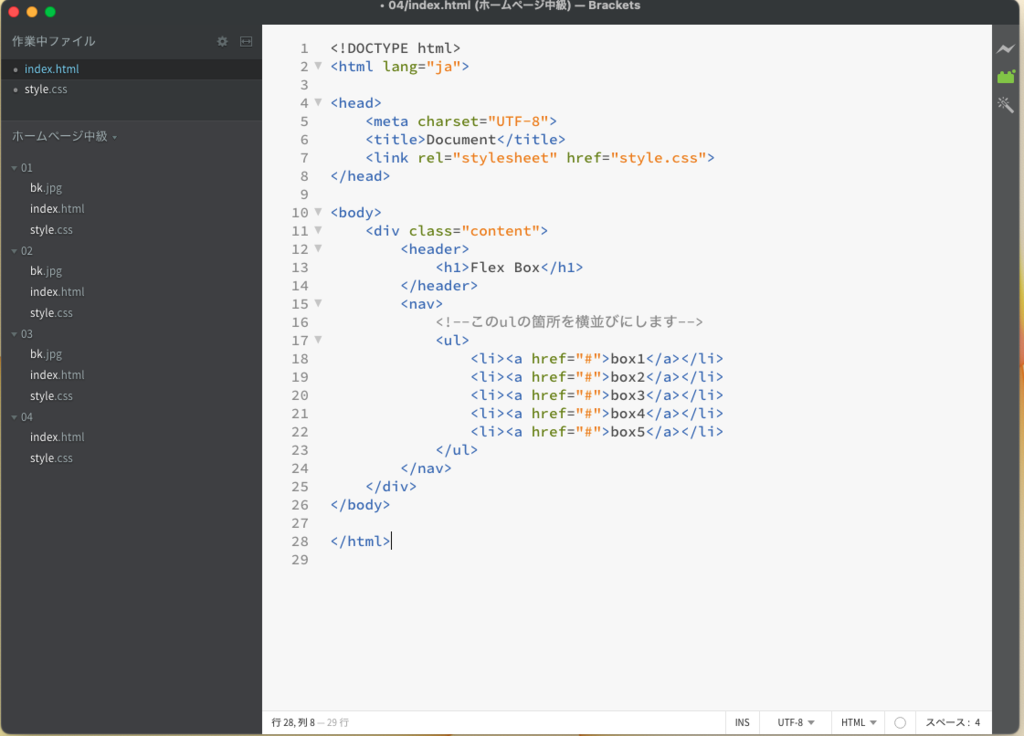
作成したindex.htmlファイルに下記のhtmlコードをコピーもしくは模写してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="content">
<header>
<h1>Flex Box</h1>
</header>
<nav>
<!--このulの箇所を横並びにします-->
<ul>
<li><a href="#">box1</a></li>
<li><a href="#">box2</a></li>
<li><a href="#">box3</a></li>
<li><a href="#">box4</a></li>
<li><a href="#">box5</a></li>
</ul>
</nav>
</div>
</body>
</html>

header要素に指定
style.cssファイルを開いて、下記のコードを記述します。
*{
margin: 0;
}
.content{
width:600px;
border:solid 1px #000;
margin:20px auto;
}
header h1{
text-align: center;
background: #ddd;
}
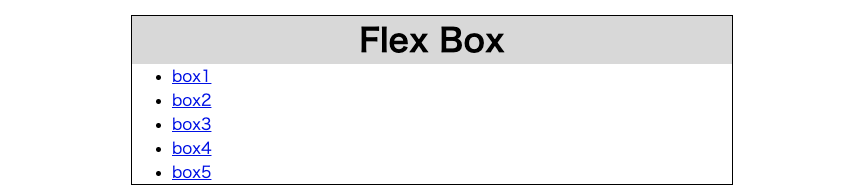
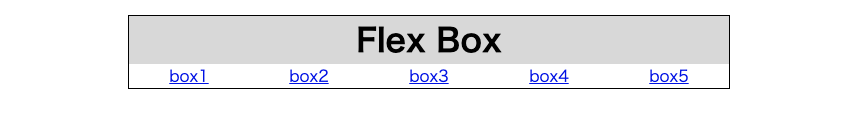
ここまでのコードをプレビューすると下図になります。

箇条書きの部分(box1からbox5)は、ul要素内のli要素なので、ブロック要素(行単位)のため縦方向に並びます。この要素を横に並べるために「display:flex」を親要素であるul要素に指定します。
<nav>
<ul>
<li><a href="#">box1</a></li>
<li><a href="#">box2</a></li>
<li><a href="#">box3</a></li>
<li><a href="#">box4</a></li>
<li><a href="#">box5</a></li>
</ul>
</nav>
ul{
list-style: none;
padding-left:0;
display: flex;
}
ul要素は箇条書きの要素のため、リストのスタイルである黒点がありますので、そのスタイルを「list-style: none;」で消して、黒点の場所である左内側余白「padding-left:40px」を「padding-left:0;」で削除後、中の子要素を横に並べる「display: flex;」を記述します。

display: flex;は横に並べるというプロパティですので、中の子要素であるli要素の幅や揃えまでは適用されません。そのため、同時に記述するさまざまなプロパティが存在します。
justify-content

「justify-content: center」は横に並べたli要素全体を中央に配置します。
ul{
list-style: none;
padding-left:0;
display: flex;
justify-content: center
}

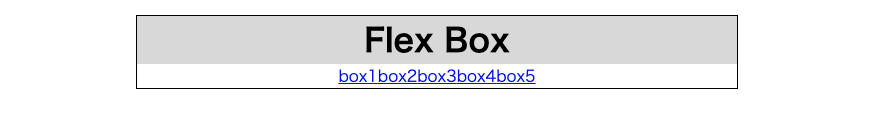
「justify-content: space-between」は並べたli要素を均等になるように配置します。
ul{
list-style: none;
padding-left:0;
display: flex;
justify-content: space-between
}

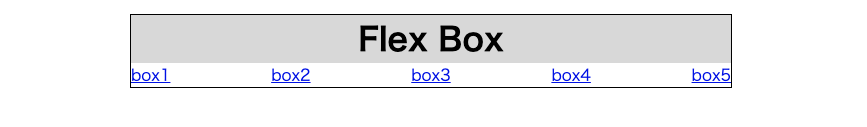
「justify-content: space-around」は並べたli要素の左と右に余白を入れて、その余白が均等になるように配置します。
ul{
list-style: none;
padding-left:0;
display: flex;
justify-content: space-around
}
justify-content: space-aroundだと、区切り幅と背景色がない場合は問題ありませんが、中の子要素であるli要素に区切り線と背景色を設定してみると下記のようになってしまいます。

nav ul {
list-style: none;
padding-left: 0;
display: flex;
justify-content: space-around
}
nav ul li {
border-right: 1px solid #000;
text-align: center;
background: #ff0;
padding: 10px 0;
}
nav ul li a {
color: #f00;
text-decoration: none;
display: block;
}
flexプロパティ
ul要素の子要素であるli要素を綺麗に均等配置するためにはli要素に横幅指定のwidthを記述するか、均等に配置するためのflexプロパティを設定します。flexプロパティは、倍率を指定する値を整数で設定できます。

nav ul {
list-style: none;
padding-left: 0;
display: flex;
/* justify-content: space-around*/
}
nav ul li {
flex:1;
border-right: 1px solid #000;
text-align: center;
background: #ff0;
}
nav ul li a {
padding: 10px 0;
color: #f00;
text-decoration: none;
display: block;
}

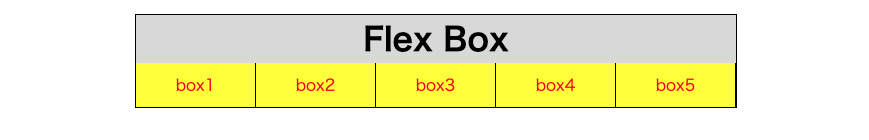
今回の完成イメージ
全体のCSSコード
* {
margin: 0;
}
.content {
width: 600px;
border: solid 1px #000;
margin: 20px auto;
}
header h1 {
text-align: center;
background: #ddd;
}
nav ul {
list-style: none;
padding-left: 0;
display: flex;
}
nav ul li {
flex: 1;
border-right: 1px solid #000;
text-align: center;
background: #ff0;
}
nav ul li:last-child {
border-right: none;
}
nav ul li a {
padding: 10px 0;
color: #f00;
text-decoration: none;
display: block;
}
nav ul li a:hover {
background: #000;
color: #fff;
}
動画でCSSを確認しながら入力しましょう
HTMLファイルの準備ができたら、動画を参照しながらコードを確認してみましょう。
動画では、「Emmet!」を使って入力が速くなる記述も行なっています。入力の記述を覚える必要がありますので、下記サイトでcheatsheet(チートシート)が閲覧できますので、一度ご参照ください
https://docs.emmet.io/cheatsheet-a5.pdf




