01 ホームページ中級講座 ナビゲーションの作成(HTML)

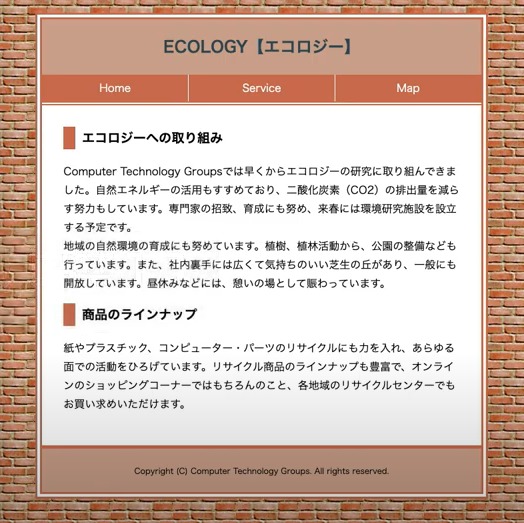
ホームページ中級講座1回目では、下記の完成形をめざしてHTML/CSSを1回目と2回目で記述していきます。
ホームページ初級講座で使っていたフォルダは閉じて、新たにホームページ中級というフォルダを作成し、そのフォルダ内に01フォルダ作成。index.htmlファイルを作成します。
HTMLのマークアップから行いますので、下記のテキストファイルをコピーして、htmlファイルとして保存しておきましょう。
エコロジーと環境問題 ECOLOGY【エコロジー】 Home Service Map エコロジーへの取り組み Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。 地域の自然環境の育成にも努めています。植樹、植林活動から、公園の整備なども行っています。また、社内裏手には広くて気持ちのいい芝生の丘があり、一般にも開放しています。昼休みなどには、憩いの場として賑わっています。 商品のラインナップ 紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。 Copyright (C) Computer Technology Groups. All rights reserved.
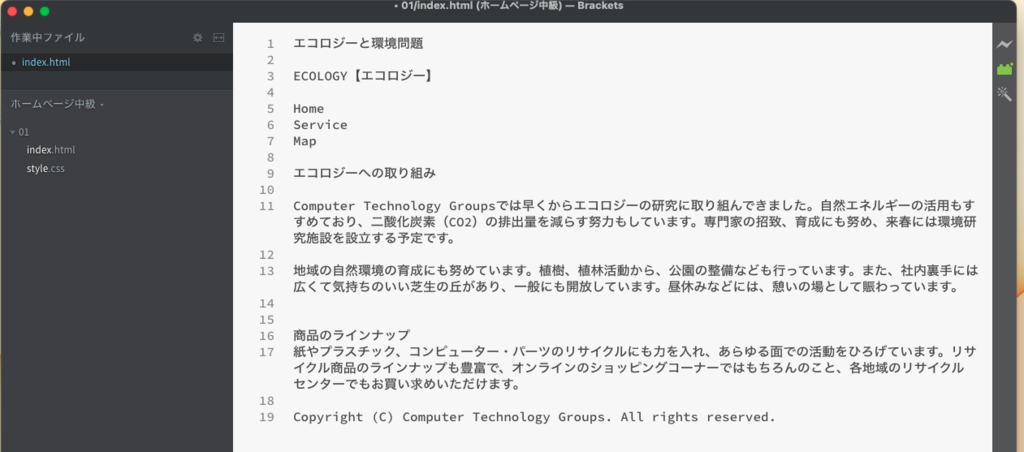
エディタの表示は、下図のようになります。CSSは外部スタイルシートを使いますので、style.cssファイルも作成しておきましょう。

目次
HTMLのマークアップ開始
index.htmlにhead要素までのマークアップを行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>エコロジーと環境問題</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
グローバルナビゲーション
Webサイトには、header要素内に、nav要素を使ってグローバルナビゲーションを作成します。
グローバルナビゲーションとは、どのページにも存在し、そのWebサイトの動線を明確に示す「指標」となるリンク先です。ユーザーを迷わせないというところからユーザビリティにも大きく関わってきます。
グローバルナビゲーションのデザインは、どのサイトも工夫しています。マジックナンバーも関わってきますので、グローバルナビゲーションの個数に興味がある方は下記サイトをご参照ください。
ナイルのSEO相談室


グローバルナビゲーションとは?役割とポイントについて解説 | ナイルのマーケティング相談室
グローバルナビゲーションとは、Webサイトの全ページ共通に設置される案内リンクです。グローバルメニューの役割と、人間の記憶・認識の概念「マジックナンバー 7」につい…
nav要素
HTML の nav要素は、ナビゲーションセクション要素と呼ばれ、ナビゲーションのリンクを設定するセクション要素です。記述の多くは、nav要素の中にul>li>aの要素を使います。nav要素はユーザビリティにおいても大事な要素で、スクリーンリーダーなどがnav要素からサイトのメニューを見つけてページのリンクを助ける役割を果たします。
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Map</a></li>
</ul>
</nav>
以下のマークアップを追加してHTMLファイルを完成させましょう。
<article>
<section>
<h2>エコロジーへの取り組み</h2>
<p>Computer Technology
Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。
</p>
<p>地域の自然環境の育成にも努めています。植樹、植林活動から、公園の整備なども行っています。また、社内裏手には広くて気持ちのいい芝生の丘があり、一般にも開放しています。昼休みなどには、憩いの場として賑わっています。
</p>
</section>
<section>
<h2>商品のラインナップ</h2>
<p>紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。
</p>
</section>
</article>
<footer>
<p><small>Copyright (C) Computer Technology Groups. All rights reserved.</small></p>
</footer>
</div>
</body>
</html>