02ホームページ中級講座 ナビゲーションの作成(CSS)

前回01 ホームページ中級講座 ナビゲーションの作成(HTML)作成したHTMLファイルにCSSを記述しデザインを適応させていききます。

HTMLマークアップファイル
マークアップされたHTMLは下記になります。また、CSSは外部スタイルシートになりますので、別途「style.css」という名前でファイルを作成しておきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>エコロジーと環境問題</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="contents">
<header>
<h1>ECOLOGY【エコロジー】</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Map</a></li>
</ul>
</nav>
</header>
<article>
<section>
<h2>エコロジーへの取り組み</h2>
<p>Computer Technology
Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。
</p>
<p>地域の自然環境の育成にも努めています。植樹、植林活動から、公園の整備なども行っています。また、社内裏手には広くて気持ちのいい芝生の丘があり、一般にも開放しています。昼休みなどには、憩いの場として賑わっています。
</p>
</section>
<section>
<h2>商品のラインナップ</h2>
<p>紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。
</p>
</section>
</article>
<footer>
<p><small>Copyright (C) Computer Technology Groups. All rights reserved.</small></p>
</footer>
</div>
</body>
</html>
リセットCSSの簡易版 ユニバーサルセレクタ
HTMLをブラウザでプレビューすると、各ブラウザごとにデフォルトのスタイルシートが設定されています。
今までの練習では「ユーザーエージェントスタイルシート」を考えず、そのままCSSを記述していましたが、今回はCSSのデザインを設定する上で、邪魔になってくるデフォルトのスタイルシートをオリジナルのCSSで一旦打ち消してそこに上書きを行う要領でCSSを記述します。
リセットCSS
ユーザーエージェントスタイルシートを打ち消すために作成されているCSSファイルを「リセットCSS」といいます。種類も多く存在します。
Webサイトを作成する際は、リセットCSSをそのまま使う場合もありますし、Normalize.cssをダウンロード後、カスタマイズして使う場合もあります。個人的には、sanitize.css をカスタマイズして使っています。
今回は、簡易版ということで、*(アスタリスクマーク)を使って全章(ユニバーサルセレクタ)を利用して、全ての要素に対してmargin/padding を0にしてから作成をします。
*{
margin:0;
padding:0;
}
bodyに背景画像を設置する
body要素に背景画像を使います。今回用意した画像は、横縦100px以内のレンガ素材です。
* {
margin: 0;
padding: 0;
}
html{
font-size:100%;
}
body {
background-image: url(bk.jpg);
font-size: 16px;
line-height: 1.7;
font-family: sans-serif;
}
h1 {
text-align: center;
}
.contents {
width: 80%;
margin: 1em auto 0;
border: 6px double #4C1B00;
background: rgba(255,255,255,0.8);
}
header {
border-bottom:6px double #4C1B00;
}
header h1 {
font-size: 1.75em;
padding: 1rem 0;
}

背景画像は、素材サイトなどでダウンロードしてフォルダに準備しておきましょう。
header 内のul要素にナビゲーションのCSS
display:flexを使って横並び指定
ナビゲーションは、ホームページのheader もしくはfooter によく設置してある他のページにリンクされる目次を横並べに配置しているデザインが一般的です。
横に並べるためには、ブロック要素であるli要素が横になる(インライン)になる必要があります。
そのために親要素である ul要素に、CSSでdisplay:flexを指定することで、中の子要素を横に並べることができます。flexは、見た目を横に並べる・・・というプロパティの値で、「flexbox」と呼ばれています。
header ul {
list-style-type: none;
display: flex;
justify-content: space-between;
}
header ul li {
width:33.3%;
text-align: center;
border-right:1px solid #fff;
}
| 設定内容 | プロパティ名 | 値 |
|---|---|---|
| 親要素に設定 中の子要素を横に並べる | display | flex; |
| display:flexと同時に設定 中の子要素の行揃え | justify-content | center(中央揃); flex-start(左揃え); flex-end(右揃え); space-between(均等に配置); space-around(均等に配置 左と右端に空); |
::last-child を使って不要な線を消す
上記のコードのようにli要素の右側に区切り線が入るように記述すると、最終行のMapという文字列の右側にも線が入ってしまいます。よく見ないと見えない・・・かもしれませんが、線がありますので、こういう線は消しておく方がベストです。この場合、ul要素内のli要素では最終行にあたる場所はlast-child という擬似クラスをつけて指定することができます。
header ul li:last-child {
border-right:none;
}
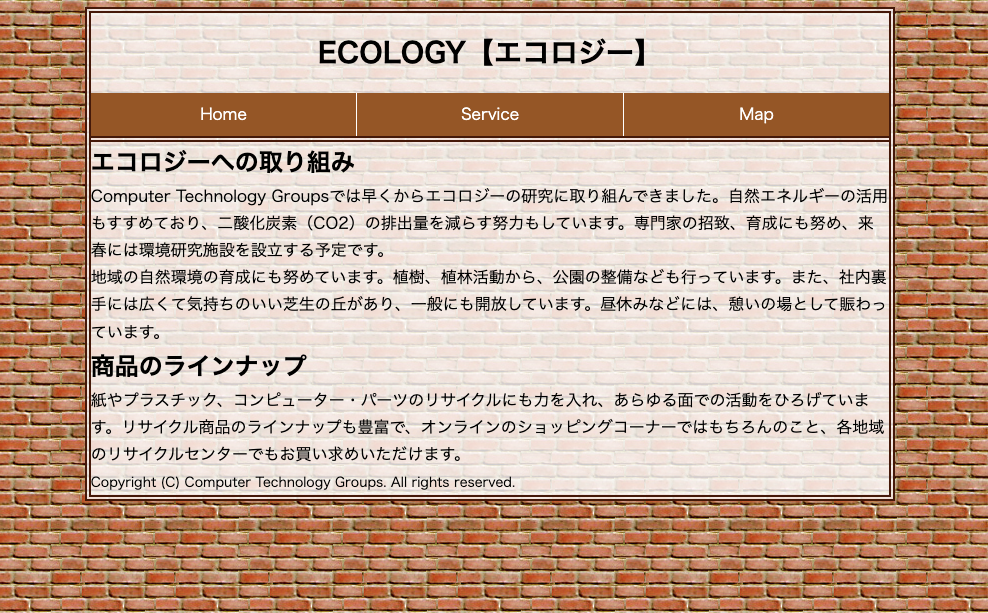
ここまでのプレビュー

リンクにhoverを設置
グローバルナビゲーションは前回の01 ホームページ中級講座 ナビゲーションの作成(HTML)でその必要性と、ユーザビリティについて解説しています。そのためクリックできる場所であることを明確にするため、マウスがその上に置かれた場合、背景の色や文字の色を変える:hoverという擬似クラスを使います。
:hover 擬似クラス
hoverは、CSSの擬似クラスになります。リンク要素に設定されることが多い擬似クラスです。
- a:link・・・ まだ訪問されていないリンク
- a:visited・・・ユーザーがすでに訪問したリンク
- a:hover・・・ユーザーがカーソル (マウスポインター) を要素の上でかざしたとき
- a:active・・・ユーザーによってアクティブ化されている時
- a:focus・・・フォーカス フォームの input をクリックした時、ユーザーが要素をクリックやタップをしたり、キーボードの Tab キーで選択したりしたとき
上記の擬似クラスの中でも誘導によく使われるのが:hoverです。
header ul li a{
background: #9C6221;
color: #fff;
text-decoration: none;
padding:0.5em 0;
display: block;
}
header ul li a:hover{
background: #140b02;
}
擬似クラス
:hover :visited、:last-child は擬似クラスと呼ばれる指定の要素が特定の状態にある場合にCSSを適用されることができるセレクタです。他にも様々な擬似クラスがあります。
| :link | 未訪問のリンク要素指定 |
| :visited | 訪問済みリンク要素指定 |
| :hover | 要素がマウスにhoverした際の指定 |
| :active | 要素がアクティブ状態の指定 |
| :nth-child(n) | 親要素内でその子要素がn番目の指定 |
| :nth-child(evn) | 親要素内でその子要素が偶数番目の指定 |
| :nth-child(odd) | 親要素内でその子要素が奇数番目の指定 |
| :last-child | 親要素内でその子要素が1番目の指定 |
| :first-child | 親要素内でその子要素が最後の指定 |
CSSの作成手順動画
CSSの作成手順を動画で確認してからコード模写しましょう






