08 ホームページ基礎講座 CSSのwidthとmargin

前回07ホームページの基礎で作成したHTMLのマークアップファイルを使って、CSSを書いていきます。

今回のCSSは、線(borderプロパティ)を中心としたデザインを設定しながら、線とその要素内にある文字列との余白をあけるpaddingプロパティを設定する際の注意点などを示します。
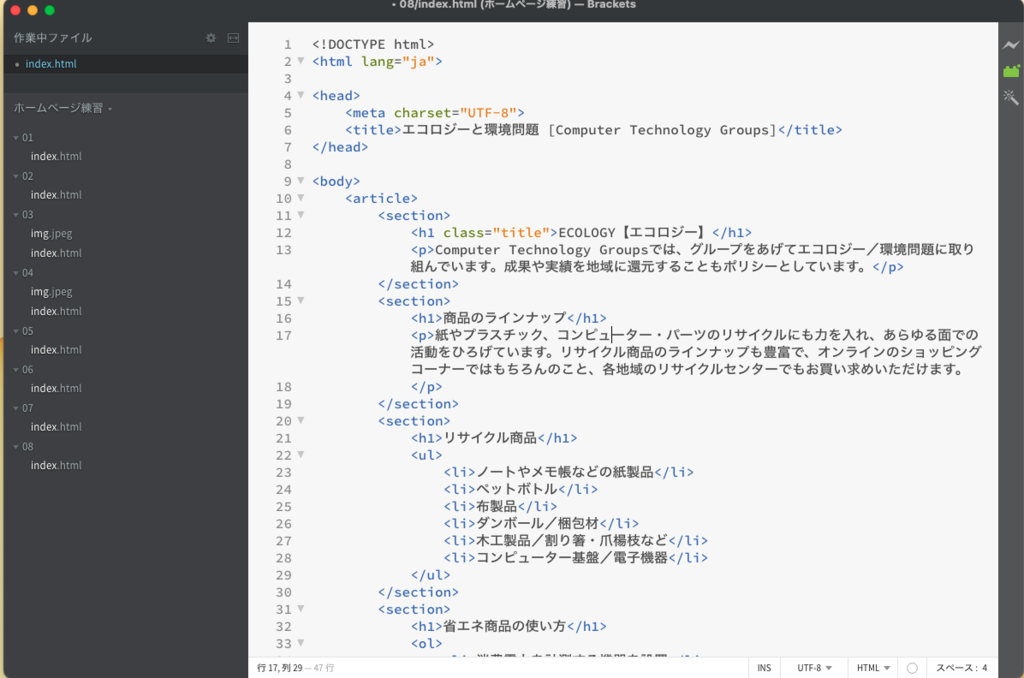
08のフォルダを作成し、その中にindex.htmlファイルを作成します。そのファイルを開いて下記のテキストをコピーしておきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>エコロジーと環境問題 [Computer Technology Groups]</title>
</head>
<body>
<article>
<section>
<h1 class="title">ECOLOGY【エコロジー】</h1>
<p>Computer Technology Groupsでは、グループをあげてエコロジー/環境問題に取り組んでいます。成果や実績を地域に還元することもポリシーとしています。</p>
</section>
<section>
<h1>商品のラインナップ</h1>
<p>紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。
</p>
</section>
<section>
<h1>リサイクル商品</h1>
<ul>
<li>ノートやメモ帳などの紙製品</li>
<li>ペットボトル</li>
<li>布製品</li>
<li>ダンボール/梱包材</li>
<li>木工製品/割り箸・爪楊枝など</li>
<li>コンピューター基盤/電子機器</li>
</ul>
</section>
<section>
<h1>省エネ商品の使い方</h1>
<ol>
<li>消費電力を計測する機器を設置</li>
<li>電源を自動的にオフにするキットの用意</li>
<li>水量を調節する蛇口セットの準備</li>
<li>家庭用省エネ10点セット</li>
</ol>
</section>
</article>
<footer>
<p><small>Copyright © Computer Technology Groups All rights reserved.</small></p>
</footer>
</body>
</html>

bodyに基本のCSSを設定
HTMLのtitel要素下にstyle要素を書いてCSSの練習スタートです。通常は別ファイルにすることが多いcssですが、今回は便宜上、HTMLファイル内に記述します。
<style>
body {
background: #ffffe0;
font-size: 1em;
line-height: 1.7;
}
</style>
article要素に線と幅と余白のmargin指定
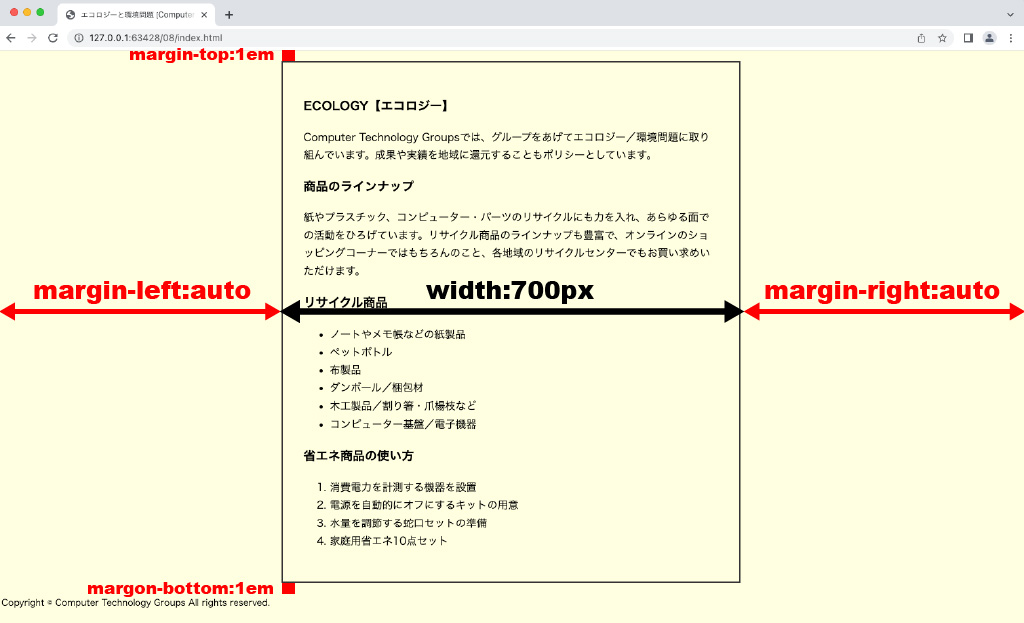
幅指定のwidthプロパティを使い文字の折り返しを指定します。そのwidthの幅がブラウザの中央に配置するように、外側余白のmarginを使い、上下 1em(1文字分) 左右auto(自動)を使います。
そのarticle要素にborderプロパティ(線)を設置し、paddingプロパティで内側の余白を指定します。
article {
border: 2px solid #333;
width: 700px;
padding: 2em;
box-sizing: border-box;
margin:1em auto;
}
marginの左右autoの意味
marginは外側の余白になります。今回はarticle要素の外です。上下に1em=1文字余白をあけ、左右にautoを指定しています。ショートハンドの記述を1つのプロパティで分けると下記になります。
margin-top:1em; margin-bottom:1em; margin-left:auto; margin-right:auto;
autoを指定することで、article要素のwidth:700pxをブラウザの幅から引いて、二分割にした状態になるため、artcle要素を画面中央に配置することができます。widthで指定された幅を画面中央に配置するためには外側余白のmargin を使う必要があります。

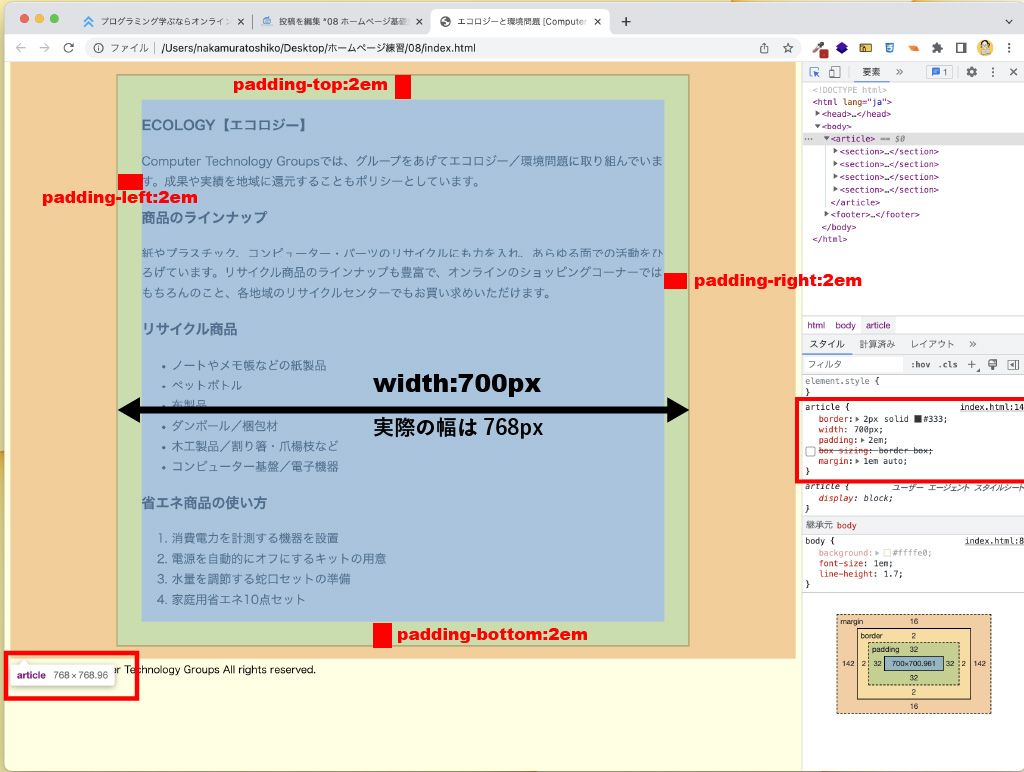
box-sizing:border-box;
article要素 にはboder:2px solid #333の線を引いています。
CSSでは横幅が700pxで、内側の余白にpaddingプロパティを使い、上下左右全てに2em(2文字分)入るpadding:2em と設定しています。但しpaddingは内側余白で、同時にwidthを指定すると足される形となるので、線の幅はwidthの外にあるので「width + padding+boder」の値となります。
「width + padding+border」は 700px + ((16px*2) *2 )+4px で768pxです。

検証画面(デベロッパーツール)で確認すると、768pxと多くなっています。
これでは、正確な値を指定することができないので、内側余白のpadding をwidth 内に入れてしまう box-sizing :border-boxを使って、widthを700pxに設定します。

検証画面の使い方

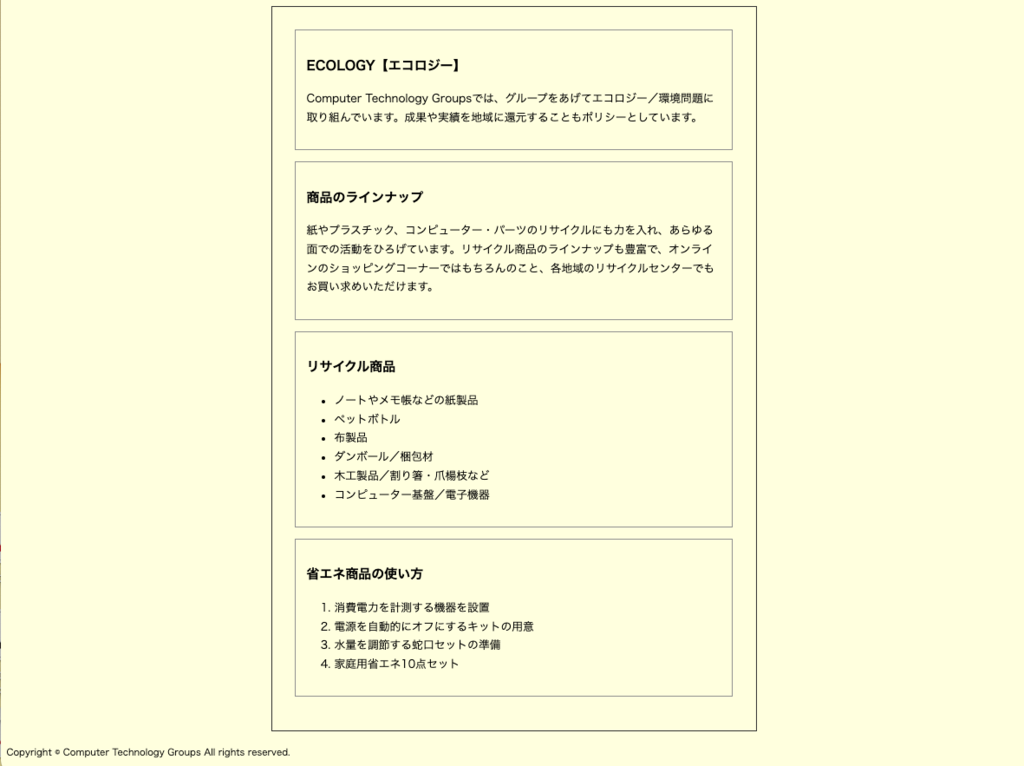
section要素にmargin-bottom
section要素は、1つ1つの区切りとなるセクションです。section要素自体には余白がないので、上のsection と下のsectionの余白を取るために margin-bottomを入れています。
section {
border: 1px solid #999;
padding: 1em;
box-sizing: border-box;
margin-bottom: 1em;
}

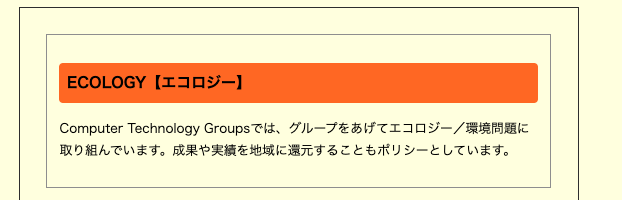
角の丸い見出しの作成 border-radius
h1要素にclass属性でtitleと書いているHTMLに、背景色の設定と角を丸くするborder-radiusプロパティを設定してみましょう。
h1.title {
background-color: #ff7500;
padding: 0.5em;
border-radius: 5px;
}
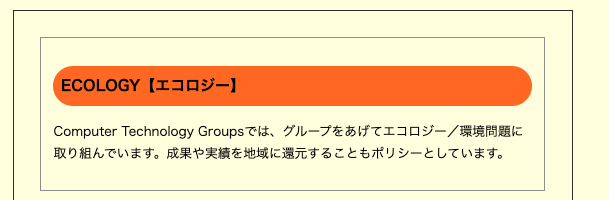
角丸長方形のborder-radius:50vh;
角をラウンドに設定する場合、pxや%の指定を行います。ちょうど高さの半分を角丸設定したい場合の値は50vhです。
h1.title {
background-color: #ff7500;
padding: 0.5em;
border-radius: 50vh;
}
楕円はborder-radius:100%;
完全に円として指定する場合は100%となります。高さを入れることで円として指定するこも可能です。
h1.title {
background-color: #ff7500;
padding: 0.5em;
border-radius: 100%;
text-align: center;
}
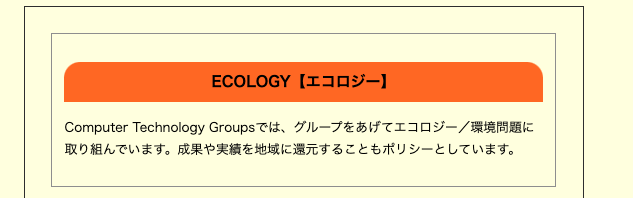
四角異なる場合
四角異なる場合は値を4つ並べて指定します。左上端、右上端、右下端、左下端の時計回りです。
h1.title {
background-color: #ff7500;
padding: 0.5em;
border-radius: 20px 20px 0 0;
text-align: center;
}
様々なアレンジを加えて練習してみましょう。