07 ホームページ基礎講座 HTML 箇条書き ul > li ol > li

07ホームページ基礎講座では、Webサイトの中で使う箇条書き要素について、HTMLのマークアップ練習を行います。箇条書き要素は、Webサイトでは多くの場所で目次として扱われ、グローバルナビゲーションと呼ばれる重要な場所で使われたりします。
目次
HTMLマークアップ練習用のテキスト
07のフォルダを作成し、その中にindex.htmlファイルを作成します。そこに下記のテキストをコピーしておきましょう。
エコロジーと環境問題 [Computer Technology Groups]
ECOLOGY【エコロジー】
Computer Technology Groupsでは、グループをあげてエコロジー/環境問題に取り組んでいます。成果や実績を地域に還元することもポリシーとしています。
商品のラインナップ
紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。
リサイクル商品
ノートやメモ帳などの紙製品
ペットボトル
布製品
ダンボール/梱包材
木工製品/割り箸・爪楊枝など
コンピューター基盤/電子機器
省エネ商品の使い方
消費電力を計測する機器を設置
電源を自動的にオフにするキットの用意
水量を調節する蛇口セットの準備
家庭用省エネ10点セット
Copyright © Computer Technology Groups All rights reserved.

箇条書きの<ul> <li>要素 <ol><li>要素
ul要素は順不同型リスト ol要素は順序型リストで、ホームページの中では箇条書きをマークアップする時に使われる要素です。
通常の箇条書きに使われる場合も多々ありますが、ホームページ内では目次・ナビゲーション内・カテゴリー一覧・アーカイブ一覧などにも使われるので、使用頻度は高い要素となっています。
ul要素 順不同型リスト
ul要素は親要素となり、その子要素にli要素を指定します。
<ul>
<li>ノートやメモ帳などの紙製品</li>
<li>ペットボトル</li>
<li>布製品</li>
<li>ダンボール/梱包材</li>
<li>木工製品/割り箸・爪楊枝など</li>
<li>コンピューター基盤/電子機器</li>
</ul>
ol要素 順序型リスト
ol要素は親要素となり、その子要素にli要素を指定します。
<ol>
<li>消費電力を計測する機器を設置</li>
<li>電源を自動的にオフにするキットの用意</li>
<li>水量を調節する蛇口セットの準備</li>
<li>家庭用省エネ10点セット</li>
</ol>
HTMLマークアップ
下記のコードを見ながら、用意しておいたテキストにコードを追記していきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>エコロジーと環境問題 [Computer Technology Groups]</title>
</head>
<body>
<article>
<section>
<h1>ECOLOGY【エコロジー】</h1>
<p>Computer Technology Groupsでは、グループをあげてエコロジー/環境問題に取り組んでいます。成果や実績を地域に還元することもポリシーとしています。</p>
</section>
<section>
<h1>商品のラインナップ</h1>
<p>紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。
</p>
</section>
<section>
<h1>リサイクル商品</h1>
<ul>
<li>ノートやメモ帳などの紙製品</li>
<li>ペットボトル</li>
<li>布製品</li>
<li>ダンボール/梱包材</li>
<li>木工製品/割り箸・爪楊枝など</li>
<li>コンピューター基盤/電子機器</li>
</ul>
</section>
<section>
<h1>省エネ商品の使い方</h1>
<ol>
<li>消費電力を計測する機器を設置</li>
<li>電源を自動的にオフにするキットの用意</li>
<li>水量を調節する蛇口セットの準備</li>
<li>家庭用省エネ10点セット</li>
</ol>
</section>
</article>
<footer>
<p><small>Copyright © Computer Technology Groups All rights reserved.</small></p>
</footer>
</body>
</html>
保存してブラウザでプレビュー

CSSを追加して整える
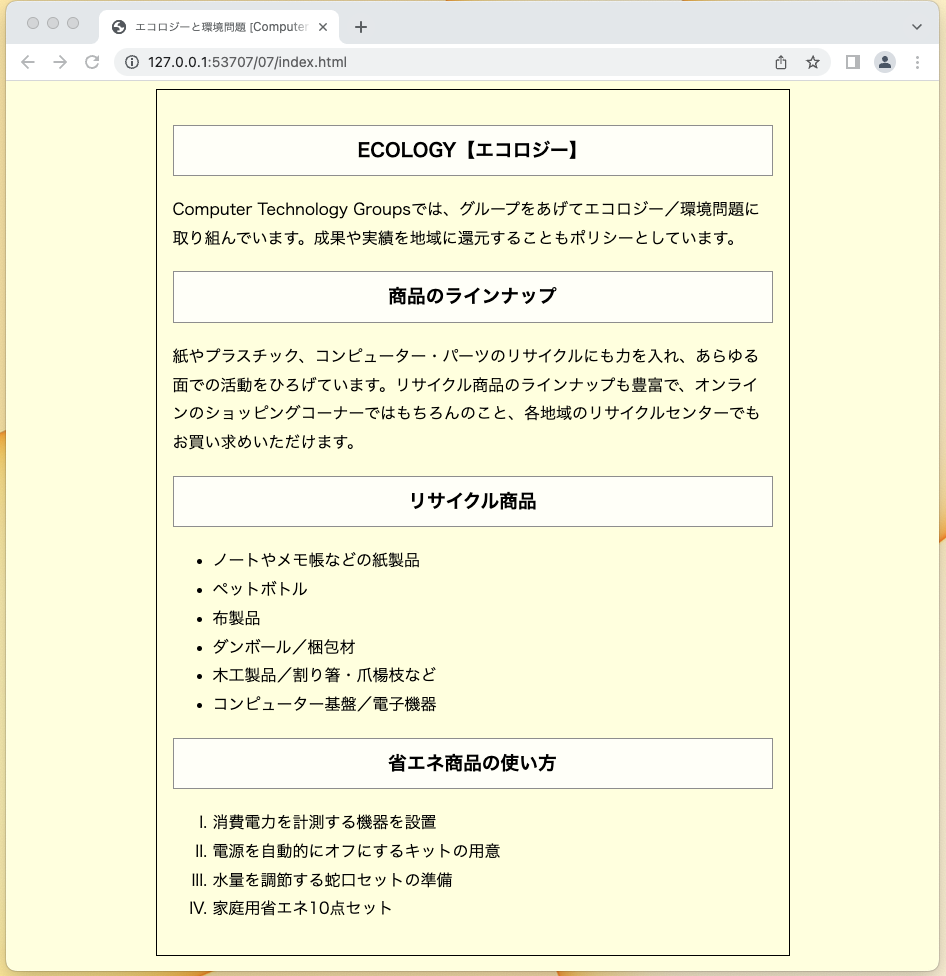
HTMLファイルのtitle要素の下にstyle要素を追加し、下記のプレビューと同じようなデザインになるようにCSSを追加してみましょう。

上記のプレビューは、下記のコードを追加しています。迷った時はコード模写しましょう!
<style>
body {
background-color: #ffffe0;
font-size: 100%;
line-height: 1.8;
}
article {
width: 600px;
border: 1px solid #000000;
padding: 1em;
margin: 0 auto;
}
section h1 {
border: 1px solid #999;
padding:0.5rem;
text-align: center;
/*白の80%透明の記述*/
background-color: rgba(255,255,255,0.8);
}
ul{
list-style: disc;
}
ol{
list-style: upper-roman;
}
</style>
ホームページ基礎講座 7回目 HTML 箇条書き 動画
詳細は動画を見ながら確認しましょう



