実技06 ウェブデザイン技能検定 3級
ウェブデザイン技能検定 3級は学科と実技で構成されているため、両方とも合格しないといけない検定です。

実技は、学科に比べて実技は、操作が間違えなければ点数が取りやすくなっています。ここでは6課題の中でも6番目に登場する 作業6です
全部で6課題ですよね?最後なんて難しそう〜〜

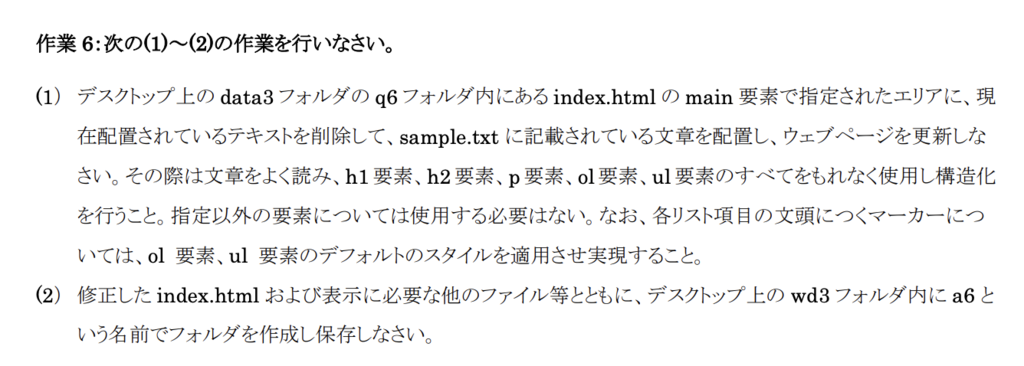
作業6はHTML マークアップの課題です。
h1 p ul li ol li など基本の要素を使います。間違えずマークアップすれば、点数は取れますよ!頑張って!
前回に引き続き「作業6」になります。作業1から作業5までを確認する方は下記からチェックしてください。
動画で学ぶWebデザイン教室 Fuku…


実技01 ウェブデザイン技能検定 3級 | 動画で学ぶWebデザイン教室 Fukuokamiyako
ウェブデザイン技能検定 3級 実技のための解説を行っています。 Web業界唯一の国家検定 ウェブデザイン技能士をめざすウェブデザイン技能検定は、初めての方でも比較的…
動画で学ぶWebデザイン教室 Fuku…


実技02 ウェブデザイン技能検定 3級 | 動画で学ぶWebデザイン教室 Fukuokamiyako
ウェブデザイン技能検定 3級 実技のための解説を行っています。 前回に引き続き「作業2」になります。作業1を確認する方は下記からチェックしてください。 実技01 ウェ…
動画で学ぶWebデザイン教室 Fuku…


実技03 ウェブデザイン技能検定 3級 | 動画で学ぶWebデザイン教室 Fukuokamiyako
ウェブデザイン技能検定 3級 実技のための解説を行っています。 前回に引き続き「作業3」になります。作業1と作業2を確認する方は下記からチェックしてください。 実…
動画で学ぶWebデザイン教室 Fuku…


実技04 ウェブデザイン技能検定 3級 | 動画で学ぶWebデザイン教室 Fukuokamiyako
ウェブデザイン技能検定 3級 実技のための解説を行っています。 前回に引き続き「作業4」になります。作業1から作業3を確認する方は下記からチェックしてください。 …
動画で学ぶWebデザイン教室 Fuku…


実技05 ウェブデザイン技能検定 3級 | 動画で学ぶWebデザイン教室 Fukuokamiyako
ウェブデザイン技能検定 3級 実技のための解説を行っています。 前回に引き続き「作業5」になります。作業1から作業4までを確認する方は下記からチェックしてください…
目次
ウェブデザイン技能検定3級実技の作業6

作業6は、実技の他の作業問題より一番入力するところなので、誤植、スペルミスに一番警戒してください。入力ミスはもったいない結果になります。
テキストファイル「sample.txt」にある必要のない ・ 箇条書きの点や番号も要注意です。
ウェブデザイン技能検定 実技 作業の6の動画解説
こちらの実技動画は、FOM出版から出ているウェブデザイン技能検定3級のテキストに収録されている問題の素材を利用しています。