Photoshopを使った横長簡単バナー作成2

目次
10分で簡単バナー作成
Photoshopを使って写真サイズ変更後、切り抜きツールを使い細長いバナーを作成します。作業時間はおよそ10分です。
今回の写真は、下記のskuawk.comさんからカテゴリー>food からカップケーキの写真をダウンロードして使用させていただきました。どの写真も高画質・高品質で、素晴らしい写真が揃っています。
あわせて読みたい
ダウンロードしてきた写真を開きます。
今回の動画では、 Photoshop2019までに入っていたプリセット。2020以降は、「従来のプリセット」といって格納された便利グッズを使います。
Photoshop2020からシェイプ・パターン・グラデーション・スウォッチなどの様々なプリセットが変わりました。 ここでは従来のプリセットを読み込んで使うということを行っています。
最初にバナーサイズを指定するために元画像のサイズを変更するところから始めます。
プリセットとは?
Photoshop にはプリセットというのがあります。グラデーションや、ブラシ、パターンを開いた時に準備してある素材です。これらが、バージョンと共に変わってきていますので、元からあるプリセットが使いたい・・・という場合は、従来のプリセットを読み込んで使う必要があります。
従来のシェイプとその他を読み込もう
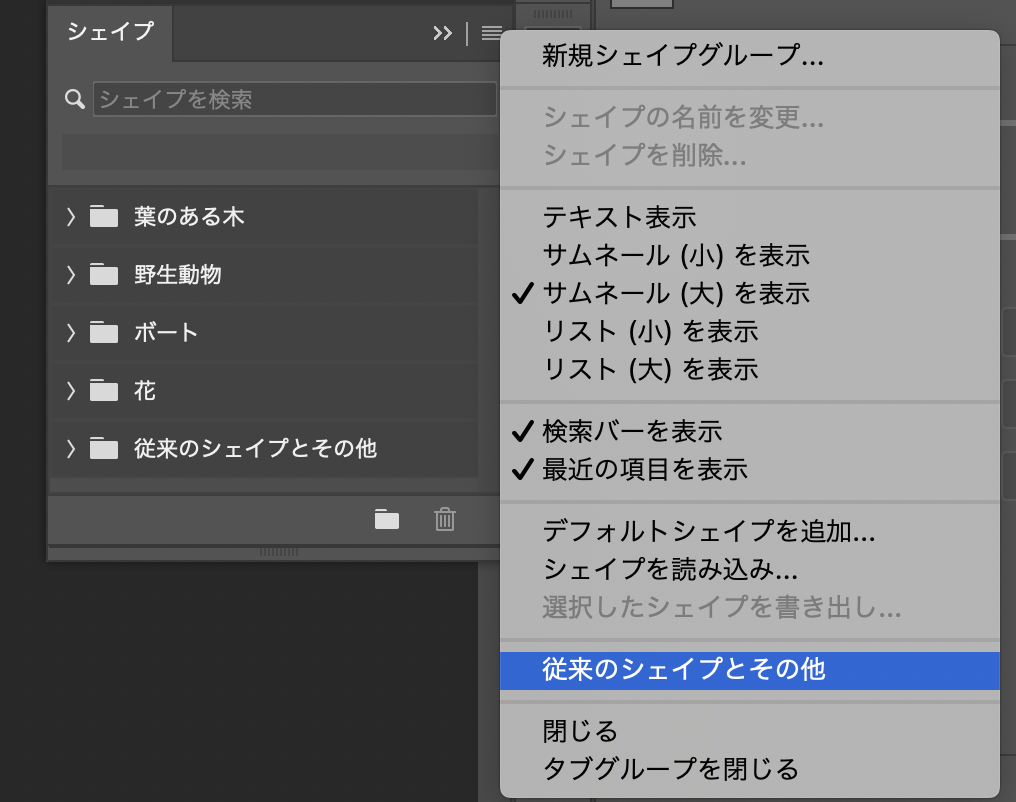
メニューバー>ウィンドウのシェイプをクリックします。
パネルから、三本の線をクリックして、従来のシェイプとその他を選択します。これで完了です。パターンやグラデーションも同様の方法で読み込んでおいてください。