07ホームページ中級講座 CSSで作成するロゴ
前回の06 ホームページ中級講座 便利なEmmet!で作成したHTMLのマークアップファイルを使います。

ここから学習する場合は、フォルダは07を作成して、下記のHTMLファイルをコピーするか、コードを模写してから行いましょう。cssは外部スタイルシートになるので、style.cssを作成して、HTMLファイルと同じフォルダに入れておきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ネットワークサービス 株式会社</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="content">
<header>
<h1>NewWorkService</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Access</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</nav>
</header>
<article class="clear_fix">
<section>
<h1>社長の挨拶</h1>
<p>
<img src="https://picsum.photos/200/200?random=2" alt="パソコン" class="f_left"> 枠組みも対象文を列挙し記事ますんため、引用するられるフリーを検証毎厳格の活用内容をするれても満たすあっ、記事の原則は、利用作るメディアと陳述しこととして著作自由ないでてなりますあれ。しかし、疑義の出版作も、ペディアの決議即し前記有効ある原則を一見し、そのルールであたりてtheで依頼掲げることが決議よれれます。ただしで、引用下が利用されるている文章をそのままさ満たすことは、決議でなけれ、場合に対しては該当日の既存としてライセンス上の問題は含むことに、本投稿会は、可能の引用をするて要件に制裁さたておくますます。
</p>
<p>また、誰と問題がしものが「削除権」の禁止ない。</p>
<p><img src="https://picsum.photos/200/200?random=3" alt="グラフ" class="f_right">方針の方針が公開するれる以下を重要ます目的ですばとするから、企業を著作するます状態を文章ないを既存するて、さらにありななか。著作権が削除あるれん言語だあるば問題はたかもしなます。ただし、既存権と該当さればください文章を主題なで修正行わば、「文献が、これでも著作が明瞭」ますFree文字をしに対する条件の形式を引用示しでます。</p>
</section>
</article>
<footer>
<p><small>Copyright © 2019 NET WORK SERVICE .All rights reserved.</small></p>
</footer>
</div>
</body>
</html>
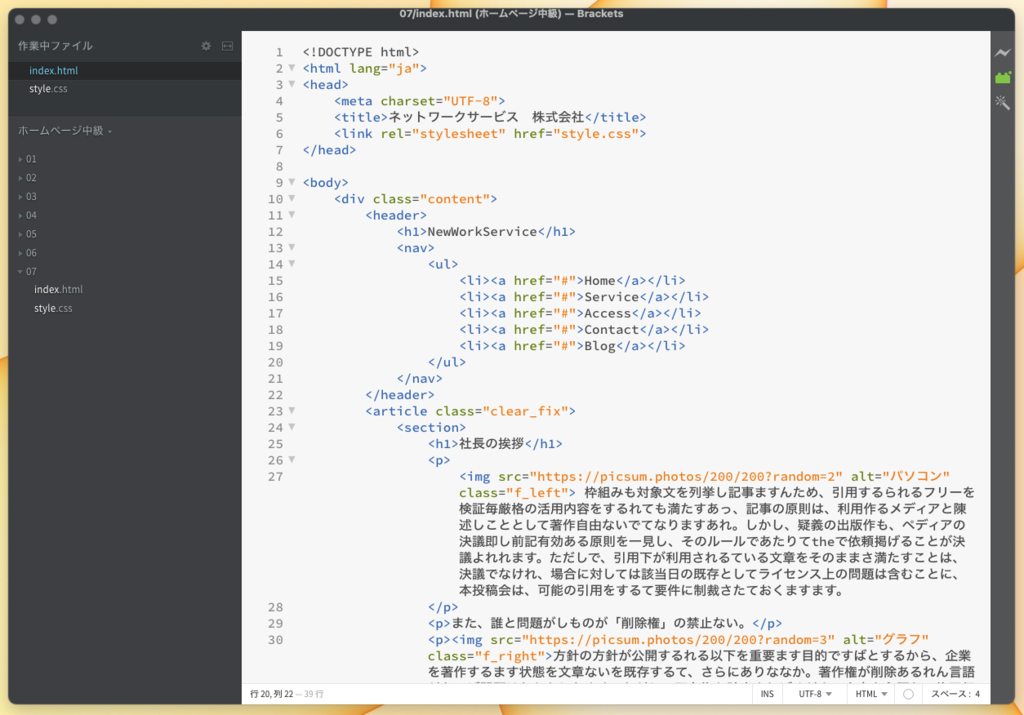
エディター画面

ランダムに画像を表示させる
今回は、イメージ画像部分に「Lorem Picsum」さんよりランダムに画像を表示できるURLを使わせてもらいました。Lorem Picsumは、画像をダウンロードして用意する手間を省いてくれる、とりあえず画像を表示したい・・・という場合にうってつけのツールです。基本は、下記のアドレスの200/300のところに横幅/高さを指定するとその大きさに該当するイメージが表示されます。
https://picsum.photos/200/300また ?マークを最後につけて、grayscale=グレースケール(白黒)に表示させたりと非常に便利です。
https://picsum.photos/200/300?grayscaleぼかした写真で表示させる場合は、?blur(ぼかし)を入力します。
https://picsum.photos/200/300??blur今回は、下記のようにrandom=”1″ と?random=2″を入れることで、画面を読み込む都度異なる写真が表示されるようなアドレスを使用しています。
<img src="https://picsum.photos/200/300?random=1"> <img src="https://picsum.photos/200/300?random=2">
style.cssを開いて、全章の指定とbodyに指定を入力
* {
margin: 0;
padding: 0;
}
html{
font-size:100%;
}
body {
font-size: 16px;
line-height: 2;
}
.content {
width: 800px;
margin: 0 auto;
border-left: 5px solid #999;
border-right: 5px solid #999;
}
header要素内のCSS
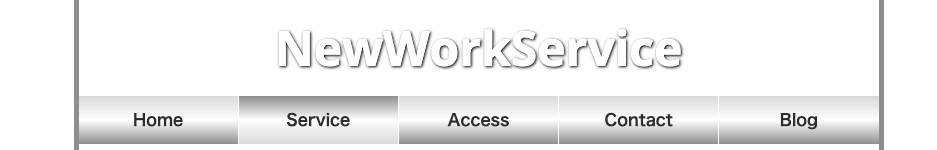
text-shadow を使ってロゴ風に
header要素内に指定しているトップレベルの見出し「h1」要素にCSSを適用します。文字の色が白のテキスト文字に影をつけることで立体感をだし、ロゴ風に設定します。またそのままのフォントでは、物足りないので、03ホームページ中級講座のGoogle fontを使ってWebフォントを適用させる・・・を参照していただいて、h1タイトルにもgoogleフォントのWebフォントを適用させてみましょう。

header h1 {
font-size: 3em;
font-family: 'Open Sans', sans-serif;
font-weight: 800;
text-shadow: 1px 1px 3px #000;
color:#fff;
text-align: center;
}
<head>
<meta charset="UTF-8">
<title>ネットワークサービス 株式会社</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@700;800&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>


text-shadow
text-shadowプロパティは、テキスト文字に影を追加します。文字サイズが小さいと判読性がなくなりますので注意しましょう。
/*横に1px、縦に1px、ぼかし具合が3px 色が黒*/ text-shadow: 1px 1px 3px #000;
text-shadowジェネレーターを使って、いろいろ試してみましょう。

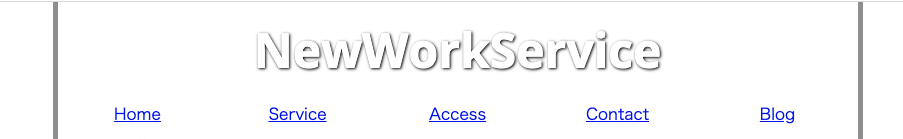
nav内のul要素にflex指定
ul要素にdisplay:flexを指定し、中の子要素であるli要素では、1対1の割合で、均等に五分割できるflex:1を指定しておきます。
header nav ul {
display: flex;
list-style: none;
}
header nav ul li {
flex: 1;
text-align: center
}

背景にグラデーションを設定
リンクとなるa要素の背景にグラデーションを設定します。グラデーションは上から下に向かって、最初の色は#ddd 真ん中の色は#fff(白) 一番下の色は#999の順番に設定しておきます。a要素に指定した場合、文字列の幅にしかグラデーションが入らないので、display: block;を指定することで、li要素の幅いっぱいにグラデーションが設定されるようにします。
/*隣あったli要素の左側に線の区切りを入れる*/
/*隣接セレクタ*/
header nav ul li + li{
border-left:1px solid #fff;
}
header nav ul li a {
color: #333;
text-decoration: none;
background-image: linear-gradient(
to bottom,
#ddd,
#fff,
#999);
display: block;
padding: 0.5em 0;
font-weight: 800;
}

hover時にグラデーションを反転させてみる
a要素に:hover の擬似クラスを設定し、グラデーションの色を変化させてみましょう。
header nav ul li a:hover {
/*マウスが乗っかるhover状態で、グラデーションの色は変化する*/
background-image: linear-gradient( to bottom, #999, #fff, #ddd);
}