03ホームページ中級講座 googleフォントを指定

前回はホームページのヘッダー内に設置する「グローバルナビゲーション」のCSS設定「02ホームページ中級講座 ナビゲーションの作成(CSS)」を行なってきました。

前回の続きで、セクションにCSSの設定を行なったあと、Google Webフォント設定を行います。
ファイルはindex.htmlとstyle.cssを用意し、「02ホームページ中級講座 ナビゲーションの作成(CSS)」で作成したコードを用意しておきましょう。

articile要素とsection要素にcssを指定する
article要素に、padding(内部余白)を上と左右に設定し、下は0とします。
section要素は、線を引き、内側余白(padding)を上下左右1.5em とし、外側の下余白 margin-bottomに1.5emとし、背景は、白の半透明とします。
article{
padding:2em 2em 0;
}
section{
border:1px solid #9C6221;
padding:1.5em;
margin-bottom: 1.5em;
background: rgba(255,255,255,0.5);
}
section要素内の見出しh1要素とp要素の指定
section h1{
border-left:10px solid #9C6221;
border-right:10px solid #9C6221;
margin-bottom:1em;
}
section p{
text-align: justify;
}
footer要素に中央揃えと内側の下余白を指定
footer{
text-align: center;
padding-bottom: 1em;
}
ここまでのプレビュー

Google のWebフォントを指定する
ブラウザのフォントは、指定がなければOSやブラウザのデフォルトのフォントで閲覧しています。
WindowsChromeで閲覧するWebサイトは、「メイリオ」という等幅フォントで見えています。
Macの場合は「ヒラギノ角ゴシック」です。サファリなどのブラウザによってもフォントは異なるので、制作サイドでは様々なフォントを指定してクロスブラウザ対応を行っています。

font-familyプロパティ
font-familyは要素に対して、フォントファミリー名や総称ファミリー名を優先順位リストで指定します。
下記の記述の場合は、メイリオの書体の優先順位が1番で、次にsans-serif(総称ファミリー)が2番目となります。カタカナや漢字、スペースの空いているフォント名は、ダブルクォートやシングルクォートで囲みます。
body{
font-family:"メイリオ",sans-serif;
}
総称ファミリー
総称ファミリーは総称フォント名と呼ばれ、大きなカテゴリーを表しています。総称ファミリーはダブルクォートやシングルクォートで囲みません。
- sans-serif ゴシック形
- serif 明朝形
- monospace 等幅フォンと(文字の幅が同じフォント)
- cursive 筆記体
- fantasy 装飾形
よく使われるfont-familyの例
パソコン内のフォントを設定するfont-familyでよく使われる記述です。
左からヒラギノ角ゴ ProN W3が適用。該当フォントがない場合は、HiraKakuProN-W3。これは同じフォント名を指しますが、パソコンによっては、カナで登録されていない場合もあるので、アルファベット名での記述も必要です。次に游ゴシック→メイリオ→Verdana→Helvetica→Arial 最後にsans-serifです。
Verdana→Helvetica→Arialはアルファベットのみのフォントですので、日本語部分はsans-serif(そのパソコン入っているゴシック)となります。
body {
font-family: "ヒラギノ角ゴ ProN W3", HiraKakuProN-W3, "游ゴシック", "Yu Gothic", "メイリオ", Meiryo, Verdana, Helvetica, Arial, sans-serif;
}
Webフォントの利用
上記のfont-familyの設定は、ユーザーが使用しているパソコンにインストールされているフォントをさしています。そのため、ヒラギノ角ゴ ProN W3が入っていなかったら、游ゴシック。游ゴシックも入っていなかったら、メイリオといったように複数の記述が必要です。どれもヒットしなかったらという消去法になります。
「クライアントの希望するザイン通りのフォントで閲覧してほしい」とデザインカンプを作成したデザイナーは考えます。
そのため閲覧してほしいフォントを読み込むことで、フォントがインストールされていなくても、指定のフォントで表示することができるのが、Webフォントです。
Webフォントを使うことによって、それまではデザインカンプから文字の部分を画像化して書き出していた処理が文字として扱うことができ、SEO対策にも効果的です。

GoogleFonts
Google Fonts はオープンソースのフォントですので、商用利用可で利用できるサービスです。
ダウンロードしてインストールし、パソコン内のアプリケーションで使用する方法と、WebフォントとしてHTMLに、CDNファイルを読み込んで表示させる方法があります。

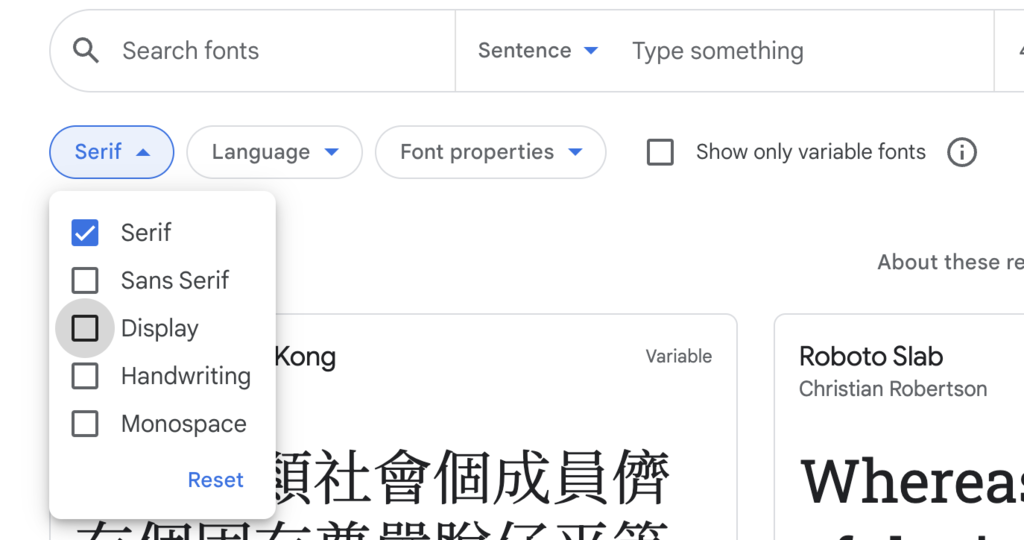
左上のSearch fontsからフォント名を入力して検索(エンターキー)します。
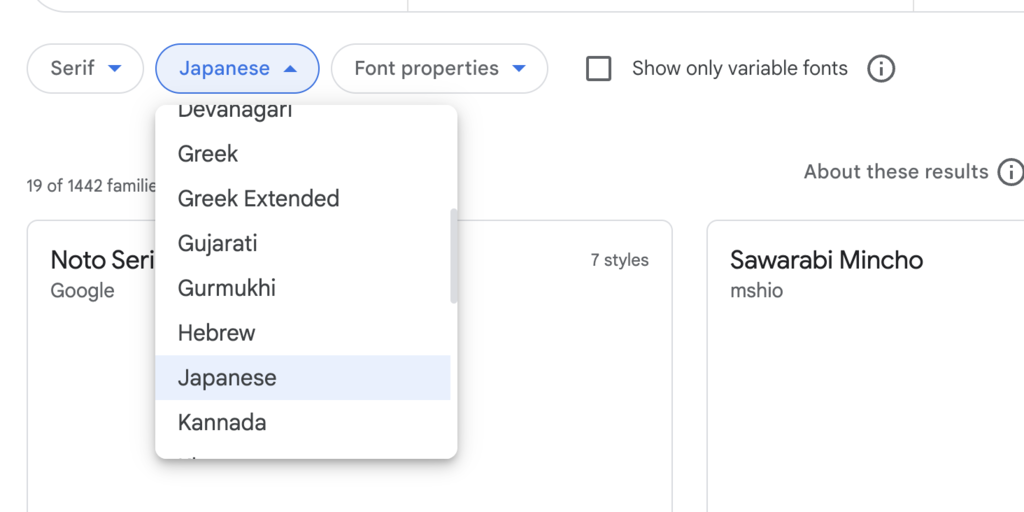
またカテゴリーのボタン 下記の例だとSerif となっているところをクリックすると、Serif(ゴシック系)、SansSerif(明朝系)などを絞り込んで検索できます。
また、言語で絞れるのでJapaneaseだけ表示することも可能です。

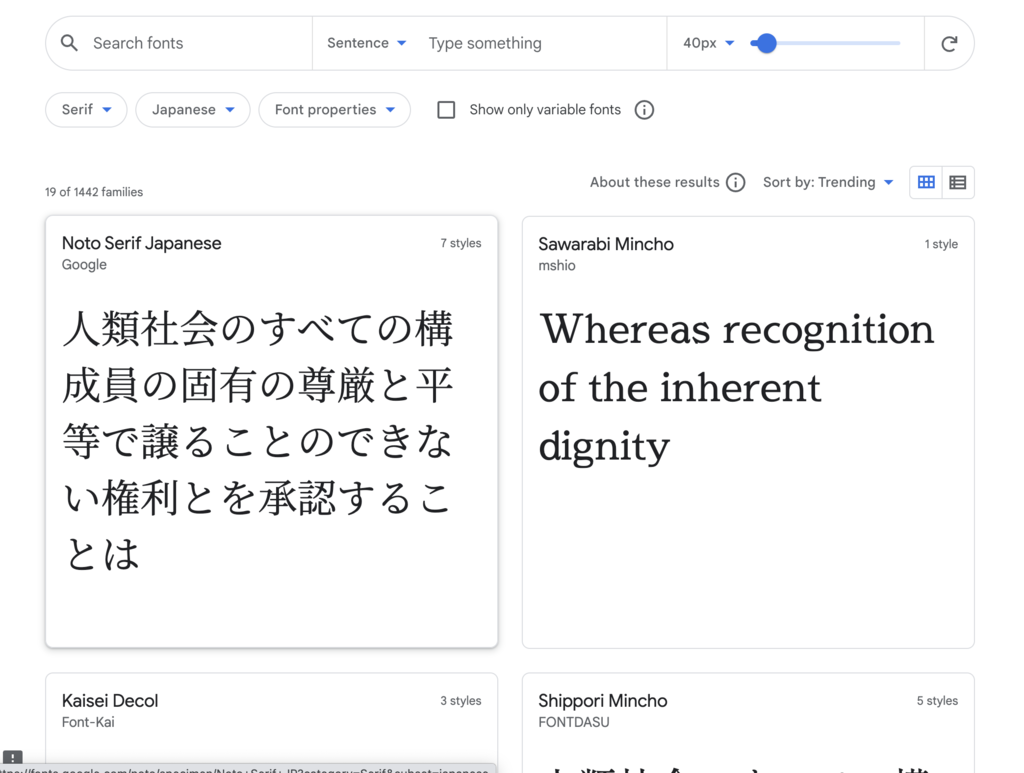
下記はNotoを検索した結果表示されている状態です。

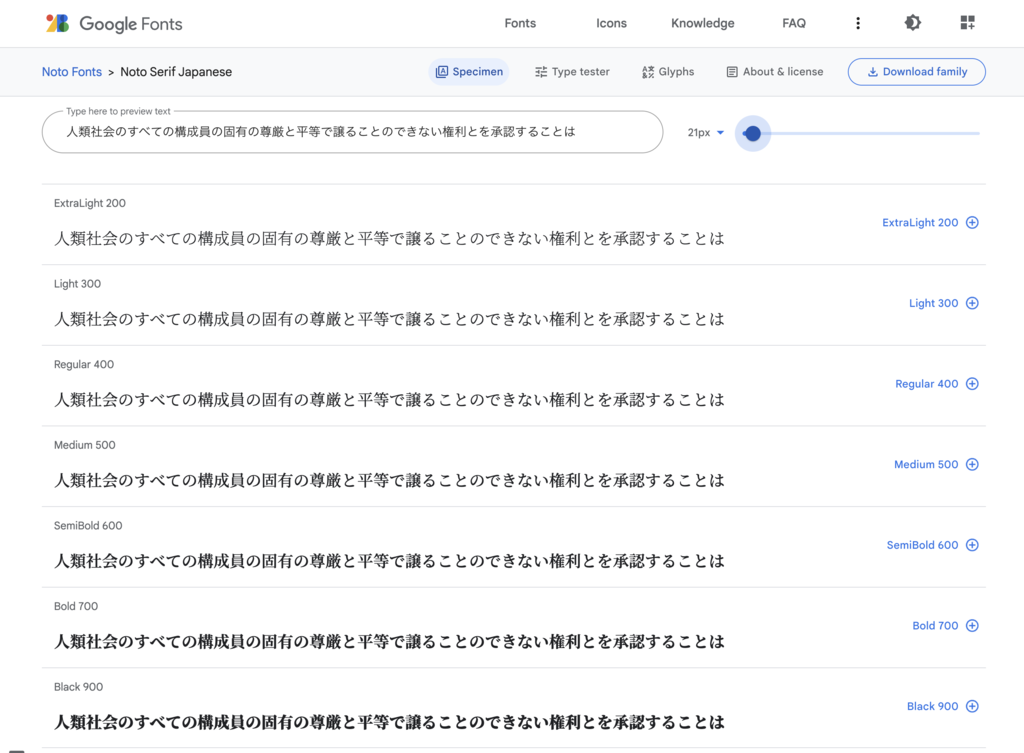
Noto Serif Japaneseの枠上をクリックしてみましょう。Noto Serif Japaneseの右横にある7stylesということは、細い、中ぐらい、太い などの太さの段階が7種類あるということです。
日本語の書体は、太さの段階が少ないので、段階が多い書体は「Noto Sans」はダウンロードしておくとタイトルと文章などで太さのメリハリがつけれて便利です。

右上のDownload familyボタンからパソコンにダウンロードできます。
ダウンロード後インストールを行いましょう。すべての太さをインストールする場合は、7書体あるので7回インストールすることになります。
また今回の練習のように、インストールせずにWebフォントとして使う場合は、各フォントの右側にある Regular 400などの横にあるプラスをクリックします。複数選択する場合は、複数プラスをクリックしましょう。
WebフォントにKosugi Maruを設定
次は、google フォントのKosugi Maruを上記と同様に検索しましょう。下記の関連サイトからも開きます。
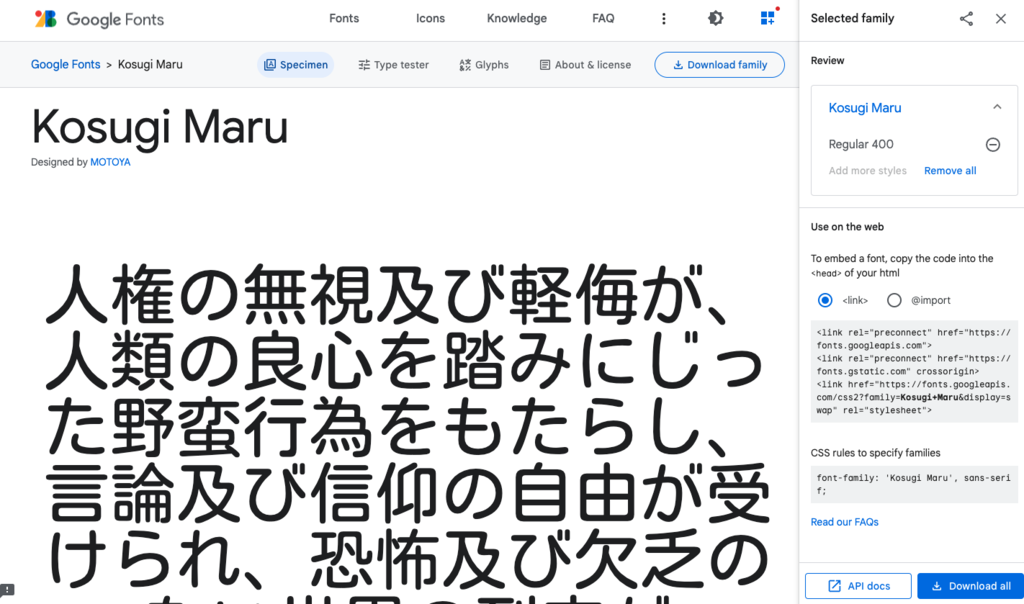
今回はダウンロードせず、Webフォントとして使いますので、使用するフォントにある(プラスアイコン)ボタンをクリックして、HTMLに貼り付けるコードとCSSに貼り付けるコードを開きます。


上記のように右にコードが書いてあるサイドバーが現れない場合は、ヘッダーにある、Selectfamily 左横のアイコンを探してクリックしてみてください。
まずはHTMLコードをコピーして、該当するHTMLファイルの title要素の下に貼り付けます。
<title>エコロジーと環境問題</title>
<!-- googleフォント-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap" rel="stylesheet">
<!-- /googleフォント-->
<link rel="stylesheet" type="text/css" href="style.css">
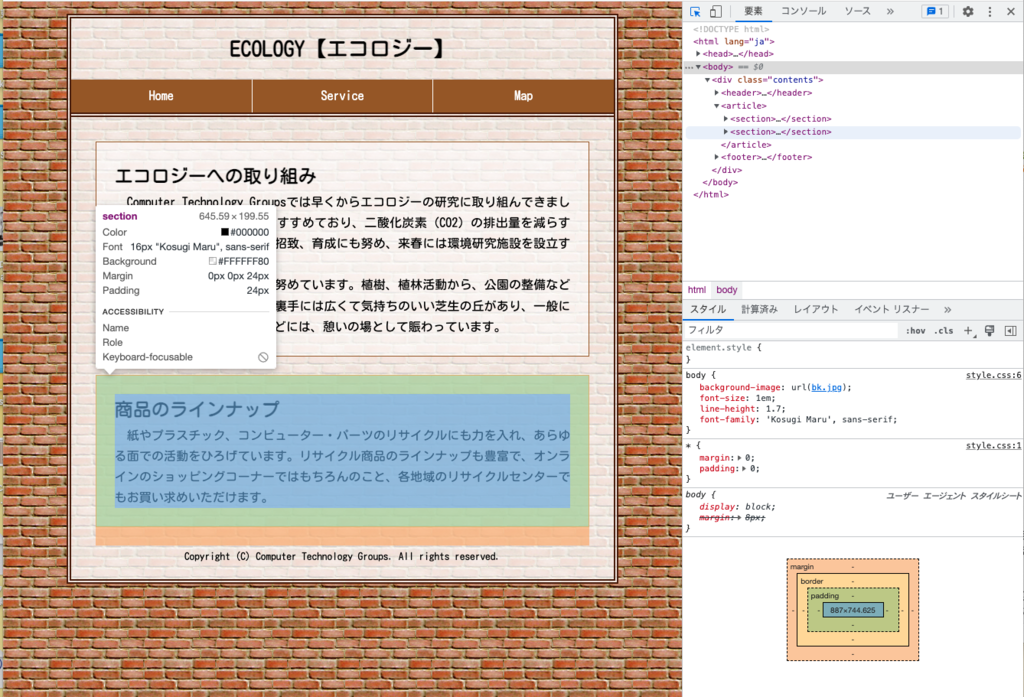
CSS側はbody要素にfont-family を使って指定します。
body {
background-image: url(bk.jpg);
font-size: 1em;
line-height: 1.7;
font-family: 'Kosugi Maru', sans-serif;
}
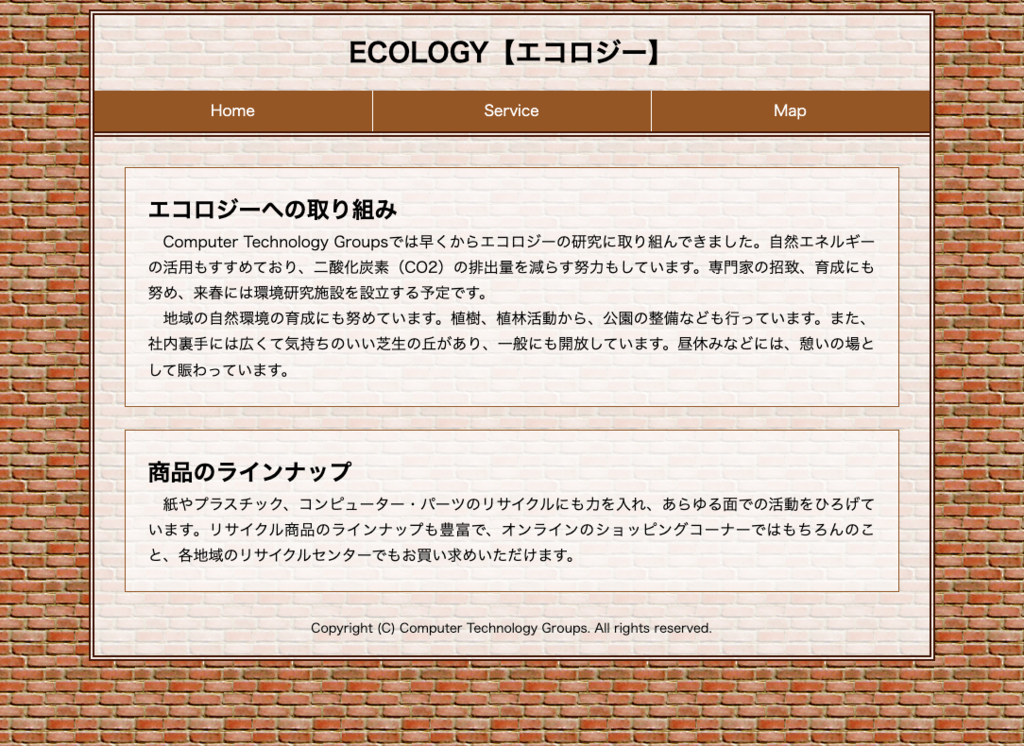
完成イメージ