02 はじめてのホームページ HTMLとCSS

01のはじめてのホームページHTMLとCSS編では、エディタに文字にマークアップ言語であるHTMLを設定しました。タイトルにはタイトル要素のh1を、文章には段落要素の<p>をマークアップしています。今回は、デザイン担当のCSSを設定します。
ホームページ練習フォルダに02を作成
Adobe brackets を開いた状態で、ホームページ練習フォルダに直下(中)に、index.htmlというファイルが存在します。これは01はじめてのホームページ基礎で作成したフォルダとファイルです。
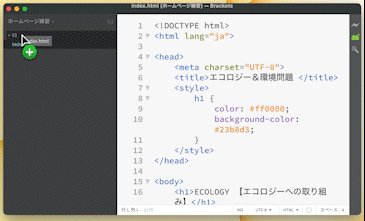
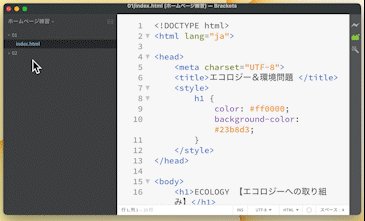
今回は2回目なので、ホームページ練習フォルダの中に01フォルダと02フォルダを作成して、新たに02フォルダにindex.htmlを作成していきます。
HTMLファイルの作成コードの確認
HTMLのマーク済みファイルは下記からコピーして使いましょう。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>エコロジー&環境問題 </title> </head> <body> <h1>ECOLOGY 【エコロジーへの取り組み】</h1> <p>エコロジーや環境問題への関心は、年々高くなっています。Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。 </p> <p>また、紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。</p> <p><small>Copyright (C) Computer Technology Groups. All rights reserved</small></p> </body> </html>
マークアップされているHTMLにCSSを設定
CSSをもちいて内部スタイルシートを設定します。内部スタイルシート(内包のスタイルシート)はお手軽にスタイルシートを試すことができます。一般的なスタイルシートは外部スタイルシートとなりますので、その内容に関しては別の講座となります。
HTML のtitle 要素の下に、style要素を書いてCSSを入力します。こちらは、コードを模写して練習しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>エコロジー&環境問題 </title>
<style>
h1 {
color: #ff0000;
background-color: #23b8d3;
}
</style>
</head>
<body>
<h1>ECOLOGY 【エコロジーへの取り組み】</h1>
<p>エコロジーや環境問題への関心は、年々高くなっています。Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。 </p>
<p>また、紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。</p>
<p><small>Copyright (C) Computer Technology Groups. All rights reserved</small></p>
</body>
</html>
style要素
HTMLファイル内にCSS(スタイルシート)を記述する場合は、style要素を使います。設置場所はhead要素内、title要素の下に記述するのが一般的です。
今回入力したCSSは、文字色変更のcolorプロパティと、h1要素の背景色を変更するbackground-colorプロパティです。値となる色のコードは16進数を使用して示します。
colorプロパティ
要素の色を指定するプロパティです。色の指定方法は、#RRGGBBのRGBを指定する16進数や、red、blueなどのカラーネームの指定、rgb()指定などさまざまな値の入力方法があります。

色を調べる際は、Webセーフカラーなどのキーワードでの検索が一般的でしたが、最近では特にセーフカラーに気を使う必要性は低くなってきました。
background-colorプロパティ
background-color プロパティは、指定した要素の背景色を設定します。

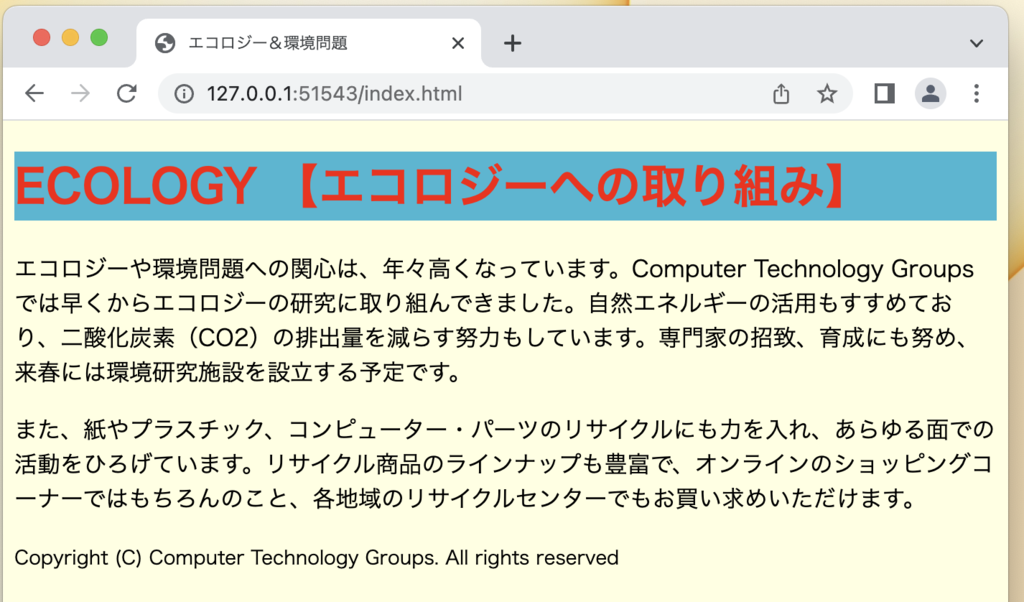
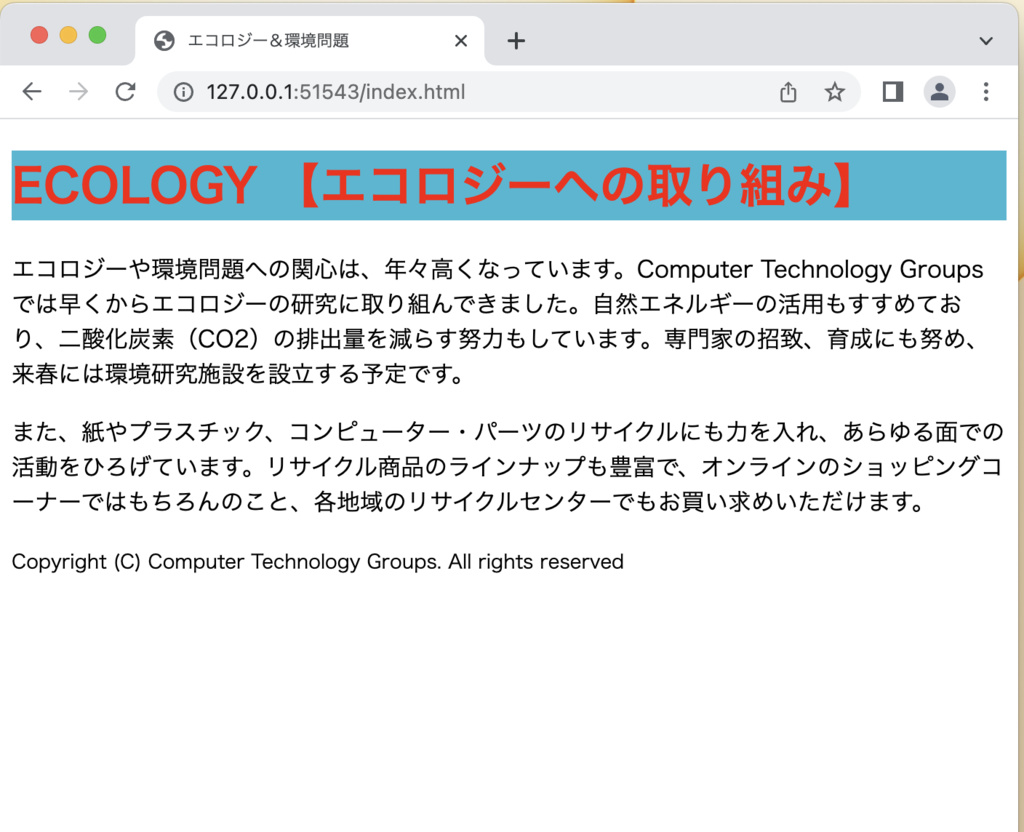
CSSの入力が終わったら、ライブプレビューしてみましょう。

body要素に背景色を入力
cssを追加する際は、style要素内に追記できます。HTMLではh1要素よりbody要素が上にあるので、CSSもそれに習って上に追記しましょう。
<style>
body{
background-color: #ffffe0;
}
h1 {
color: #ff0000;
background-color: #23b8d3;
}
</style>