はじめてのホームページ基礎講座(HTMLとCSS)

初心者の方むけのホームページ作成講座
はじめてのホームページ基礎講座では、HTMLを、Adobe Brackets を使って文章にマークアップをおこなう手順を行います。

Adobe社が開発しているAdobe Bracketsは、HTML、CSSの学習を始めたい初心者の方には、おすすめのエディタです。そもそも「エディタって何?」となりますが、エディタは、HTML,CSSなどのホームページを作るために必要なコードを入力しやすいように開発されたメモ帳です。
中でもAdobe Bracketsは、インストール直後から日本語に対応しており、コードを入力したあとにブラウザで閲覧するための「プレビュー」機能も最初から準備されています。また、無料で使用でき、後の機能強化に用いるプラグインも豊富に揃っているという利点があります。
但し、残念なことにAdobe Brackets は2021年にサポートが終了したので、今後HTMLやCSSがバージョンアップされた際は対応されません。HTMLの練習に慣れてきたら、他のエディタもご検討ください(追記)

(ホームページ基礎から中級の動画は2021年以前に作成されたのAdobe Bracketsを使っています。)
他の推奨エディタでは、マイクロソフト「ビジュアルスタジオコード」なども有名です。ポートフォリオ作成講座ではビジュアルスタジオコードを使っています。
制作基礎講座では、Adobe Bracketsと、プラグインのEmmet!を使用しています。Emmetは、入力をスピーディに行うことができるBracketsに、後から追加できるプラグインです。
HTMLのマークアップの学習スタート
HTML(Hyper Text Markup Language)は マークアップ言語です。
マークアップであるHTMLは、文章に印をつけていく構造型・骨組みの言語です。
タイトル要素を<h1> とし、そのサブタイトルを<h2>
段落なら<p> 箇条書きなら<ul><li> リンクなら<a href=””> というようにマークをつけていきます。
この印をつける作業というのは、機械に頼るのではなく人間の手で文章を読解して印をつけていくので、必ず行う必要のある作業です。そのためマークアップはコーディング コーダーの仕事です。
練習フォルダを作成
まずデスクトップかドキュメント・書類に「ホームページ練習」フォルダを作成します。
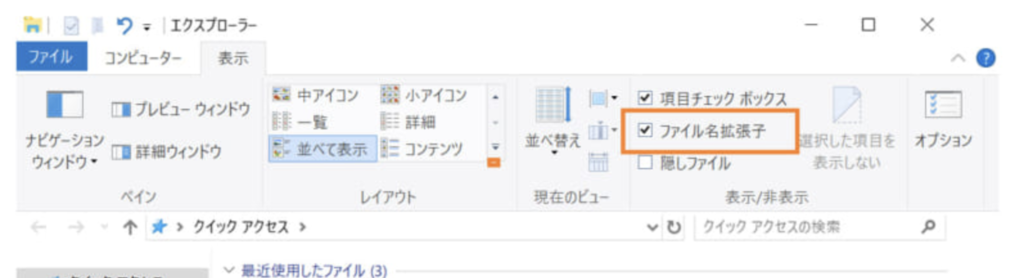
このフォルダに今から作成していくファイルを保存します。ホームページを作るためには、ファイル名の後ろの「拡張子」が必ずhtmlである必要があります。Windowsの方は、エクスプローラーで確認する際に初期設定で拡張子が表示されていないので、「ファイル名拡張子」をクリックしておきましょう。
Brackets を開いてフォルダを読み込む
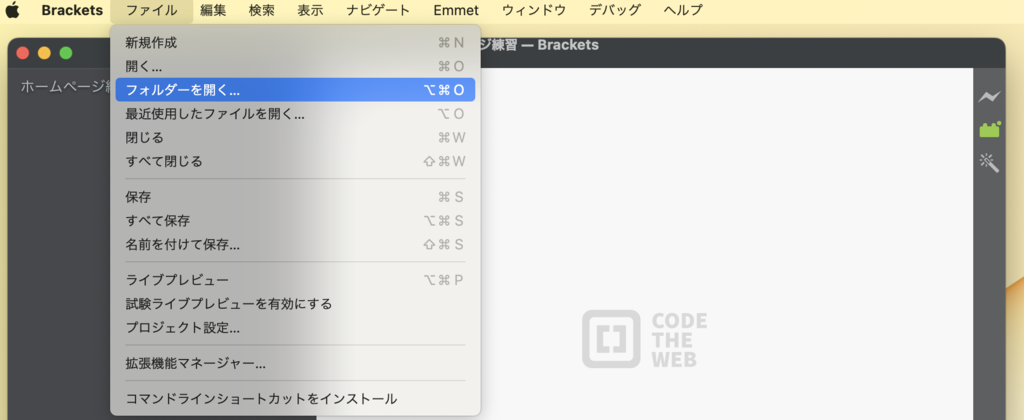
Adobe Bracketsを開いたら、先ほど作成した「ホームページ練習」フォルダをメニューバーの開く>フォルダを開くから開きます。

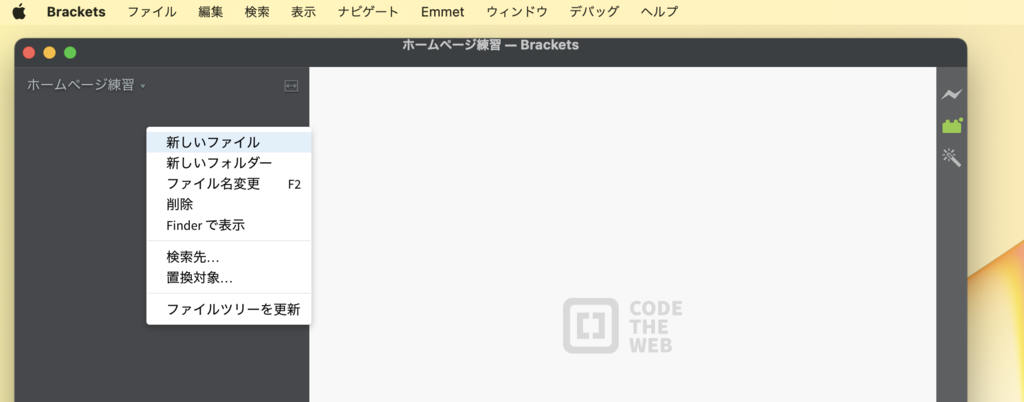
フォルダ名の下辺りで右クリックして、新しいファイルを作成します。

「名称未設定」の文字はバックスペースキーで消し、ファイル名はindex.htmlとします。

index.htmlをダブルクリックすると右の入力側に行番号1が表示され、これで入力準備が完了しました。左側の作業中ファイル部分には開いたindex.htmlが表示されます。

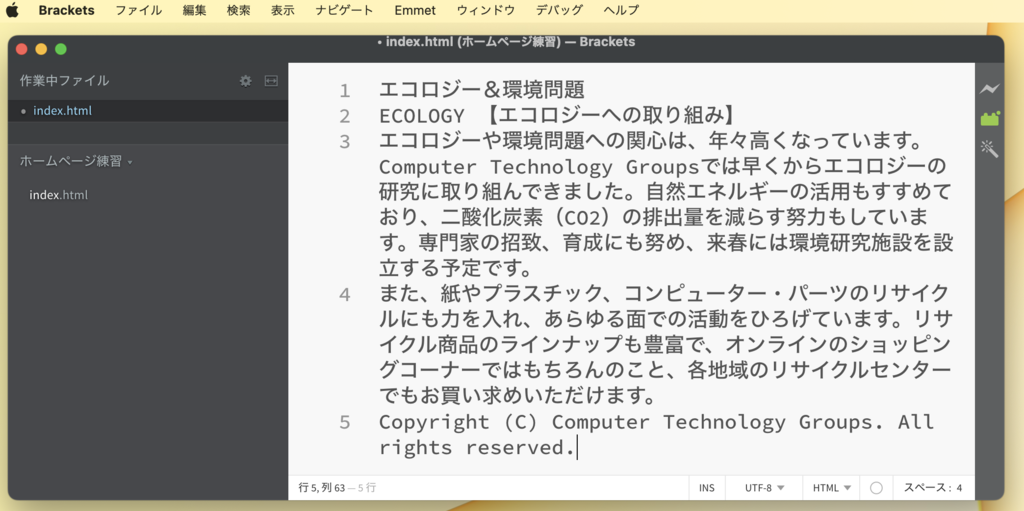
右側の入力側に下記のコードをコピーペーストします。
エコロジー&環境問題 ECOLOGY 【エコロジーへの取り組み】 エコロジーや環境問題への関心は、年々高くなっています。Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。 また、紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。 Copyright (C) Computer Technology Groups. All rights reserved.
下記のように貼り付けることができたら、忘れずに保存します(メニューバーのファイル>保存)

保存後、まだHTMLコードは入力していない状態ですがブラウザで確認ができます。右側にある雷に似たアイコン「ライブプレビュー」をクリックしてみましょう。
HTMLを入力開始

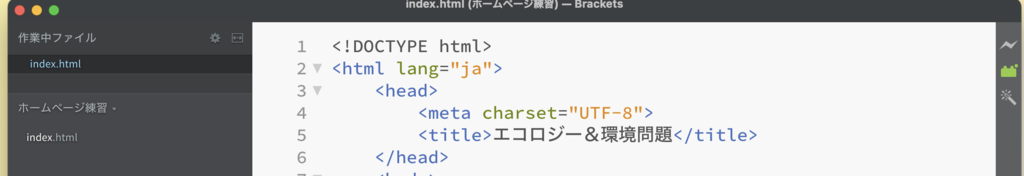
1行目にはHTMLのバージョン宣言
入力開始を示すために必要なことはHTMLのバージョン宣言です。下記のコードは、HTML5というバージョンを使用したコードである、という意味です。
<!DOCTYPE html>
2行目にはhtml要素
2行目にはhtml要素を記述します。HTMLは、開始タグと終了タグで1セットです。
</html>は最後の行に移動させておきましょう。
htmlにはlang属性を入力します。html要素の内容がどのような言語で記述されているかを表します。
<html lang="ja">
3行目からはhead要素以下を指定
head要素には、meta要素やtitle要素、link要素など、ページを表示する前の準備や設定を示す要素が多く含まれます。ここでは文字化け防止のmeta要素と、ホームページのタイトルとなる必須のtitle要素を入力します。
<head>
<meta charset="UTF-8">
<title>エコロジー&環境問題</title>
</head>
charset属性とは?
charset属性は文字エンコーディングを指定します。文字エンコーディング(Character encoding)は、HTMLなどのテキスト文字をどのような文字コードで、どのような形式で表示するかを示します。これには日本の代表的なコード「Shift_JIS」やサーバーのコード「EUC」など多くの種類があります。現在のウェブサイトは「UTF-8」が標準的な文字コードです。
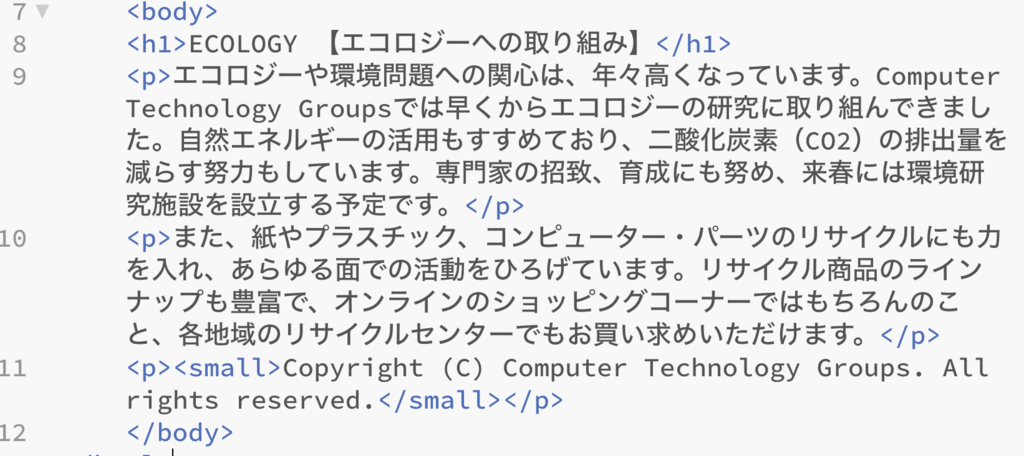
7行目からbody要素

下記は上記の流れのコーディングの練習を行っている動画です。詳しくは下記の動画から確認しましょう。