00 レスポンシブホームページ講座 (検証ツール)
レスポンシブホームページ制作講座の初回講座です。
レスポンシブとは、スマートフォン・タブレット・パソコン画面をHTMLはひとつで、CSSで見た目を可変するデザインのことです。
今回のレスポンシブホームページ基礎講座は、その概念と考え方を行います。
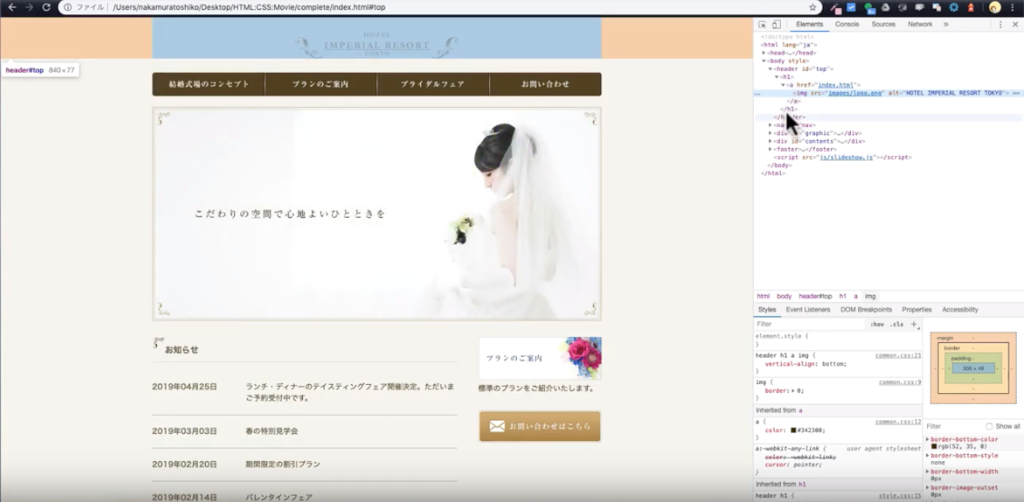
そこで、まず最初に使い方を覚えておく必要がある、google chromの検証ツール「デベロッパーツール」の使い方を確認しておきましょう。レスポンシブ講座では必須なので、ここでしっかりと使いかたを覚えていきます。
目次
chrome 検証 デベロッパーツールを覚える

デベロッパーツールって何ですか?

デベロッパーツール=開発者ツールですよ。もともとは、Mozilla FirefoxのFirebug というプラグインが最初で、このツールが発展しました。とても便利なツールで、コードの検証ができます。

なるほど!では、コードの検証とは?プログラムの変なところを探すってことですよね?

そうですね。このHTMLには、どのようなCSSが設定されているか? ユーザーエージェントスタイルシートを確認しつつ、適用させるCSSがどうなっているのかを確認していきます。
デベロッパーツールには、レスポンシブウェブデザインに必要なデバイス切り替えがついています。

デバイスの切り替え??

レスポンシブウェブデザインのウェブサイト作成時は、パソコンで見た時や、スマートフォンで見た時、タブレットで見た時の画面確認を同時に行う必要があるので、今までのプレビュー画面をいろいろなサイズで見ることができるボタンですよ
デベロッパーツールでは、右上にデバイス切り替えのボタンがついており、このボタンを使って、画面をPC・タブレット・スマートフォン画面のプレビューを切り替えができます。