WordPressでLocalを使う。ローカル環境構築ガイド–初心者向け

レンタルサーバーを借りる前に、自分のパソコンで、WordPressを練習していきたい方へ。Wordpressをローカル(自分のパソコン)にインストールすることができます!
WordPressのローカル環境構築は、ウェブサイトやブログを開発・テストするためにもとても便利な方法です。ここでは、初心者でも簡単にできるWordPressローカル環境の構築手順を詳しく解説します。
そもそもWordPressとは?基本機能と特徴
WordPress(ワードプレス)は、ウェブサイトやブログを構築するためのオープンソース(改変可能で無料な)のコンテンツ管理システム(CMS)です。2003年に初めてリリースされ、その後も世界中で広く利用されています。特に初めての方にとっては使いやすいインターフェース(画面)となっており、豊富な拡張機能(追加プログラム)が魅力です。
WordPressの基本的な特徴
使いやすいインターフェース
WordPressは直感的なインターフェースとなっており、技術力やテクニカルな知識がない初心者でも、簡単にウェブサイトを作成できます。記事の投稿やページの作成、画像のアップロードなどもWordpress内で簡単に行えます。
豊富なテーマとプラグイン
数千に及ぶテーマ(テンプレート)とプラグイン(拡張機能)がWordPressや企業・個人から提供されています。テーマはウェブサイトの外観をカスタマイズし、プラグインは機能を追加できるため、ユーザーは自分のニーズに合わせてサイトを拡張できます。また有料のテーマも幅広く販売されており、当サイトも人気のテーマSwellを使っています。

カスタマイズ性が高い
テーマやプラグインだけでなく、HTML/CSSをつかったコーディングやデザインの知識がある場合は、WordPressのテーマや機能を直接カスタマイズすることも可能です。これにより、個々の要件に応じたウェブサイトを作成できます。
WordPressは個人のブログから企業の公式ウェブサイト、オンラインストアまで、様々な用途に利用されています。特に以下のようなシーンでよく採用されています。
- ブログ構築: 初心者からプロまで、誰でも手軽にブログを作成できます。
- 企業ウェブサイト: WordPressは企業の公式ウェブサイト構築にも適しており、多くの企業が利用しています。
- オンラインストア: WooCommerceなどのプラグインを利用することで、オンラインストアを簡単に構築できます。
- ポートフォリオサイト: クリエイターやアーティストが自分の作品を発信するためのポートフォリオサイトにも利用されます。
WordPressは柔軟で拡張性があり、様々なニーズに対応できるため、初めてウェブサイトを構築する方にとっても理想的な選択肢です。
ローカル環境のメリット
ウェブサイトやブログの開発作業を行う際、自分のパソコンで行うローカル環境を使用することは非常に重要です。
またサーバーでの直接の環境設定ではないため、他のユーザーが閲覧することもなく、また実際に公開されているウェブサイトやブログに影響を与えることなく、安全に作業が行えます。新しい機能やデザインのテストを行いながら、本番環境への影響を気にせずに作業できます。
ローカル環境構築のためのツール紹介とインストール手順(Local編)
ローカル環境を構築するには、便利なツールがいくつかあります。XAMPP も有名ですが、ここでは、“Local”と呼ばれるツールを使用してWordPressのローカル環境を構築する手順を紹介します。Localは、XAMPPのように広くサーバー環境を構築するものと異なり、WordPressに特化したローカル環境ツールです。そのため比較的簡単で、幾つもWordpressを作成することができ、使いやすさが魅力の一つです。
Localとは?
Localは、ローカルでの環境を手軽に構築し、WordPressサイト開発を簡素化するためのツールです。
以下は、Localを使ったローカル環境の構築手順です。
Localのインストール手順
Localのダウンロード
Localの公式サイトからLocalをダウンロードします。WindowsとmacOSの両方に対応しています。サイト右上のDOWNLOADをクリックします。

Localのインストール
ダウンロードが完了したら、インストーラーを起動して指示に従いLocalをインストールします。必要に応じてアカウントの作成が求められることがありますが、基本は無料で作成することが可能です。
Localの起動
インストールが完了したらLocalを起動します。
新規プロジェクトの作成
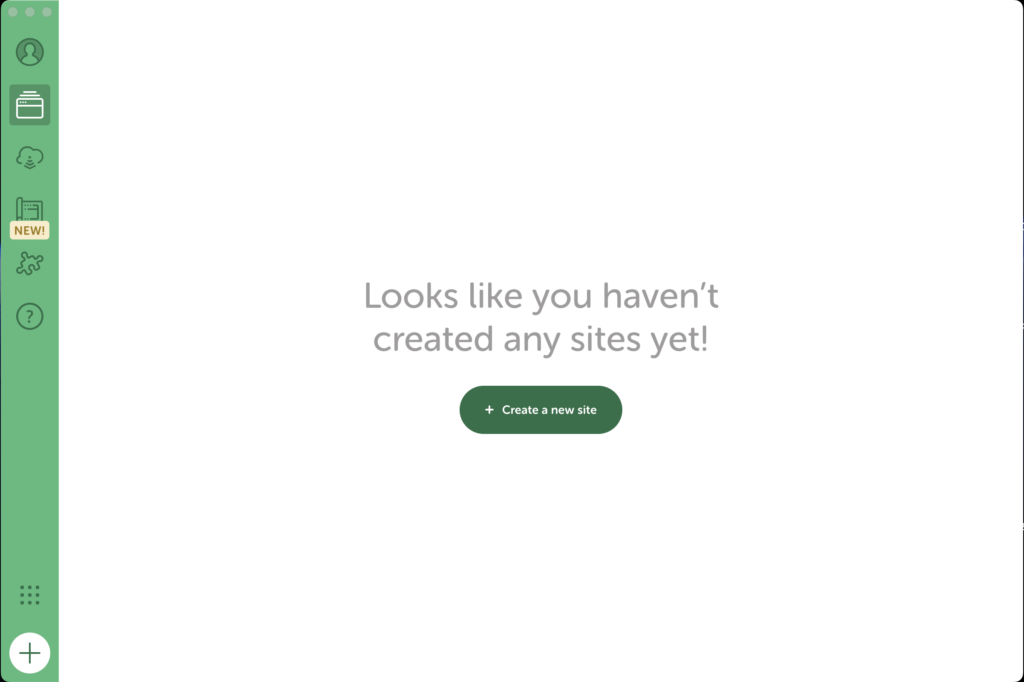
Localが起動したら、Create a new site(新しいサイトを追加)のボタンをクリックして新規プロジェクトを作成します。
下記が起動後の画面です。+Create a new siteをクリックします。

さらに左側のCreate a new site を選択し、右下のContinueをクリックします。

プロジェクト設定
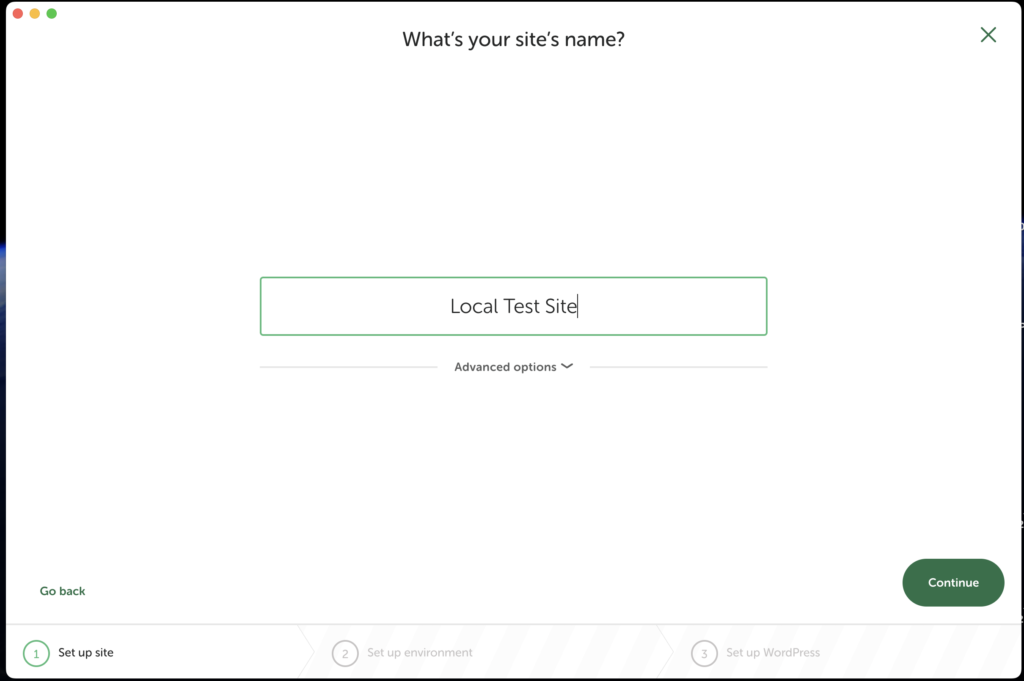
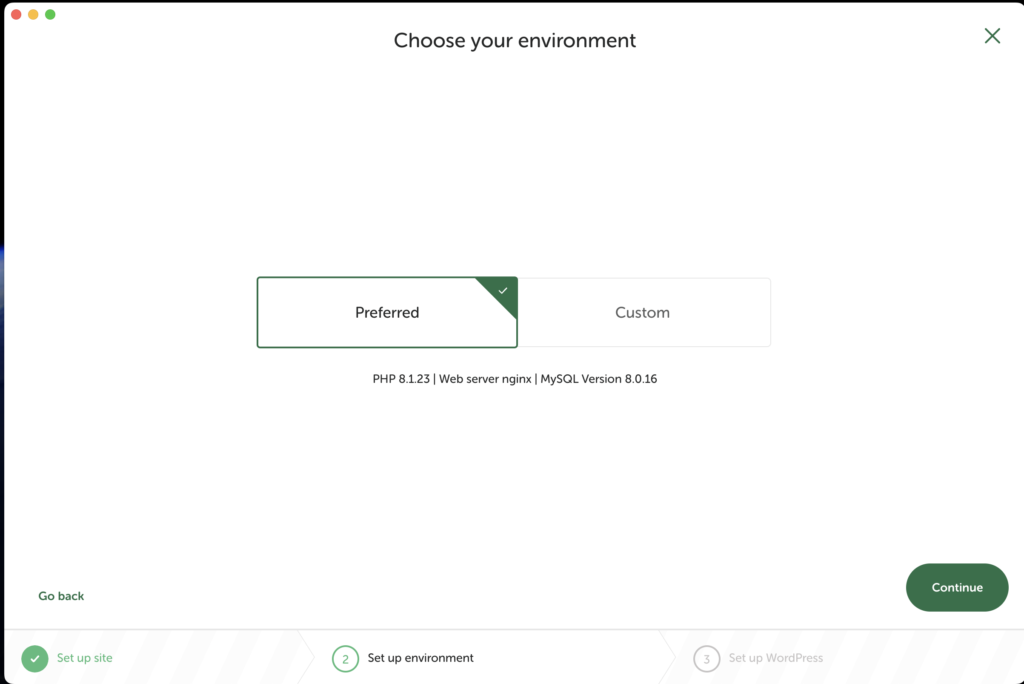
プロジェクトの名前やWordPressのバージョン、データベースの設定などを入力します。基本的な設定はデフォルトのまま進めても構いません。Step 1から進みます。ここでの設定名は、Local環境での名前なので「Local Test Site」としました。この名前は、Wordpressのサイト名ではありません。

Preferredは、PHPの最新バージョンと、データベースの最新バージョンを提案しています。通常はこちらを選択したままContinueをクリックします。

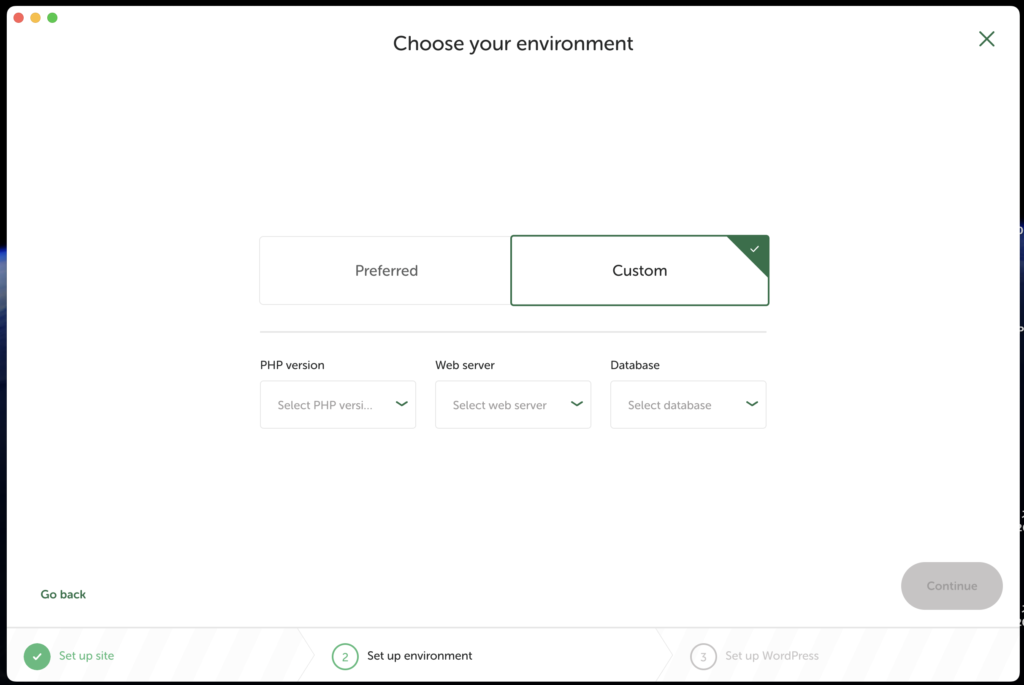
Custom側は、PHPのバージョンや、サーバーのエンジン、データベースのバージョンなどを選択できます。後々、サーバーに移行する際に、サーバーに入っているPHPやデータベースのバージョンに合わせて作成する場合はカスタムが必要です。

サイトの作成
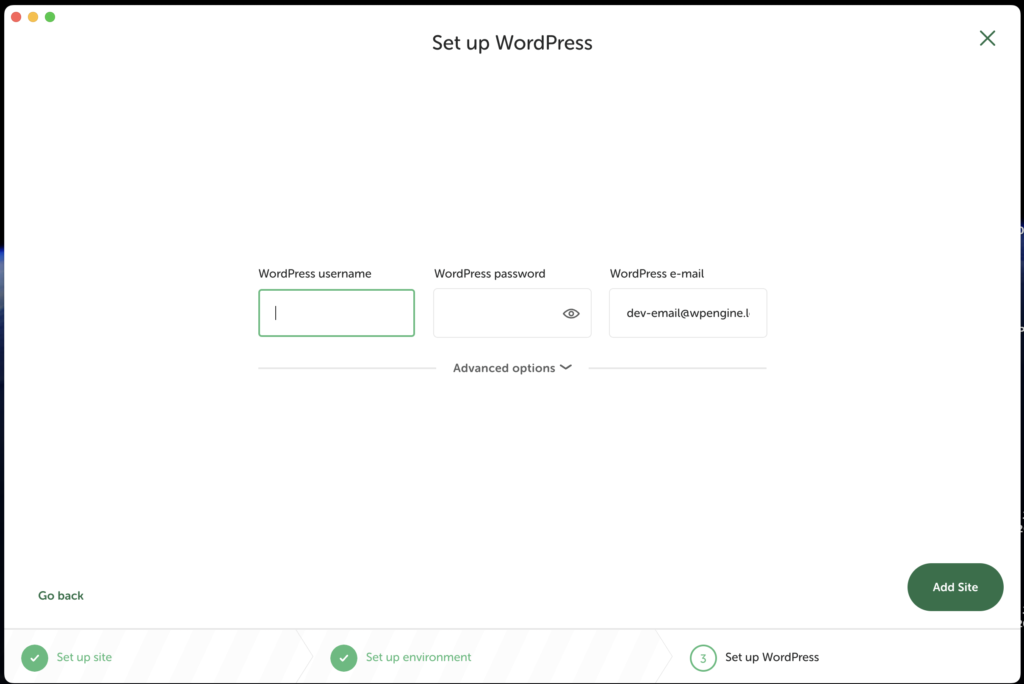
最後のステップです。ここで設定するusername は、管理者になるので、後々サーバーに移行する考えの場合は、あまり安易なユーザー名はお勧めできません(例:test やguestなど) あくまでLocalでの練習にしか使わない場合は、ユーザー名はtest パスワードは0000でも大丈夫です。その場合、メールアドレスも入力する必要はありません。

必要な情報を入力したら、Add Site「サイトを作成」をクリックします。LocalがWordPressのインストールと環境構築を始めます。
WordPressの設定
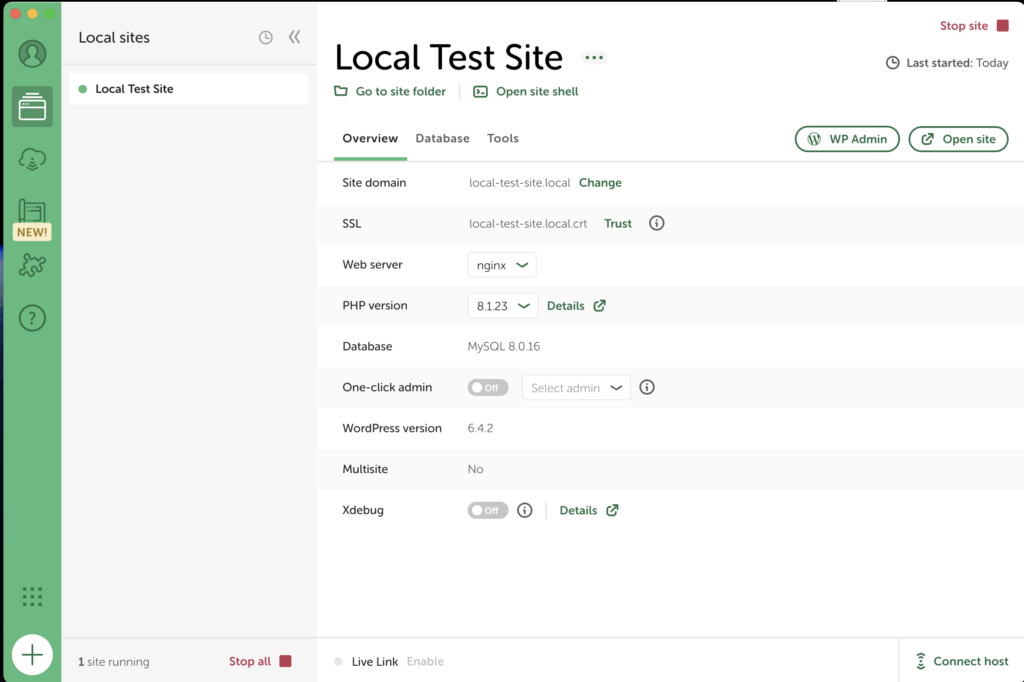
LocalがWordPressを自動的にインストールしました。下記は、Localがローカル環境で、「Local Test Site」を作成した画面です。

右上にあるWP AdminがWordPressの設定画面=ダッシュボードが開きます。ログイン情報を求められるので、作ったユーザ名とパスワードを入力しましょう。ダッシュボードでWordpressサイトの作成が始まります。左側は、直接プレビューサイトを開きます。
Localを使用してWordPressのローカル環境を簡単に構築することができます。Localは使い勝手がよく、初心者でも手軽に利用できるため、WordPress開発の初めての一歩としておすすめです!