Visual Studio Codeのおすすめプラグインをインストールしてみる
Visual Studio Code(VSC)は、軽量で高機能なプログラムを記述するための、コードエディタとして広く利用されています。便利な拡張機能(プラグイン)を活用することで、開発効率を向上させ、スピーディで快適な開発環境を構築することができます。VSCのおすすめプラグインをいくつか紹介します。
まずは、拡張機能(プラグイン)のインストール方法
1. Visual Studio Codeを開く
Visual Studio Codeを起動します。デスクトップにショートカットがある場合は、それをクリックしてください。
2. 拡張機能マーケットプレイスにアクセス
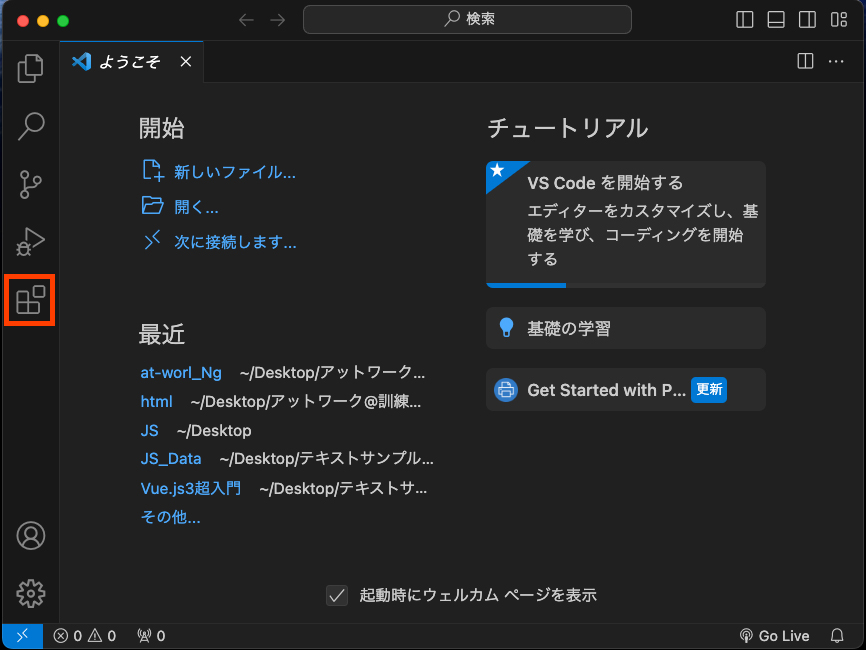
左側のサイドバーから、拡張機能マーケットプレイスにアクセスします。拡張機能アイコン(4つの正方形が組み合わさったアイコン)をクリックします。

3. 拡張機能の検索
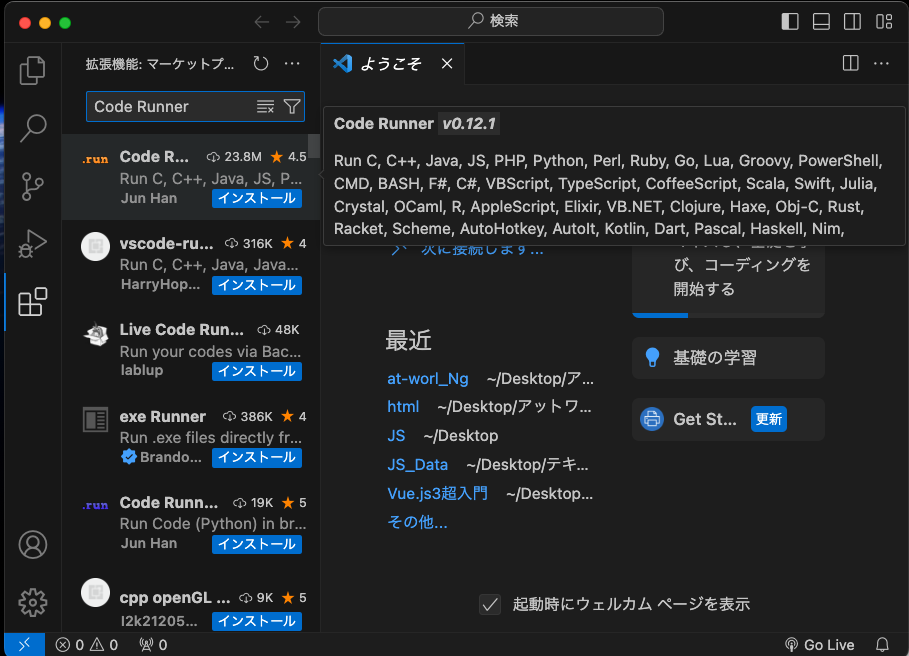
検索バーにインストールしたい拡張機能の名前やキーワードを入力します。例えば、「Code Runner」と入力します。

4. 拡張機能の選択
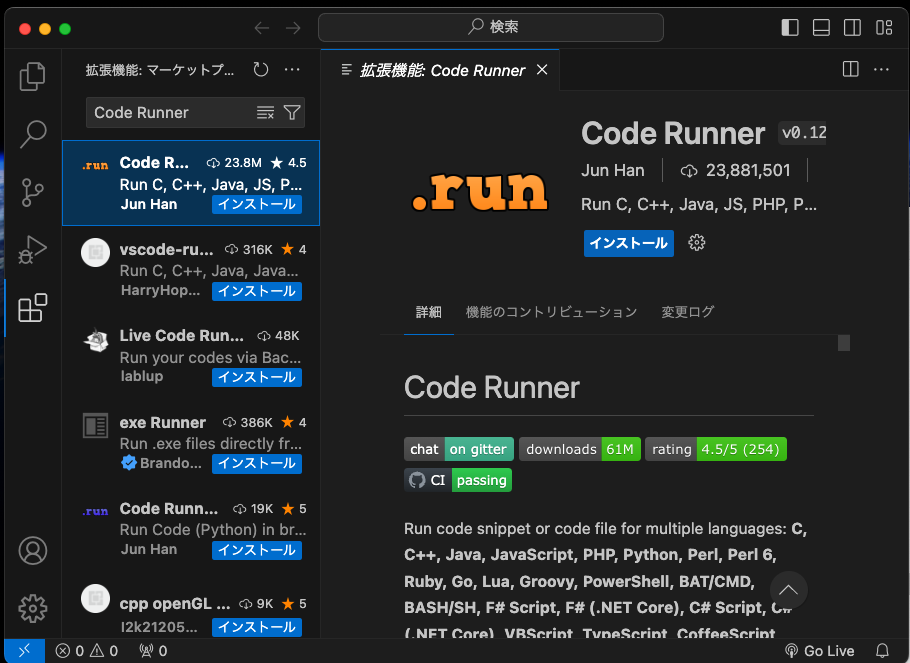
検索結果から目的の拡張機能を見つけます。Code Runnerを見つけたら、その拡張機能をクリックして詳細情報を表示します。
5. 拡張機能のインストール
拡張機能の詳細画面で「インストール」ボタンをクリックします。インストールが完了すると、ボタンは「再読み込み」に変わります。

6. Visual Studio Codeの再読み込み
インストールが完了したら、「再読み込み」ボタンをクリックして、Visual Studio Codeを再起動します。これにより、拡張機能が有効になります。プラグインの種類によっては、再起動しなくても使用することができるものもあります。
Visual Studio Code(VSC)HTMLのおすすめプラグイン
Live Server
Web開発者にとって便利なLive Serverは、HTML、CSS、JavaScriptなどを表示(プレビュー)し、またその変更をリアルタイムで反映し、ブラウザを自動的にリロードしてくれます。開発プロセスを迅速かつ効率的に進めることができます。
使い方は、HTMLファイルを開いたら、右下のエリアに「Go Live」と書かれた文字とアイコンが表示されます。これがLive Serverのボタンです。「Go Live」ボタンをクリックすると、Live Serverが起動します。ブラウザが開き、HTMLファイルが表示されます。この時点で、Live Serverが有効になります。
他にも、ファイル一覧の上で、該当するファイルの上で右メニューをクリックするとLive Serverを起動できるメニューがあります。
Live Serverが起動すると、HTMLファイルや関連するCSS、JavaScriptファイルを編集すると、リアルタイムにブラウザに反映されます。ブラウザが自動的にリロードされ、手動で再読み込みする必要がありません。
Japanese Language Pack for VS Code
Visual Studio Code(VSC)の日本語言語パックは、VSCのユーザーインターフェースを日本語に翻訳し、利用者に快適な開発環境を提供する拡張機能です。この言語パックを導入することで、VSCのメニュー、エディター、設定画面などが日本語で表示され、コードの開発やデバッグがより直感的に行えるようになります。またエラーメッセージも日本語で表示されるため、問題解決がすばやく行えます。
HTML Snippets
HTMLコードを素早く入力するためのスニペット(断片)を提供します。たとえば、html:5と入力するとHTML5の基本構造が生成されるなど、手軽にコードを書くのに役立ちます。
Auto Close Tag
HTMLタグを入力する際、開始タグを入力したら自動的に対応する終了タグも挿入してくれるプラグインです。コーディングの際のミスを減らすのに役立ちます。
Auto Rename Tag
開始タグや終了タグの一方を編集すると、もう一方も自動的に同期して名前が変更されるようになります。対応するタグの名前を手動で修正する手間を軽減します。
HTML CSS Support:
CSSファイルからHTMLクラスやIDを補完する機能を提供します。CSSのクラスやIDをHTMLファイルで入力する際に手間を省きます。
Prettier – Code formatter:
HTMLコードを整形してくれるPrettierの拡張機能です。コードの一貫性を保ち、読みやすさを向上させます。
Visual Studio Code(VSC)プログラミングのおすすめプラグイン
Code Runner
Code Runnerは、様々なプログラミング言語でコードを実行するための便利なツールです。ワンクリックでコードを実行でき、出力結果をすぐに確認できるので、素早いデバッグやテストが可能です。
Code Runnerは、実行したいコードが開かれているエディタで使用できます。以下の手順でコードを実行します。
- 実行したいコードを開きます。
- 実行したい部分を選択します(任意)。
- 右クリックしてコンテキストメニューから「Run Code」を選択します。
- または、キーボードショートカット
Ctrl + Alt + Nを使用します。
ESLint
ESLintはJavaScriptやTypeScriptのコードを静的解析し、潜在的な問題を指摘してくれるツールです。統一されたコーディング規約を維持するのに役立ちます。
Bracket Pair Colorizer
このプラグインは、括弧や中括弧などのペアを色分けして表示してくれます。ネストの深さが一目でわかるため、コードの可読性を向上させます。
GitLens
GitLensは、Gitリポジトリとの統合を強化するプラグインです。コードの変更履歴やブランチの情報を視覚的に表示し、コードの変更に関する詳細な情報を提供します。
WordPress Snippet
WordPress開発でよく使用されるコードスニペットを提供するプラグインです。短縮されたコードを手軽に挿入できます
PHP Intelephense
PHPのコード補完や定義のジャンプ、型のヒントを提供するプラグインです。WordPressのテーマやプラグインのPHPコードを開発する際に役立ちます。
WordPress Toolbox
WordPressの主要な関数やクエリ、フックなどに関する情報を提供するツールボックスです。WordPressのコア機能を理解するのに役立ちます。
Better Comments
コード内で特定のコメントスタイルを使用することで、WordPressのテーマやプラグインのカスタマイズプロセスを整理できるようにするプラグインです。
GitLensは、Gitリポジトリとの統合を強化するプラグインです。コードの変更履歴やブランチの情報を視覚的に表示し、コードの変更に関する詳細な情報を提供します。



