Visual Studio Codeのインストールとセットアップ

Visual Studio Codeは、マイクロソフトが開発した無料のオープンソースのテキストエディターです。多くのプログラミング言語に対応し、Windows、macOS、Linuxで利用できます。
Visual Studio Codeには、シンタックスハイライト、コード補完、デバッグ機能、Git統合、拡張機能など、プログラミング作業に必要な多数の機能が含まれています。また、ユーザーは拡張機能をインストールすることで、さらに多くの機能を追加できます。
Visual Studio Codeは、ユーザーがテキストエディターとして使用するだけでなく、IDE(統合開発環境)としても使用することができます。そのため、開発者は、Visual Studio Codeを使用して、アプリケーションの開発、テスト、デプロイを行うことができます。
そもそもエディターというのは何?
エディター(editor)とは、コンピュータ上でテキストファイルを編集するためのソフトウェアのことです。エディターは、プログラミング言語やマークアップ言語など、あらゆる種類のテキストファイルを編集するために使用されます。
エディターには、基本的な機能としてテキストの入力、削除、コピー、ペースト、ファイルの開閉などがあります。また、高度な機能として、シンタックスハイライト、自動インデント、自動補完、検索・置換、バージョン管理システムとの連携などがあります。
エディターは、テキストファイルを直接編集するため、コンピュータプログラムの開発やWebページの作成、文書の作成など、幅広い用途に利用されています。また、エディターには、テキストエディター以外にも、グラフィックスや動画、音声などのファイルを編集するためのエディターもあります。
今回の動画は、そのVisual Studio CodeをWindowsにインストールし、HTML/CSSのコーディング練習がスムーズに行えるような設定を行っていきます。
Visual Studio Codeのセットアップ
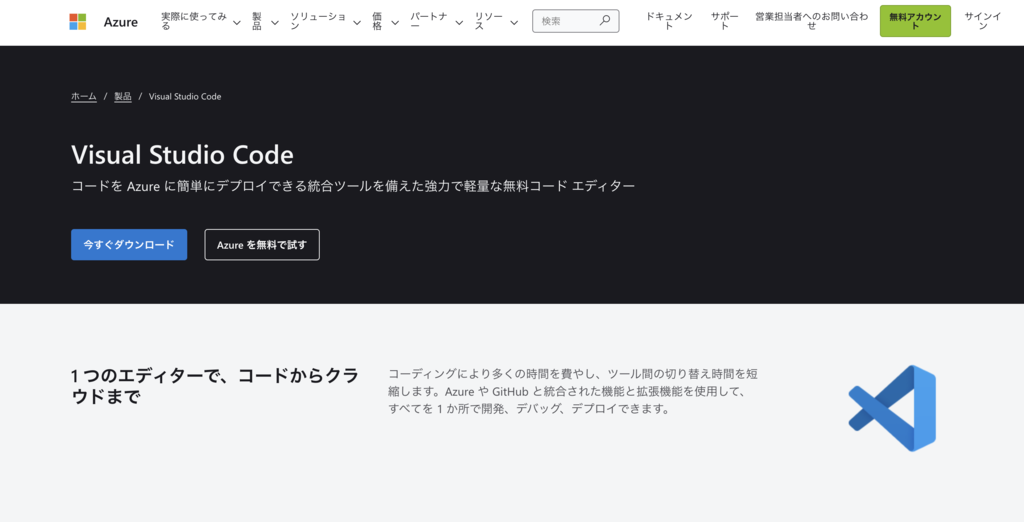
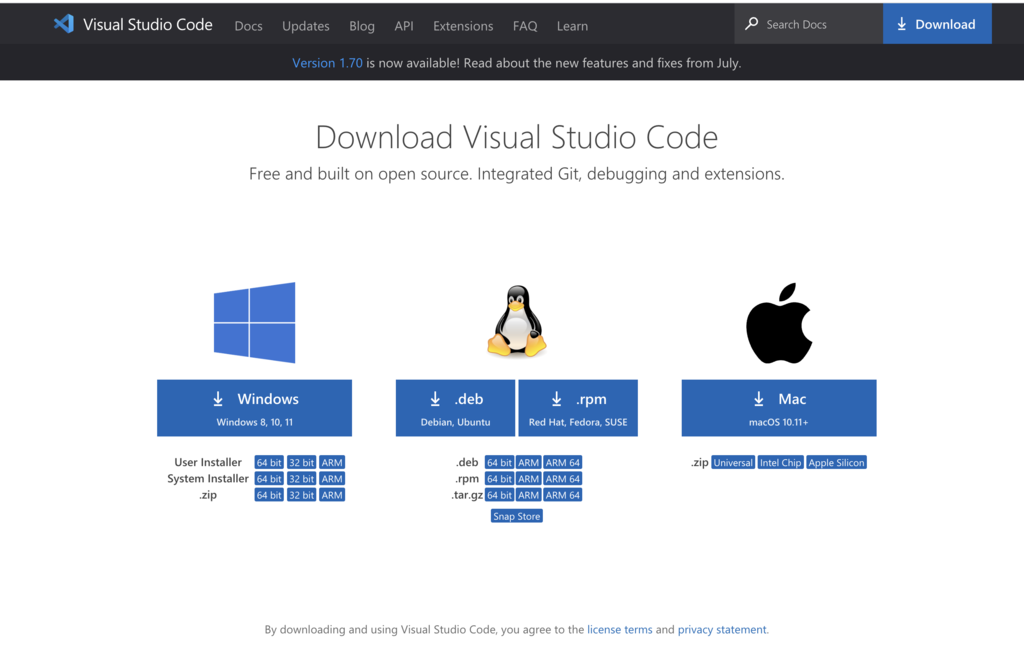
Microsoft Azureのサイトにアクセスし、今すぐダウンロードをクリックします。

各OSに合わせてダウンロード開始
今回の動画はWindouwsをインストールしています。

インストール後の初期設定
インストールが完了しましたら、HTML/CSSの入力練習を行うために最小限の拡張機能をインストールしておきます。拡張機能というのは、Visual Studio Codeにあとから追加できるプラグイン(追加プログラム)のことです。Visual Studio Codeは非常に多くの便利な拡張機能を追加できます。
日本語化のJapanese Language Pack
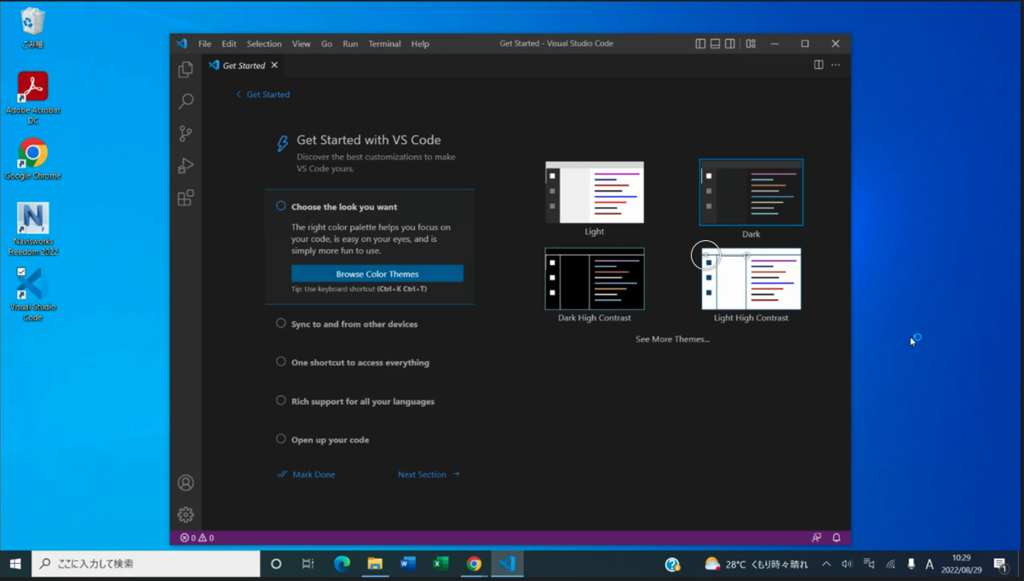
インストール後、デスクトップ上にあるVisual Studio Codeのアイコンから起動した画面は英語モードです。
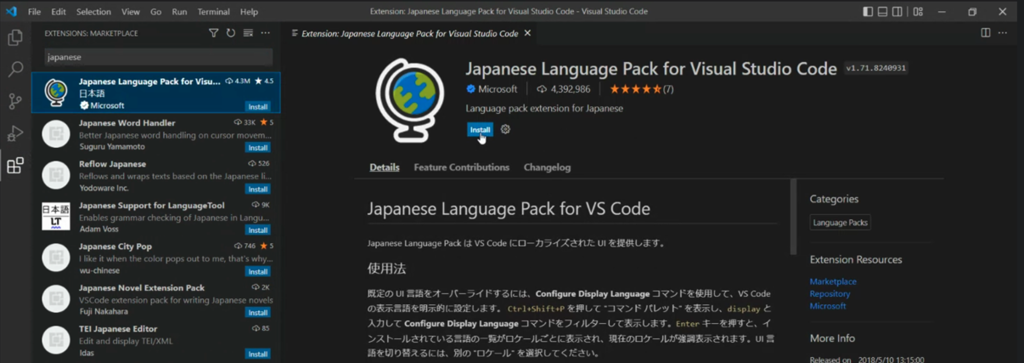
日本語化にするために拡張機能(エクステンションのボタン)を追加します。

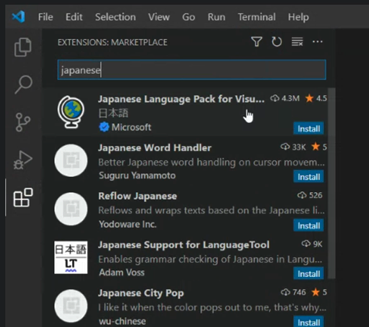
左の拡張機能のボタンをクリックし、Japanese Language Packと入力します。
Japanese Language PackをInstall します。

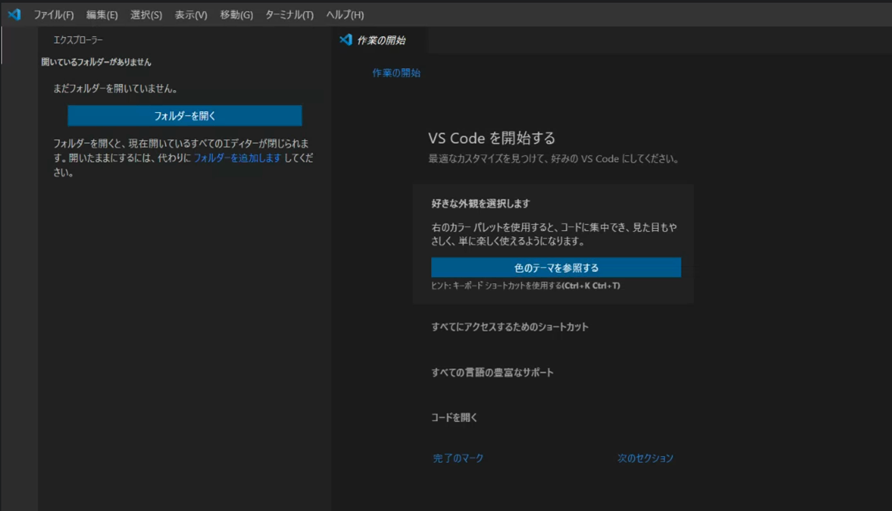
インストール後、Visual Studio Codeを再起動すると開いた画面は日本語化になっています。

作成したHTMLファイルをプレビュー
Visual Studio Code内で作成したHTMLファイルをプレビューするための拡張機能をインストールします。
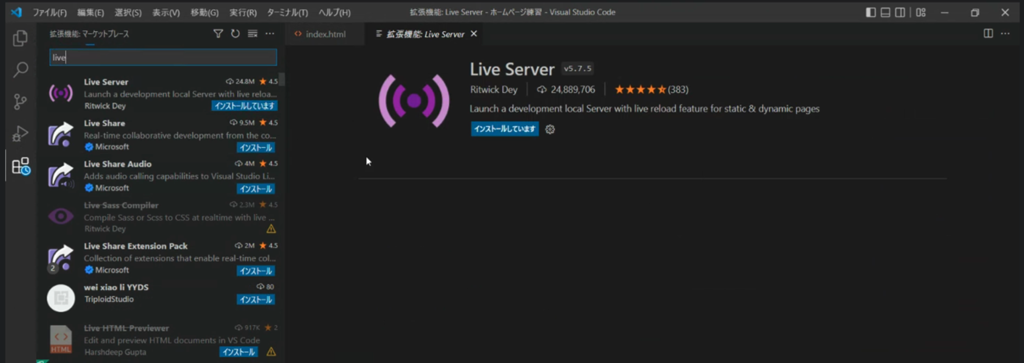
プレビューするためのLive Server
HTMLファイルをプレビューするためにリロードボタンをクリックして再読み込みしなくても表示が常に入力後の状態で表示してくれる「LiveServer」というプラグインをインストールします。

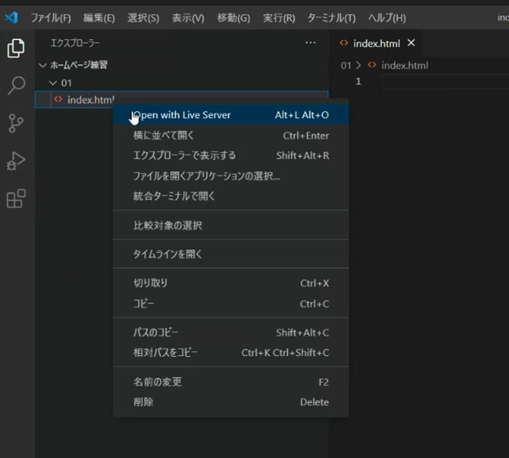
このプラグインが入ったあとは、作成したファイルの上で右クリックすると「Open with Live Server」というメニューが入りますので、ここをクリックしてプレビューします。
フォルダを作成し、ファイルを作成
続きは動画でご確認ください!
WEB制作においてのおすすめプラグイン
- Live Server – ローカルサーバー機能 Live Serverは、ローカルでHTML、CSS、JavaScriptを編集している際に、変更をリアルタイムで反映してくれるプラグインです。Webページの開発をスムーズに進めることができます。
- Emmet – HTML、CSSの高速記述ツール Emmetは、HTMLやCSSの高速記述を可能にするプラグインです。短いコードで複雑な構造を実現することができ、開発作業のスピードを大幅に向上させます。
- Auto Rename Tag – タグ名の自動変更 Auto Rename Tagは、HTMLのタグを変更するときに、対応するタグ名を自動で変更してくれるプラグインです。HTMLの編集作業をスムーズに進めることができます。
- ColorZilla – カラーピッカー ColorZillaは、Webページ上の色をピッカーで取得することができるプラグインです。色の取得や色相調整が簡単にできるため、デザイン作業の効率化に役立ちます。
- CSS Peek – CSS定義の確認 CSS Peekは、HTMLファイルからCSS定義を検索し、一覧で確認することができるプラグインです。HTMLファイルに直接アクセスすることなく、スタイルシートを簡単に確認することができます。