ホームページ中級講座 Table要素を使って表組作成

ホームページ内で表組みを作成する場合はtable要素を使います。ひと昔前までは、テーブルレイアウトというのを使ってレイアウトを作成している時代がありましたが、今のTable要素は、完全に表としての利用以外に使うことはありません。またレスポンシブウェブサイトの際にスマートフォンで閲覧するホームページでは、列数の多い表組の表示に困る場合もあるので、列の数は少なく考えることも多々あります。
まずは動画で、Table要素を使ったHTMLのマークアップを行なっています。CSSでデザインも整えていますので動画で流れを確認して模写コーディングの練習を行いましょう。
目次
表組み作成のHTMLのコード模写
tableフォルダを作成して、index.htmlファイルを作成しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Table</title>
</head>
<body>
<h1>Table 5行で4列の表</h1>
<table>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
</tr>
<tr>
<td>10</td>
<td>20</td>
<td>30</td>
<td>40</td>
</tr>
<tr>
<td>50</td>
<td>60</td>
<td>70</td>
<td>80</td>
</tr>
<tr>
<td>90</td>
<td>100</td>
<td>110</td>
<td>120</td>
</tr>
<tr>
<td>130</td>
<td>140</td>
<td>150</td>
<td>160</td>
</tr>
<tr>
<td>170</td>
<td>180</td>
<td>190</td>
<td>200</td>
</tr>
</table>
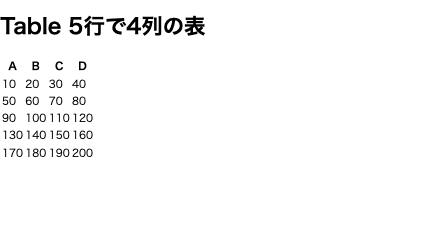
HTMLファイルをプレビューで確認
出来上がったHTMLファイルをプレビューすると下記のように線の入っていない状態がデフォルトです。
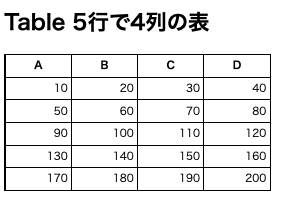
HTMLファイル内に下記のスタイルシートを追加
CSSを使って線や余白を整えましょう。下記のコードをHTMLのhead要素内に記述します。外部スタイルシートで呼び出して使ってもOKです。
<head>
<meta charset="UTF-8">
<title>Table</title>
<style>
table {
border: 2px solid #000;
width: 400px;
border-collapse: collapse;
}
th,
td {
border: 1px solid #000;
padding: 5px;
}
td {
text-align: right;
}
</style>
</head>
table 要素にborder-collapse: collapse;
table要素に欠かせないのは、border-collapse: collapse;です。このプロパティの指定がないと、各セルとセルの間の余白があいてしまいます。margin:0 を入れても余白は消えません。border-collapse: collapse;は線と線を重ねるという意味合いがありますので、table要素に指定を入れて、余白があかないように設定します。
テーブル要素の動画
詳しくは下記の動画で確認してください