11 ホームページ基礎講座 box-shadow

目次
今回使うHTML/CSSファイルの準備
今回は11のフォルダを作成し、その中にindex.htmlのHTMLファイルと外部スタイルシート「style.css」ファイルを作成します。index.htmlファイルを開き下記のコードをコピーするか、模写コーディングを行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>エコロジーと環境問題</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="content">
<header>
<h1 class="header-title">ECOLOGY【エコロジー】</h1>
</header>
<article>
<section>
<h2 class="sub-title">基本ポリシー</h2>
<p>エコロジーや環境問題への関心は、年々高くなっています。Computer Technology Groupsでは、グループをあげてエコロジー/環境問題に取り組んでいます。環境保全に尽くすだけでなく、その成果や実績を地域に還元することもポリシーとしています。</p>
</section>
<section>
<h2 class="sub-title">エコロジーへの取り組み</h2>
<p>Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーsの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。</p>
</section>
<section>
<h2 class="sub-title">商品のラインナップ</h2>
<p>紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。</p>
</section>
</article>
<footer>
<p>Copyright © Computer Technology Groups. All rights reserved</p>
</footer>
</div>
</body>
</html>
style.cssの基本指定とbodyの背景にグラデーション
背景に斜め45度で、赤、黄色、ピンクのグラデーションが入ります。左から右へ色が配置されます。
html {
font-size: 100%;
}
body {
background-image: linear-gradient(
/*45度斜め*/
45deg,
/*赤*/
#ff0000,
/*黄色*/
#ffff00,
/*ピンク*/
#ff00ff);
height: 100vh;
font-size: 16px;
line-height: 1.7;
}

下記CSSを追加
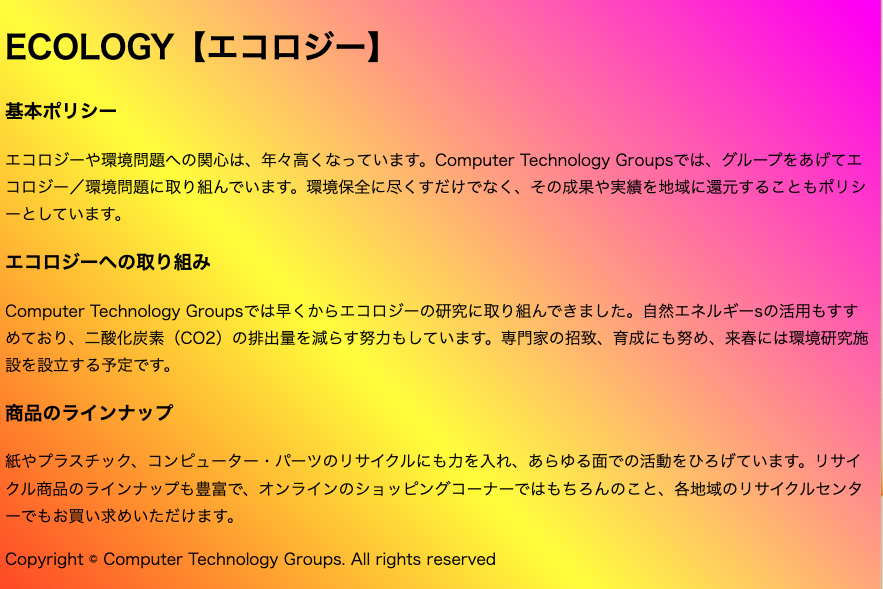
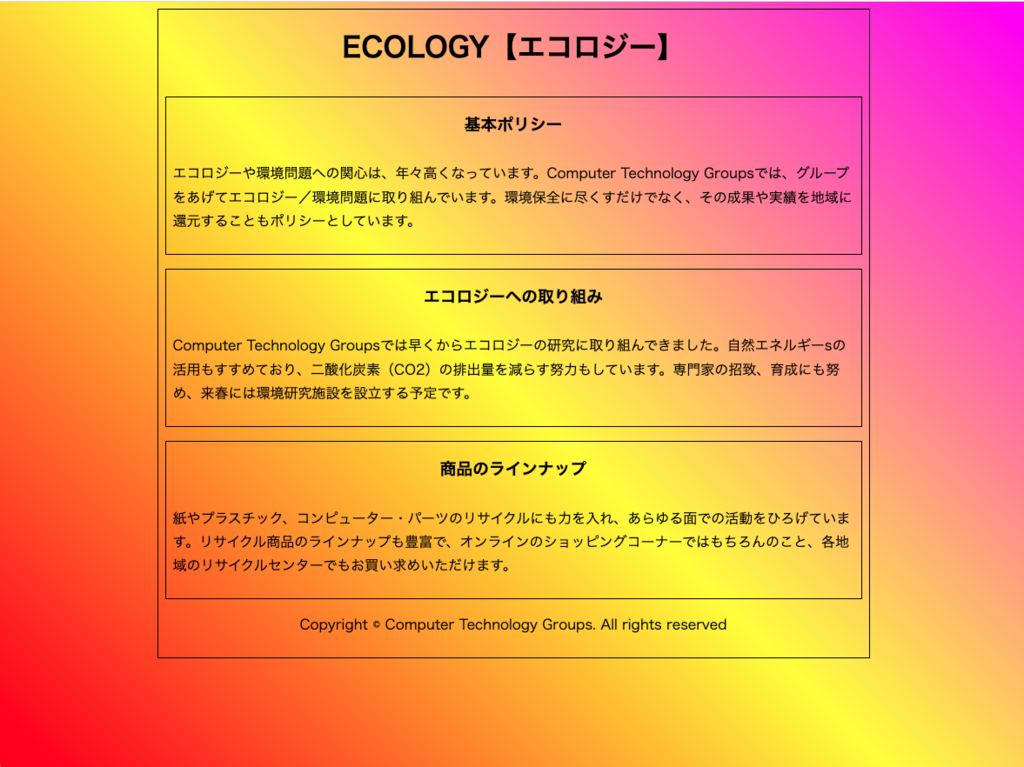
次にbody要素の下にあるdiv要素のclass「content」に対して横幅のwidth:70%を指定し、そのボックスを画面中央に配置します。さらに「content」にborderを指定し、その内側余白(padding)とbox-sizingを記述します。
中のsection要素も同様にborderを指定。内側余白の指定のあと、各section要素の外側余白の下側だけ1rem設定します。
h1要素とfooter要素は行の中で中央に配置するために「text-align: center;」を記述します。
.content{
width:70%;
margin:0em auto;
border:1px solid #000;
padding:0.5rem;
box-sizing:border-box;
}
section{
border:solid 1px #000;
padding:0.5em;
box-sizing:border-box;
margin-bottom:1rem;
}
h1{
margin-top:0;
padding:0.5rem;
}
header,footer,h1{
text-align: center;
}

ドロップシャドウを設置
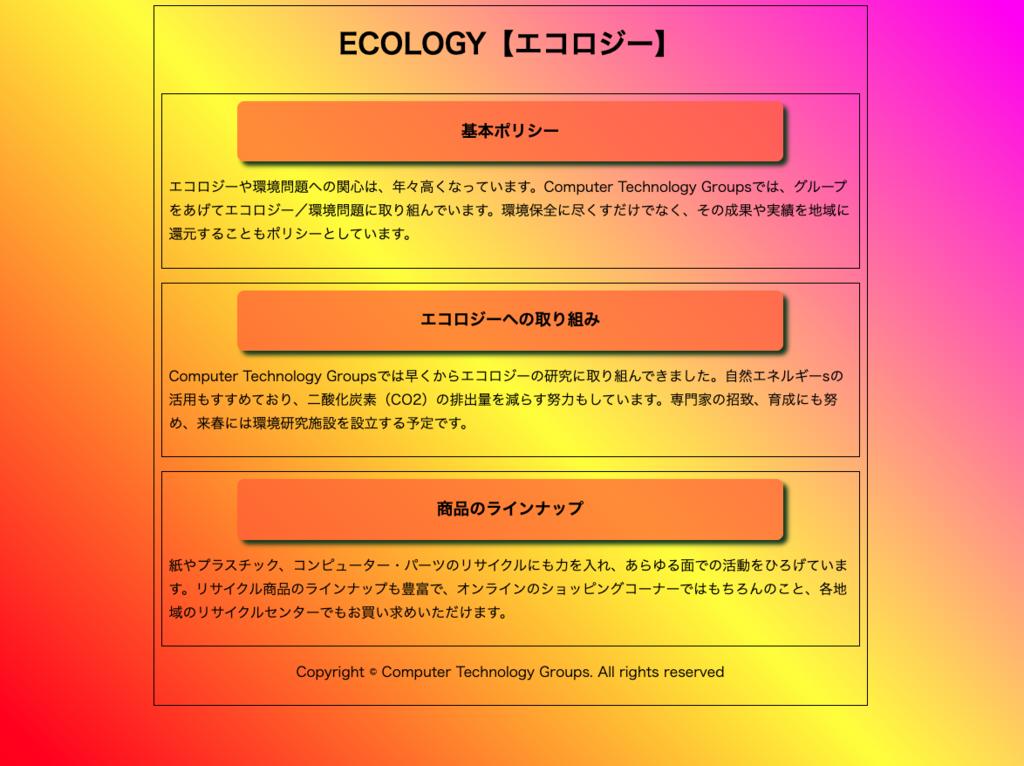
<h2 class="sub-title">基本ポリシー</h2>
h2要素の「class=”sub-title”」に影(ドロップシャドウ)を設定できるbox-shadowプロパティを適応させます。ボックス要素に影をつける他には、テキスト文字に影をつけるtext-shadowプロパティがあります。
Level3からは、filter プロパティで、ドロップシャドウを設定することも可能です。
| 設定内容 | プロパティ名 | 値 |
|---|---|---|
| 要素に影をつける | box-shadow | X軸px Y軸px ぼかし具合px 広がりpx 色 内側指定; |
| 文字列に影をつける | text-shadow | X軸px Y軸px ぼかし具合px 広がりpx 色 内側指定; |
.sub-title{
background-color: rgba(255, 105, 49, 0.7);
width:80%;
margin:0 auto;
border-radius: 0.5rem;
padding:1em 0;
box-shadow: 5px 5px 5px #15401b;
}