コードが爆速で入力できる。 Emmet!プラグインの使い方
模写コーディングを行う際は、少しでも速く、効率良く入力を練習する必要があります。
何度か紹介してきたプラグイン「Emmet!」を再度解説した動画です。確認してみましょう。
目次
EmmetでHTMLのタグを入力してみようっっw
Emment でHTMLのタグ(要素)を入力する場合は、要素名を入力してTabキーを押します。
div のあと TABキー で開始と終了タグ

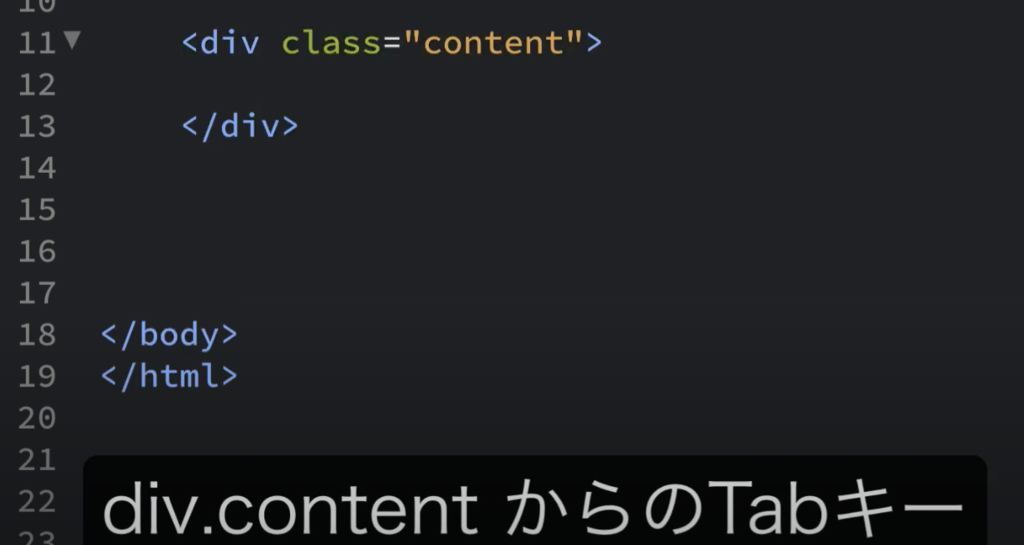
div.content のあとTabキー

div>h1.title のあとTabキー で<div><h1 class=”title></h1></div>

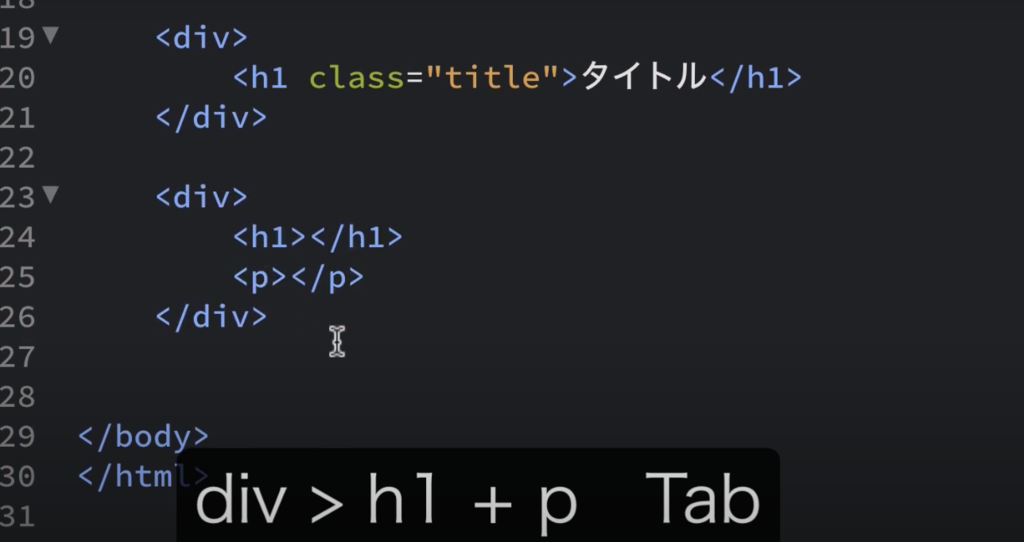
div 要素の中に h1 タイトルその下の行に p要素がある場合
div > h1 + p tabキーとなります。隣接セレクタの要領です。

ul 要素の中にli 要素があり、その中にa 要素が入っている行が5行ある場合
ul > li * 5 > a tabキーとなります。行数が多い時はかなり時短になります。

覚えておくと便利なEmmentの時短一覧
| 入力後TABキー | HTML |
|---|---|
| a | <a href=””></a> |
| a:link | <a href=”http://”></a> |
| link:css | <link rel=”stylesheet” href=”style.css”> |
| meta:vp | <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> |
| img | <img src=”” alt=””> |
| form | <form action=””></form> |
| fig | <figure></figure> |
| figc | <figcaption></figcaption> |
| ul>li*5>a | <ul> <li><a href=””></a></li> <li><a href=””></a></li> <li><a href=””></a></li> <li><a href=””></a></li> <li><a href=””></a></li> </ul> |
| ! | <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>Document</title> </head> <body> </body> </html> |
Emment チャートシートのアドレスはこちらです。
あわせて読みたい



