06 ホームページ基礎講座 CSSで横幅のwidthと線指定
前回の05はじめてのホームページでは、section要素などを指定する練習を行いました。

今回は、その指定したsection要素にCSSの横幅指定のプロパティwidthや、線を指定するborderプロパティを使用してCSSのデザイン設定を行います。
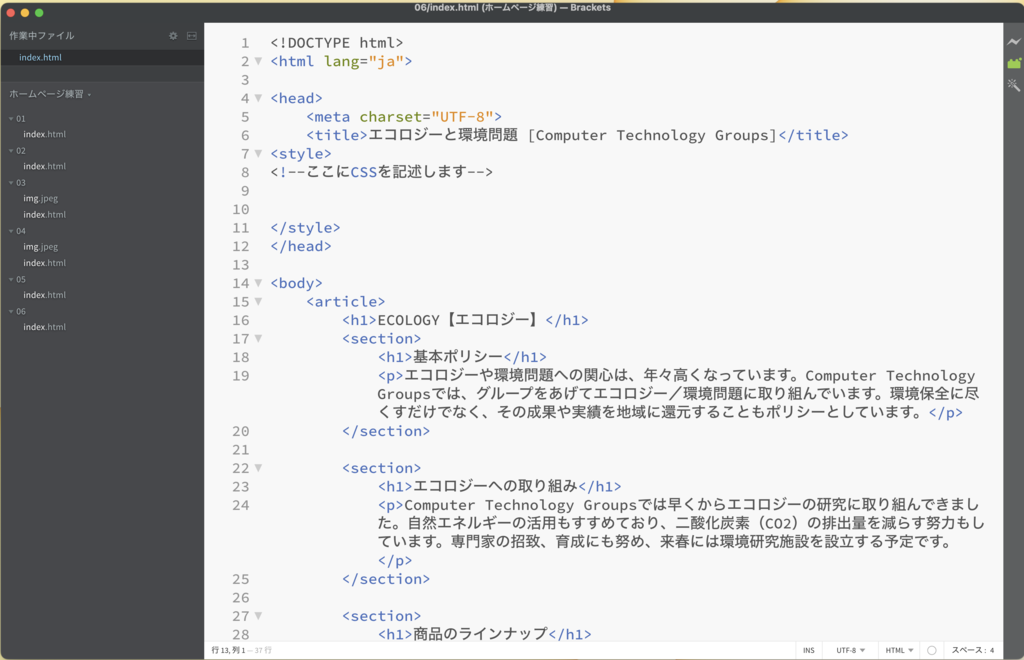
06のフォルダを作成し、下記コードをコピーもしくは、コードを模写してindex.htmlファイルを準備します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>エコロジーと環境問題 [Computer Technology Groups]</title>
<style>
</style>
</head>
<body>
<article>
<h1>ECOLOGY【エコロジー】</h1>
<section>
<h1>基本ポリシー</h1>
<p>エコロジーや環境問題への関心は、年々高くなっています。Computer Technology Groupsでは、グループをあげてエコロジー/環境問題に取り組んでいます。環境保全に尽くすだけでなく、その成果や実績を地域に還元することもポリシーとしています。</p>
</section>
<section>
<h1>エコロジーへの取り組み</h1>
<p>Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。 </p>
</section>
<section>
<h1>商品のラインナップ</h1>
<p>紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。</p>
</section>
</article>
<footer>
<p><small>Copyright © Computer Technology Groups. All rights reserved.</small></p>
</footer>
</body>
</html>

基本設定をbody要素で作成
HTMLファイル内<style>要素の下に、CSSを記述します。
まずは、body要素の背景色を指定して全体の基本となる文字サイズを100%とし、行と行の間を指定するline-heightプロパティを記述します。
body {
background-color: #ffffe0;
font-size: 100%;
line-height: 1.8;
}
上記のコードは、body全体の色が薄い黄色となり、文字のサイズはブラウザのデフォルトサイズ16pxが指定となります。
横幅指定のwidth を使う
次にarticle要素を使って、横幅、外枠のborder 、線からの内側余白を指定します。
widthプロパティを使うので、横幅が一定の距離で折り返すというところになります。
article{
/*横の幅を指定する*/
width:600px;
border:1px solid #000000;
padding:2em;
margin : 0 auto;
}
| 設定内容 | プロパティ名 | 値 |
|---|---|---|
| 指定要素の横の幅指定 | width | ピクセル、%、em、vwなど単位をつける |
| 指定要素の縦の幅指定 | height | ピクセル、%、em、vhなど単位をつける |
| 指定要素の内側余白 | padding | ピクセル、em、remなどの単位をつける padding:10px(上下左右の余白) padding-left:10px(左の余白) padding-right:10px(右の余白) padding-top:10px(上の余白) padding-bottom:10px(下の余白) |
| 指定要素の外側余白 | margin | ピクセル、em、remなどの単位をつける margin:10px(上下左右の余白) margin-left:10px(左の余白) margin-right:10px(右の余白) margin-top:10px(上の余白) margin-bottom:10px(下の余白) |
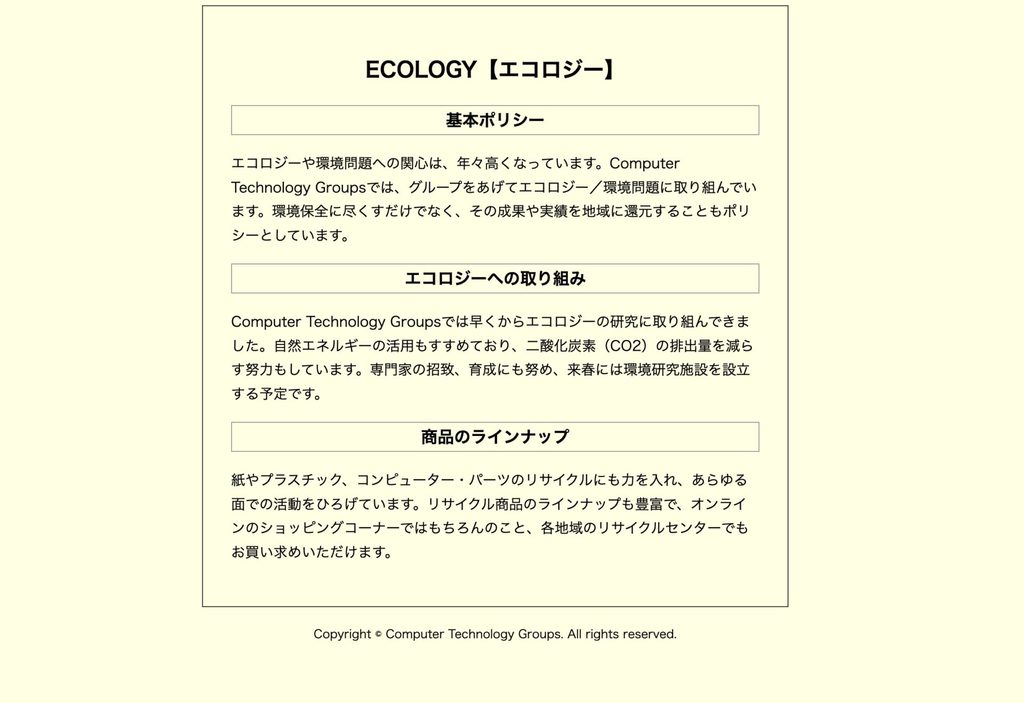
上記のコードは、外枠のarticle に横幅600pxで折り返し、その600px 分のborderを指定して、その線から内側のテキストまでの距離を2em(2文字分)とするという指定です。
この中のmargin : 0 auto という 外部余白 margin プロパティを使って、 横幅がwidth600px の時 上下の余白は 0 左右の余白は auto 自動であると書きます。
この指定で、600px の幅のボックスは画面中央に配置されることになります。
見出し枠にborderを設定
section h1 {
border: 1px solid #999;
}
上記の設定は、見出し h1 要素に1px の黒の実線を外枠に書いています。
その下のコードは同じh1 に記述しますが、sectionという親要素の中のh1 であるという指定になるので、全てのh1要素 が中央揃えになるとは限りません。この指定を親の中の子要素に指定する「子孫セレクタ」といいます。
完成形の模写コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>エコロジーと環境問題 [Computer Technology Groups]</title>
<style>
body {
background-color: #ffffe0;
font-size: 100%;
line-height: 1.8;
}
article{
/*横の幅を指定する*/
width:600px;
border:1px solid #000000;
padding:2em;
margin : 0 auto;
}
section h1 {
border: 1px solid #999;
}
h1,footer{
text-align: center;
}
</style>
</head>
<body>
<article>
<h1>ECOLOGY【エコロジー】</h1>
<section>
<h1>基本ポリシー</h1>
<p>エコロジーや環境問題への関心は、年々高くなっています。Computer Technology Groupsでは、グループをあげてエコロジー/環境問題に取り組んでいます。環境保全に尽くすだけでなく、その成果や実績を地域に還元することもポリシーとしています。</p>
</section>
<section>
<h1>エコロジーへの取り組み</h1>
<p>Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。 </p>
</section>
<section>
<h1>商品のラインナップ</h1>
<p>紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。</p>
</section>
</article>
<footer>
<p><small>Copyright © Computer Technology Groups. All rights reserved.</small></p>
</footer>
</body>
</html>
詳細な入力は動画で確認しましょう。