簡単!商用利用無料で利用できるSVGアイコン素材 -Glyphs

glyphsは1250種類以上の無料で使えるSVGアイコンをダウンロードできるサイトです。素材が全てSVGなのでサイズやカラーも簡単に変更してダウンロード可能です。ポートフォリオサイト作成や、一般サイト、ECサイトなどに適した、Webデザイン作成においてとても便利なSVGアイコンを無料で利用できるGlyphs。
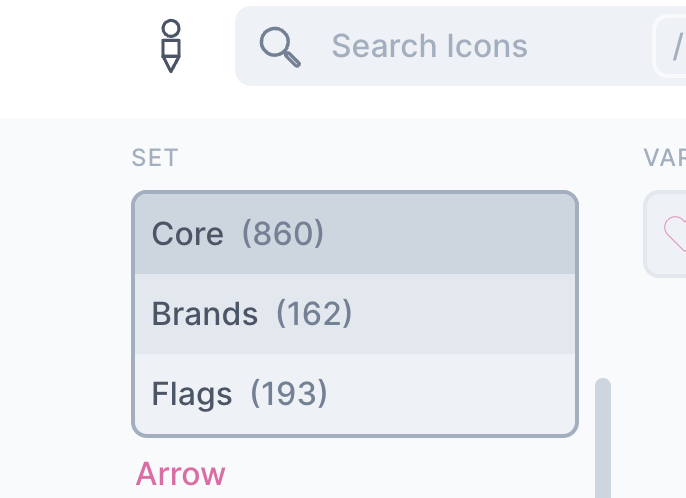
カテゴリが、Core(860)、Brands(162)、Flags(193)と、合計で1250種類あります。
バリエーションも豊富で、1つのアイコンに対し、ソリッド系(線)、ベタ塗り、カラー、モノクロなども揃っています。
glyphsの使い方
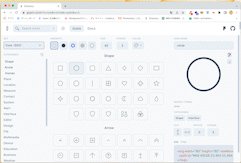
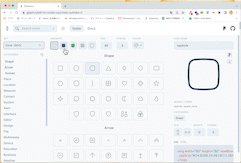
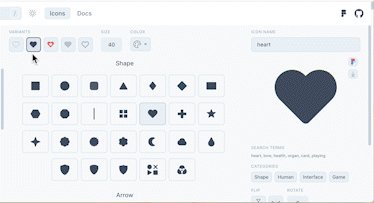
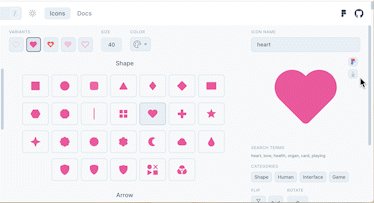
iconsをクリックしたら、VARIENT(バリエーション)から使いたい、オブジェクトをクリックして選択。右側にそのアイコンのSVGファイルの内容が表示します。
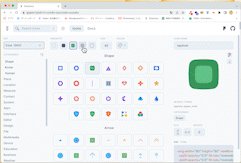
バリエーションの右端にある「COLOR」から色を選択して変更することも可能です。
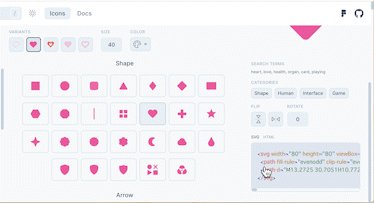
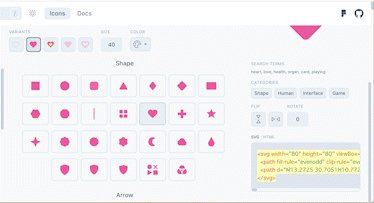
作成したアイコンは、右のSVGファイルをダウンロードボタンよりダウンロードします。
また、スクロールを下がったところにSVGコードがあるので、そのコードをコピーして、HTMLに貼り付けても表示します。
<svg width="80" height="80" viewBox="0 0 80 80" fill="none" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M17.373 20.8056C14.7475 23.4311 13.2725 26.992 13.2725 30.7051C13.2725 34.4181 14.7475 37.9791 17.373 40.6046L31.5151 54.7467L38.5862 61.8178C39.3672 62.5988 40.6335 62.5988 41.4146 61.8178L48.4857 54.7467L62.6278 40.6046C65.2533 37.9791 66.7283 34.4181 66.7283 30.7051C66.7283 26.992 65.2533 23.4311 62.6278 20.8056C60.0023 18.1801 56.4413 16.7051 52.7283 16.7051C49.0153 16.7051 45.4543 18.1801 42.8288 20.8056L40.6914 22.943C40.3098 23.3246 39.691 23.3246 39.3094 22.943L37.172 20.8056C34.5464 18.1801 30.9855 16.7051 27.2725 16.7051C23.5594 16.7051 19.9985 18.1801 17.373 20.8056Z" fill="#C2CCDE" /> <path d="M13.2725 30.7051H10.7725H13.2725ZM17.373 40.6046L19.1407 38.8368L17.373 40.6046ZM31.5151 54.7467L29.7473 56.5145L31.5151 54.7467ZM48.4857 54.7467L46.7179 52.9789L48.4857 54.7467ZM27.2725 16.7051L27.2725 14.2051H27.2725V16.7051ZM38.5862 61.8178L40.3539 60.05L38.5862 61.8178ZM41.4146 61.8178L39.6468 60.05L41.4146 61.8178ZM15.6052 19.0378C12.5108 22.1322 10.7725 26.329 10.7725 30.7051H15.7725C15.7725 27.6551 16.9841 24.73 19.1407 22.5734L15.6052 19.0378ZM10.7725 30.7051C10.7725 35.0812 12.5109 39.278 15.6052 42.3723L19.1407 38.8368C16.9841 36.6801 15.7725 33.7551 15.7725 30.7051H10.7725ZM15.6052 42.3723L29.7473 56.5145L33.2829 52.9789L19.1407 38.8368L15.6052 42.3723ZM29.7473 56.5145L36.8184 63.5855L40.3539 60.05L33.2829 52.9789L29.7473 56.5145ZM43.1824 63.5855L50.2534 56.5145L46.7179 52.9789L39.6468 60.05L43.1824 63.5855ZM50.2534 56.5145L64.3956 42.3723L60.86 38.8368L46.7179 52.9789L50.2534 56.5145ZM64.3956 42.3723C67.4899 39.278 69.2283 35.0812 69.2283 30.7051H64.2283C64.2283 33.7551 63.0167 36.6801 60.86 38.8368L64.3956 42.3723ZM69.2283 30.7051C69.2283 26.329 67.4899 22.1322 64.3956 19.0378L60.86 22.5734C63.0167 24.73 64.2283 27.6551 64.2283 30.7051H69.2283ZM64.3956 19.0378C61.3012 15.9435 57.1044 14.2051 52.7283 14.2051V19.2051C55.7783 19.2051 58.7034 20.4167 60.86 22.5734L64.3956 19.0378ZM52.7283 14.2051C48.3522 14.2051 44.1554 15.9435 41.061 19.0378L44.5966 22.5734C46.7532 20.4167 49.6783 19.2051 52.7283 19.2051V14.2051ZM41.061 19.0378L38.9236 21.1752L42.4592 24.7108L44.5966 22.5734L41.061 19.0378ZM41.0771 21.1752L38.9397 19.0378L35.4042 22.5734L37.5416 24.7108L41.0771 21.1752ZM38.9397 19.0378C35.8454 15.9435 31.6485 14.2051 27.2725 14.2051L27.2725 19.2051C30.3225 19.2051 33.2475 20.4167 35.4042 22.5734L38.9397 19.0378ZM27.2725 14.2051C22.8964 14.2051 18.6996 15.9435 15.6052 19.0378L19.1407 22.5734C21.2974 20.4167 24.2225 19.2051 27.2725 19.2051V14.2051ZM38.9236 21.1752C39.5183 20.5805 40.4825 20.5806 41.0771 21.1752L37.5416 24.7108C38.8995 26.0687 41.1012 26.0687 42.4592 24.7108L38.9236 21.1752ZM36.8184 63.5855C38.5758 65.3429 41.425 65.3429 43.1824 63.5855L39.6468 60.05C39.8421 59.8547 40.1587 59.8547 40.3539 60.05L36.8184 63.5855Z" fill="#C2CCDE" /> </svg>
上記のコードだと、かなりの量のコードをHTMLに貼り付けることになるので、ダウンロードしたファイルを画像と同じようにフォルダに保存し、
<img src =" 画像ファイル名" alt="アイコンの説明">
img要素を使ってファイル名を記述して表示することも可能です。
色を別の色に変更する場合は、SVGファイル内にある 「fill=”#C2CCDE”」の#以下を色コードに変えることで表示が変わります。
ブランドアイコン
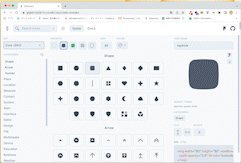
ポートフォリオを作成する際に便利なブランドアイコンも揃っています。左のSETから「Brands」を選択します。
PhotoshopやIllustrator、XD、DreamweaverなどのAdobeアイコンから、TwitterやInstagramのアイコンも揃っています。