ポートフォリオ「デザインカンプ」の作成

ポートフォリオのデザインカンプを作成する際には、以下のステップになります。
- 目的を明確にする:ポートフォリオの目的は何か、何を伝えたいのかを明確にすることが重要です。自分のスキルや経験、作品をアピールすることが目的であれば、それに合わせたデザインを考えます。
- ターゲットオーディエンスを決める:ポートフォリオの対象となる人たちを明確にすることが必要です。自分がアピールしたい業界や職種の人たちをイメージし、彼らにとってわかりやすいデザインを考えます。
- カラーパレットを選ぶ:デザインのカラーパレットは重要な要素のひとつです。自分のアイデンティティーやブランドイメージに合わせたカラーパレットを選び、一貫性のあるデザインを作成します。
- レイアウトを決める:レイアウトはポートフォリオデザインの重要な要素のひとつです。自分の作品がよく見えるようなレイアウトを決め、一貫性のあるデザインを作成します。
- タイポグラフィを選ぶ:タイポグラフィは、デザインにおいて重要な要素のひとつです。自分のアイデンティティーやブランドイメージに合わせたタイポグラフィを選び、一貫性のあるデザインを作成します。
- 写真やイラストなどのグラフィックスを選ぶ:ポートフォリオデザインには、写真やイラストなどのグラフィックスが必要になることがあります。自分の作品に合わせたグラフィックスを選び、一貫性のあるデザインを作成します。
- モバイル対応を考慮する:現代の多くの人たちは、スマートフォンやタブレットを使ってウェブサイトを閲覧することが多いため、ポートフォリオデザインはモバイル対応を考慮する必要があります。
以上のステップを踏みながら、自分のアイデンティティーやブランドイメージに合わせたポートフォリオデザインを作成していきます。
自分のブランドイメージに合った色選び
自分のブランドイメージに合ったカラーを選びましょう。ポートフォリオデザインには、自分のブランドイメージを反映させることが重要です。自分がイメージするブランドの色を選び、それに合わせたカラーパレットを作成します。カラーパレット作成に役立つさまざまなウェブサイトがあります。自分に合ったサイトを見つけて、カラーパレット作成に役立ててみてください。
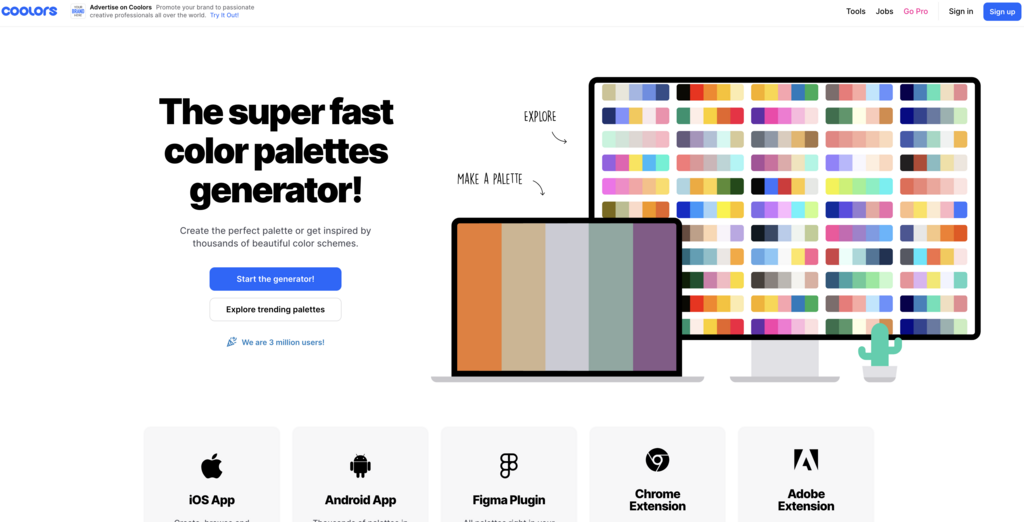
Coolors:自動でカラーパレットを生成してくれるサイトです。好みのカラーを入力すると、それに合わせたカラーパレットを提案してくれます。また、生成されたカラーパレットの中から選ぶこともできます。

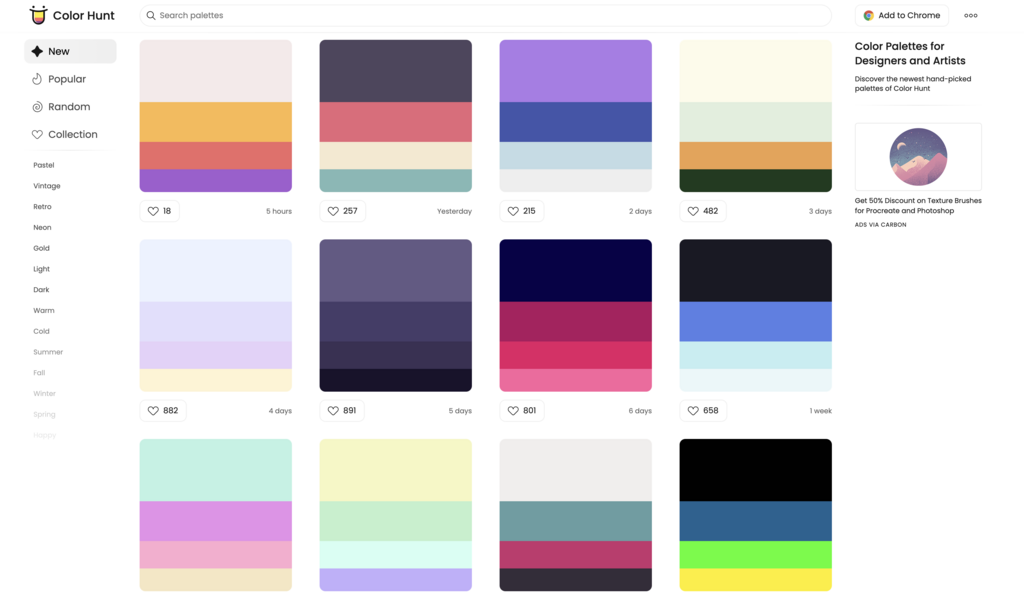
Color Hunt:人気の高いカラーパレットを多数紹介しているサイトです。カラーパレットをクリックすると、その色のコードをコピーすることができます。

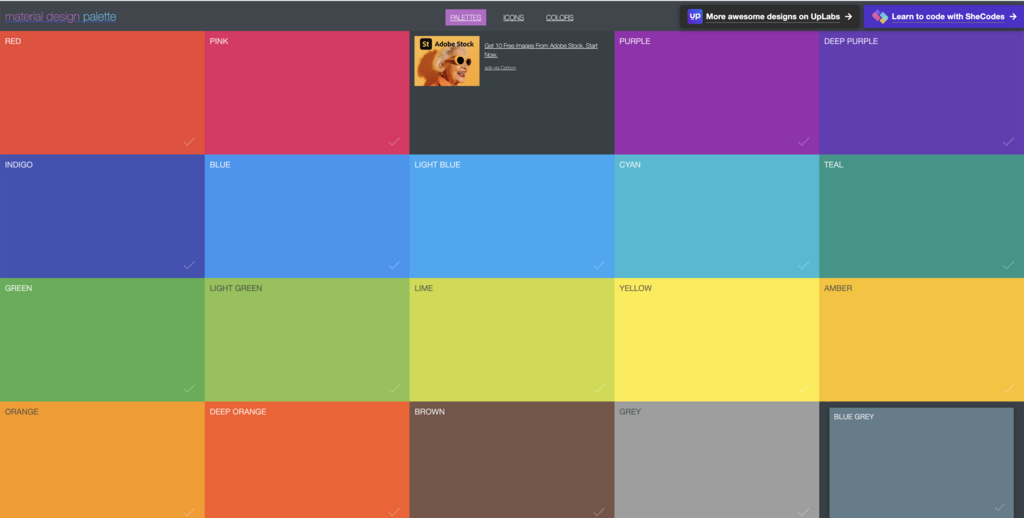
Material Palette:Google Material Designに基づいたカラーパレットを提供するサイトです。提供されているカラーパレットは、見やすさが高く、バランスの良いものが多くあります。

複数の色を組み合わせる
カラーパレットを作成する際には、単色だけでなく複数の色を組み合わせることが大切です。明るい色と暗い色、対照的な色など、バランスの良いカラーパレットを作成しましょう。複数の色を組み合わせる場合、以下のポイントに注意すると良いでしょう。
- 色の数を限定する:色を多く使いすぎると、見た目がごちゃごちゃしてしまい、印象が悪くなることがあります。一般的には、2〜3色程度に絞るとバランスの良いデザインが作成できます。
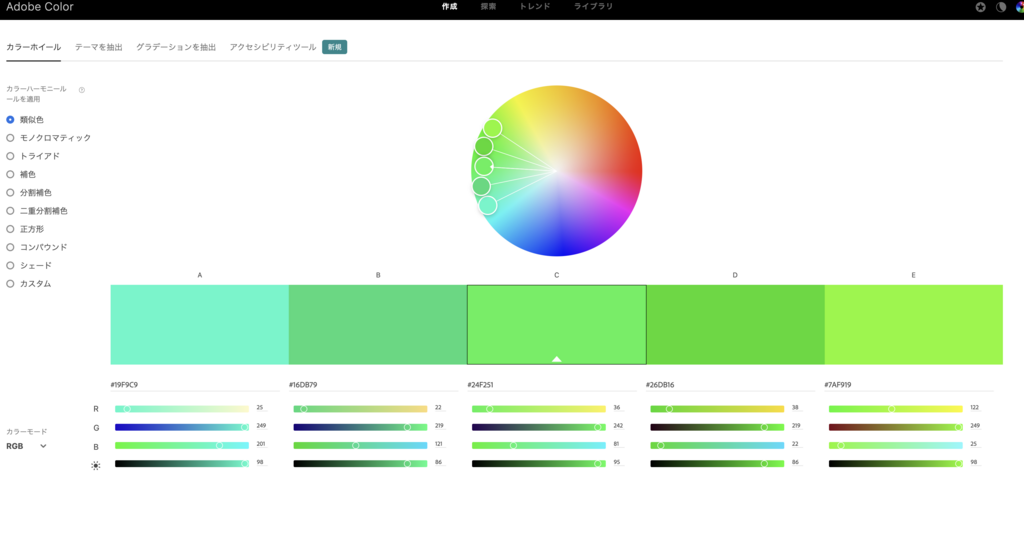
- カラーパレットを使用する:まずは、カラーパレットを使用して組み合わせる色を決めましょう。カラーパレットは、主要な色を決める際に役立ちます。例えば、Adobe Color、Coolors、Palettonなどが代表的なカラーパレットツールです。
- 対比を考慮する:対比がはっきりしている色を組み合わせると、視覚的に印象的になります。一般的な対比の組み合わせは、黄色と紫、青とオレンジ、赤と緑です。
- 色相を調整する:組み合わせる色の色相を調整することで、調和の取れた配色にすることができます。例えば、ある色に近い色相の色を組み合わせたり、相補色(対面色)を組み合わせたりすることで、バランスの良い配色を作成できます。
- シンプルにする:シンプルな色の組み合わせは、見た目が美しく、誰でも理解しやすいデザインになります。特に、背景色やテキストの色には、落ち着いた色を使用することが望ましいです。
- コントラストを調整する:色のコントラストを調整することで、読みやすさを向上させることができます。例えば、テキストと背景色のコントラストを調整することで、テキストが読みやすくなります。
色の意味を考慮する
色の意味を考慮する:色には、それぞれに意味があります。たとえば、赤は情熱やエネルギーを表し、青は知性や信頼を表します。自分が表現したい印象に合わせた色を選びましょう。
また色には、それぞれ意味や象徴するものがあります。ポートフォリオのデザインに色を使う際には、その色の意味や象徴するものを考慮することも重要です。以下に、一般的な色の意味や象徴するものを紹介します。
- 赤:情熱、エネルギー、力、危険、恋愛
- オレンジ:明るさ、活力、温かさ、元気、友好
- 黄色:幸福、楽しさ、知性、注意、希望
- 緑:自然、安らぎ、安全、成長、健康
- 青:安定、信頼、知識、誠実、冷静
- 紫:ロイヤル、高貴、優雅、神秘、個性
- 白:純粋さ、清潔さ、無邪気、誠実、平和
- 黒:強さ、知性、魅力、危険、厳粛
- 灰:重厚感、落ち着き、未定、中庸、上品
- ピンク:愛、幸福、健康、若さ、ロマンス
色の意味や象徴するものは、文化や地域によって異なることがあります。また、同じ色でも明るさや彩度によって印象が変わることもあるため、色を選ぶ際には、配色やコンテキストを考慮することが重要です。自分が表現したいイメージやコンセプトに合わせた色の組み合わせを考えてみてください。
色のコントラストを調整する
色のコントラストは、デザインにおいて非常に重要な要素の1つです。コントラストが不十分な場合、テキストや図形などの要素が見えづらくなり、読みやすさや視認性が低下します。一方で、コントラストが強すぎる場合、眩しさや不快感を与えることがあります。以下に、色のコントラストを調整する方法を紹介します。
- コントラスト比を確認する:コントラスト比を確認することで、テキストや背景の色の組み合わせが適切かどうかを判断することができます。コントラスト比は、2つの色の相対的な明るさの比率を表します。コントラスト比が低い場合は、明るい色と暗い色を使用してコントラストを向上させることができます。
- トーンを変更する:同じ色の異なるトーンを使用することで、コントラストを調整することができます。たとえば、明るい黄色と暗い黄色を組み合わせることで、より明確なコントラストを実現できます。
- 補色を使用する:補色は、カラーホイール上で直接反対側にある色のことです。2つの補色を使用することで、非常に強いコントラストを実現できます。たとえば、赤と緑、黄色と紫などの組み合わせがあります。
- カラーセットを使用する:カラーセットは、複数の色を組み合わせたグループのことで、コントラストの調整が簡単になります。カラーセットを使用することで、バランスのとれた配色を実現することができます。
以上の方法を組み合わせることで、コントラストを調整することができます。適切なコントラストを実現することで、デザインをより魅力的で読みやすいものにすることができます。
視認性を考慮する
視認性は、デザインにおいて非常に重要な要素の1つです。デザインを見る人が、必要な情報をすばやく理解できるように、視認性を考慮する必要があります。以下に、視認性を考慮するためのポイントを紹介します。
- フォントの選択:フォントは、テキストの視認性に大きく影響します。フォントの種類やサイズを適切に選択することで、テキストの視認性を向上させることができます。また、フォントの色や背景色とのコントラストも重要です。テキストの背景色とフォントの色が似ている場合は、フォントの太さを増やしたり、影をつけたりすることで、視認性を向上させることができます。
- カラーパレットの選択:カラーパレットの選択によって、デザイン全体の視認性を向上させることができます。コントラストの強い色の組み合わせや、色を多用することによって、情報の理解が困難になってしまうことがあるため、適切なカラーパレットを選択することが重要です。
- レイアウトの設計:デザインのレイアウトも、視認性を向上させるために重要なポイントです。例えば、テキストの配置が左寄りになっていたり、余白が少なかったりすると、読みにくくなってしまいます。適切な余白を設けたり、テキストを中央配置にするなど、レイアウトの設計にも視認性を意識して取り組むことが必要です。
- テストする:最終的なデザインを完成させる前に、テストを行うことで、視認性の問題点を発見することができます。実際にデザインを見た人にフィードバックをもらったり、異なる画面サイズや解像度で表示してみたりすることで、視認性の向上につながる改善点を発見することができます。
以上のポイントを考慮することで、デザインの視認性を向上させることができます。視認性が高いデザインは、情報をすばやく理解できるため、ユーザビリティに繋がります。
視認性の高いおすすめのフォント
- Open Sans Googleが開発したSans Serif(サンセリフ)フォントで、非常に読みやすく、モダンなデザインに合います。
- Lato Sans Serifフォントで、オンラインのテキストに適しており、軽量で読みやすいため、ウェブサイト全体のデザインに合うフォントです。
- Roboto Googleが開発したSans Serifフォントで、多くのGoogleの製品やサービスに使用されています。スマートフォンなどの小さな画面でも、非常に読みやすいフォントです。
- Noto Sans Googleが開発したSans Serifフォントで、多言語に対応しており、多言語サイトに適しています。
- Montserrat Sans Serifフォントで、軽量で読みやすく、見出しやヘッダーなどの大文字でのテキストに最適なフォントです。
- Playfair Display Serifフォントで、古典的な感じがあります。ヘッダーや見出しのような大きなテキストに使用すると、高級感を演出することができます。
これらのフォントは、Webデザインでよく使用され、読みやすさや美しさに優れています。ただし、適切なフォントを選択するためには、デザインのコンテキストに応じて適切なフォントを選択する必要があるため、デザインの目的やテーマに応じて適切なフォントを選択することが重要です。
レイアウトを決める
ポートフォリオのレイアウトを決める際には、以下のポイントに注意すると良いでしょう。
- 目次を作成する:ポートフォリオには、目次を作成することが大切です。目次を作成することで、ポートフォリオの内容が一目でわかりやすくなります。また、目次を作成することで、ページの順番や構成を決めることができます。
- ページ数を決める:ポートフォリオのページ数を決めることが重要です。ページ数を決めることで、各ページの内容をどのようにレイアウトするかを考えることができます。また、ページ数を決めることで、ポートフォリオ全体の大きさを把握し、紙媒体の場合は印刷コストの見積もりをすることもできます。
- 見出しや段落のレイアウトを決める:ポートフォリオ内のテキストの見出しや段落のレイアウトを決めることも重要です。見出しや段落のフォントやサイズ、文字の色、行間などを調整して、見やすく読みやすいレイアウトを作成しましょう。
- イメージの配置を決める:ポートフォリオには、自分が制作した作品のイメージを多く掲載することが望ましいです。イメージの配置を決めることで、ポートフォリオの視覚的なバランスを取ることができます。また、イメージの配置によって、作品の魅力を最大限に引き出すこともできます。
- スペースの活用:ポートフォリオ内には、スペースを上手く活用することが大切です。適切なスペースを空けることで、視認性を高めたり、レイアウトのバランスを取ることができます。
有名なデザイナーポートフォリオサイト
有名な個人のポートフォリオサイトには以下のようなものがあります。
- Tobias van Schneider – https://www.vanschneider.com/
デザイナーで起業家のトビアス・ファン・シュナイダー氏のポートフォリオサイト。シンプルなデザインとストーリーテリングにより、彼の人生やキャリアを伝えています。 - Jessica Walsh – https://www.jessicawalsh.com/
デザインスタジオ「Sagmeister & Walsh」の共同創設者の一人であるジェシカ・ウォルシュ氏のポートフォリオサイト。カラフルでユニークなデザインが特徴です。 - Timothy Goodman – https://timothygoodman.com/
アーティスト、イラストレーター、デザイナーのティモシー・グッドマン氏のポートフォリオサイト。シンプルで洗練されたデザインが魅力的です。 - Erik Spiekermann – https://spiekermann.com/
デザイン界のレジェンドの一人であるエリック・シピーカーマン氏のポートフォリオサイト。シンプルで洗練されたデザインに、彼のキャリアや作品が詰まっています。

タイポグラフィを選ぶ
ポートフォリオデザインにおいて、タイポグラフィは非常に重要な要素の一つです。以下に、タイポグラフィを選ぶ際に考慮すべきポイントをいくつか挙げてみます。
- フォントの種類:どのような印象を与えたいのかによって、セリフやサンセリフ、モノスペースなど、フォントの種類を選ぶことが重要です。
- フォントの大きさ:タイトルや見出し、本文など、使用する箇所によってフォントの大きさを変えることが必要です。
- フォントの組み合わせ:異なるフォントを組み合わせることで、バランスの取れたデザインを作ることができます。ただし、あまりにも多くのフォントを使用すると、デザインが乱雑になってしまうこともあるため注意が必要です。
- 行間や文字間隔:フォントの大きさや種類に合わせて、行間や文字間隔を調整することが必要です。適切なスペーシングを設定することで、読みやすいデザインを作ることができます。
- フォントの読みやすさ:デザイン性を優先して、読みにくいフォントを選んでしまうと、訪問者が離脱してしまう可能性があります。読みやすいフォントを選ぶことが、ユーザビリティを高めるためにも重要です。
適切なタイポグラフィを選ぶことで、ポートフォリオデザインをより魅力的に見せることができます。Google FontsやTypekitなどのオンラインフォントライブラリを活用すると、多様なフォントを簡単に探すことができます。


写真やイラストなどのグラフィックスを選ぶ
ポートフォリオデザインには、写真やイラストなどのグラフィックスを使用することで、視覚的な印象を与えることができます。以下に、グラフィックスを選ぶ際に考慮すべきポイントをいくつか挙げてみます。
- 目的:グラフィックスを使用する目的によって、適切な素材を選ぶことが必要です。ポートフォリオ内での役割や、表現したいメッセージに合わせて選ぶことが大切です。
- 色:ポートフォリオのカラーパレットに合わせた色調で、グラフィックスを選ぶことが好ましいです。色のバランスを考慮しつつ、アクセントになるようなグラフィックスを選ぶことで、デザインを引き立たせることができます。
- 品質:ポートフォリオ内で使用するグラフィックスは、高品質であることが望ましいです。特に写真を使用する場合は、解像度が高く、鮮明であることが必要です。
- テーマ:ポートフォリオのテーマに合わせたグラフィックスを選ぶことが大切です。自分のスタイルやブランドを表現するために、独自性のあるグラフィックスを選ぶことが良いでしょう。
- ライセンス:グラフィックスを選ぶ際には、使用したい素材のライセンスについて確認することが必要です。商用利用が可能かどうか、クレジット表記が必要かどうかなど、ライセンスについて十分に調べてから使用するようにしましょう。
以上のポイントを考慮して、適切なグラフィックスを選ぶことがポートフォリオデザインには重要です。自分で撮影した写真やイラストを使用することもできますが、フリー素材サイトや有料素材サイトから素材を探すこともできます。使用する素材にこだわり、デザインに磨きをかけることで、より魅力的なポートフォリオを作ることができます。
無料で使えるポートフォリオ向けな写真素材サイト


モバイル対応を考慮する
モバイル対応を考慮することは非常に重要です。現代では、スマートフォンやタブレットなどのモバイルデバイスからのアクセスが多くなっているため、モバイルフレンドリーなデザインにすることが求められています。以下は、モバイル対応を考慮するために意識すべきポイントです。
- レスポンシブデザイン:レスポンシブデザインを採用することで、画面サイズに合わせて自動的にレイアウトを調整できます。このため、PCやスマートフォン、タブレットなど様々なデバイスから閲覧されたときに、読みやすいデザインになります。
- フォントサイズ:小さい画面で文字が読みづらいと、ユーザーはサイトを離れてしまう可能性があります。そのため、フォントサイズを大きめに設定し、読みやすさを重視する必要があります。
- ボタンやリンクのサイズ:小さすぎるボタンやリンクは、タップしづらく、操作性が悪くなってしまいます。そのため、ボタンやリンクのサイズを大きめに設定し、使いやすさを考慮する必要があります。
- ページの読み込み速度:モバイルデバイスでは通信速度が遅い場合があり、ページの読み込みに時間がかかることがあります。そのため、ページの読み込み速度を速くするために、画像の最適化や不要なコードの削除などを行う必要があります。
これらのポイントを意識してデザインを行うことで、ユーザーが快適に閲覧できるモバイルフレンドリーなデザインにすることができます