05 はじめてのホームページ HTMLとCSS

前回の04はじめてのホームページでは、cssのプロパティを使って、要素に背景色などの色指定などを行いました。今回は、htmlにあるマークアップの中でもグループを分ける作業を行います。
動画で学ぶWebデザイン教室 Fuku…


04 はじめてのホームページ HTMLとCSS | 動画で学ぶWebデザイン教室 Fukuokamiyako
前回の03はじめてのホームページではimg要素を使って、画像の設置を行いました。 今回はHTMLコードでマークアップされたファイルに、CSSを使って背景色の設定や、線を用…
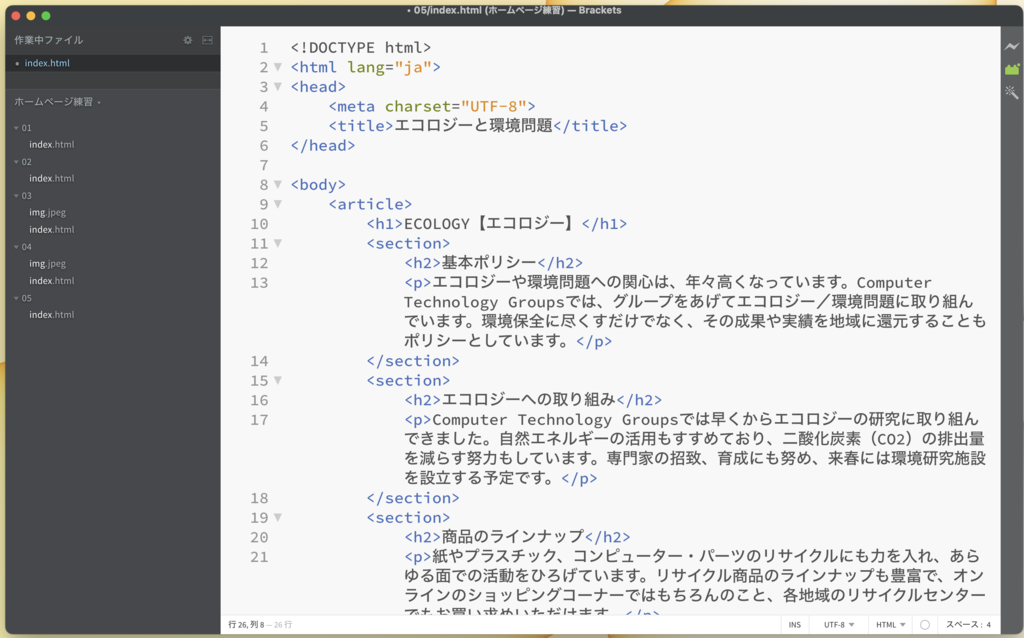
セクショニングコンテンツの設定を行なったhtmlファイルが下記になりますので、05のフォルダを作成し、下記のコードをコピーもしくは、コードを模写して準備しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>エコロジーと環境問題</title>
</head>
<body>
<article>
<h1>ECOLOGY【エコロジー】</h1>
<section>
<h2>基本ポリシー</h2>
<p>エコロジーや環境問題への関心は、年々高くなっています。Computer Technology Groupsでは、グループをあげてエコロジー/環境問題に取り組んでいます。環境保全に尽くすだけでなく、その成果や実績を地域に還元することもポリシーとしています。</p>
</section>
<section>
<h2>エコロジーへの取り組み</h2>
<p>Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。</p>
</section>
<section>
<h2>商品のラインナップ</h2>
<p>紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。</p>
</section>
</article>
<p><small>Copyright © Computer Technology Groups. All rights reserved.</small></p>
</body>
</html>

目次
article要素とは
<artilce>という要素は、独自コンテンツと呼ばれる要素です。 ホームページのコンテンツ=内容を囲む際に使われます。ニュースやブログなど記事一覧があるページにおいては、記事を囲む要素として使われ、複数使われることもあります。
section要素とは
「セクション」とは、本来 仕切り、部分、節、項などをさします。<section>要素は、汎用のセクション要素としてタイトルと文章 タイトルと箇条書き タイトルと画像など様々な場所でマークアップされています。
他の要素より多くの場所で使われるフローティングコンテンツです。
動画では、入力しながらarticle / section を設定しています。
5回目は、article section を設定する動画
マークアップの練習
下記のテキストだけをコピーし、動画もしくは模写コードを見ながら、HTMLのマークアップ練習を行ってみましょう。
エコロジーと環境問題 [Computer Technology Groups] ECOLOGY【エコロジー】 基本ポリシー エコロジーや環境問題への関心は、年々高くなっています。Computer Technology Groupsでは、グループをあげてエコロジー/環境問題に取り組んでいます。環境保全に尽くすだけでなく、その成果や実績を地域に還元することもポリシーとしています。 エコロジーへの取り組み Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。 商品のラインナップ 紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。 Copyright © Computer Technology Groups. All rights reserved



