01 バナー作成講座 まずは基本のサイズとフォント設定
バナー作成するための準備
バナーを作成するアプリは、特にこれでないとダメ!と決まりがあるわけではありません。
使いやすい、慣れたプログラムでもかまいません
但し、Webデザインの仕事としてバナー作成を依頼される場合は別です。一般的なクラウドソーシングでも、PSDファイル(Photoshop形式)で納品やAIファイル(Illustrator形式)で納品と書いてあったりします。
- Photoshop 形式で納品(拡張子がPSD)
- Illustrator形式で納品(拡張子がAI)
Photosop とIllustratorは[adobe ]から出ている写真加工やイラストを描く専門のプログラムですが、Webデザインの世界でも広く使われており、歴史の長い、多機能なプログラムです。

今回は写真加工をメインとする場合はPhotoshop。イラストなどが主に入ってくる場合はIllustratorを使ってバナーを作成していきます。
作成する前にバナーのサイズ・種類を覚えよう
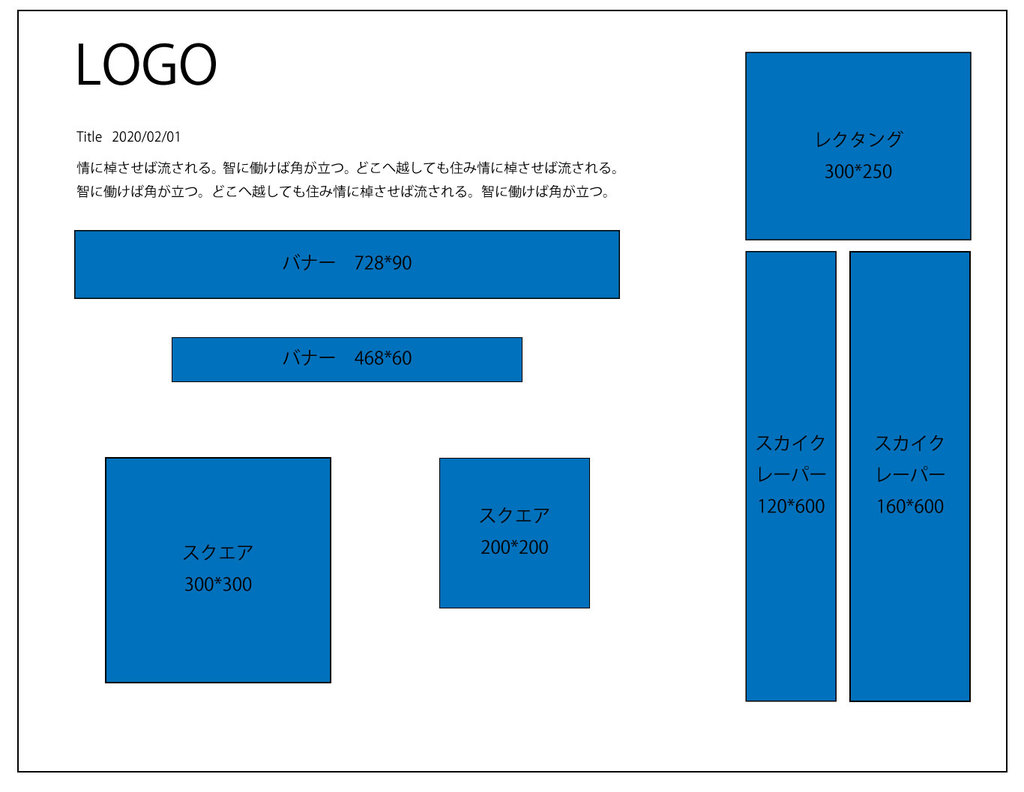
バナーには、よく使うサイズがあらかじめ決められています。
広告バナーには正方形のもの、正方形の変形、縦長、横長といくつか種類があります。
また、フロントページ(トップページ)などにある目を引く大型のキャンペーンバナー。スクリプトなどを使ってスライドショー(フェードイン・フェードアウト)になっていたり、カルーセル(画像が右から左に移動するもの)などがあります。
大きめのキャンペーンバナーは迫力があるので、ポートフォリオなどには向いていますね。
ただ広告バナーで一番人気のサイズは、レクタングル 横300ピクセル 縦250ピクセルのサイズです。これは、Google広告(アドセンス)に採用されてからブログなどのサイドバーで非常によく見かけるサイズです。
あとは、サイズ感が大きくて目にとまりやすい 横728ピクセル 縦90ピクセルが人気です。またその変形として横728ピクセル 縦幅が異なるのも多いです。
縦に長く取る スカイクレーパーも根強い人気で、ブログなどのサイドバーでは、レクタングルとスカイクレーパの変形などがよく見かけます。

フォントの準備もしておこう
バナーは、限られたスペースの中で効果的なコピー・キャッチフレーズ・目に留まる文章 が必要です。内容ももちろんですが、素晴らしいキャッチーなコピーでもそれを表示するフォント(書体)がうっすらとしていて、目立たなかったら目を惹きません。また、これでもか!という感じの強いフォントや、文章に合わないフォントでは、ユーザーに伝わりずらい内容になります。内容とフォントをマッチングさせたバナーを作成していきましょう。


Adobe Fontsをアクティベート
Adobe fontsでは、Creative Cloud サブスを利用しているユーザーのために、多くのフォントをアクティベートして使うことができます。アルファベットフォントに限らず、日本語フォントも多く利用できます。また書体のメーカーである「モリサワ」「凸版印刷」「大日本印刷」などのフォントも幅広く利用することが可能です。

在宅・フリーランスになるためのバナー作成講座1回目
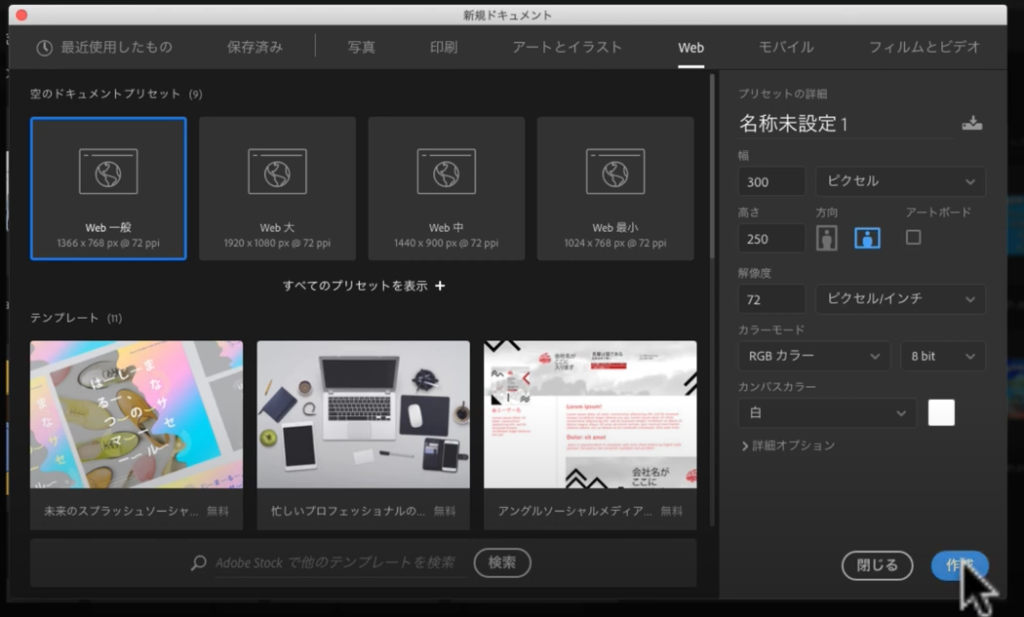
Photoshopを起動し、新規作成を行います。下記のような新規ドキュメントのウィンドウの右側にある、幅、高さにバナーサイズを入力します。今回は幅300px 高さ250px 解像度72ppiのドキュメントを作成します。

作成後は、下記の動画を確認しながら文字を入れて作成してみましょう!
続きは動画で!








