04 バナー作成講座 PSDファイルからの書き出し
在宅・フリーランスになるためのバナー作成講座
Webサイト制作で必要な要素のひとつ「バナー」作成講座4回目です。
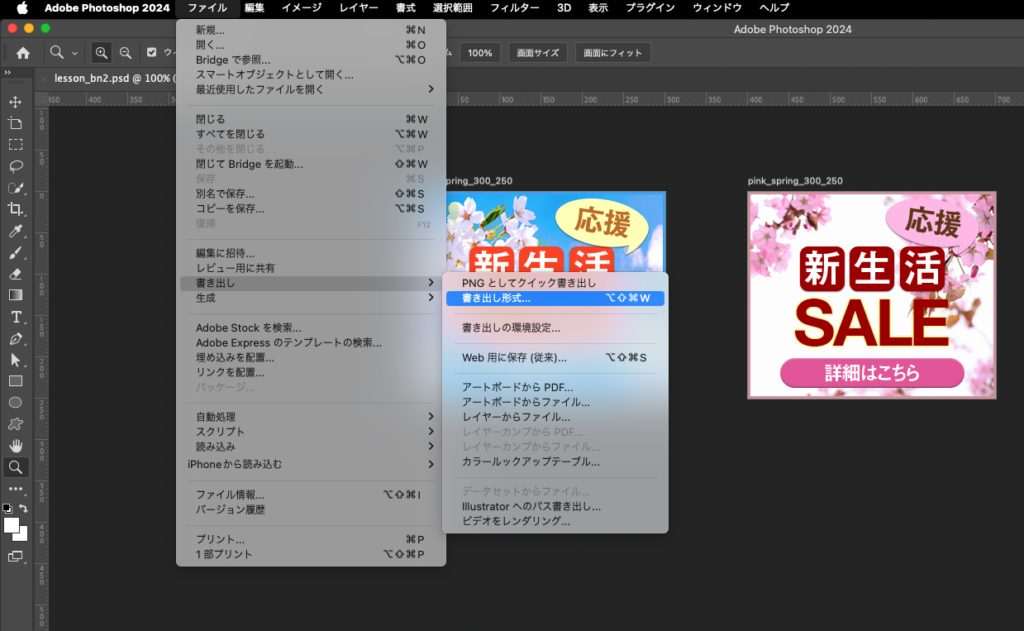
今回は、Photoshopを使ってアートボードごとに作成したバナーを、書き出し形式を使い、1枚1枚をjpeg/png形式で書き出しを行う工程を行っています。

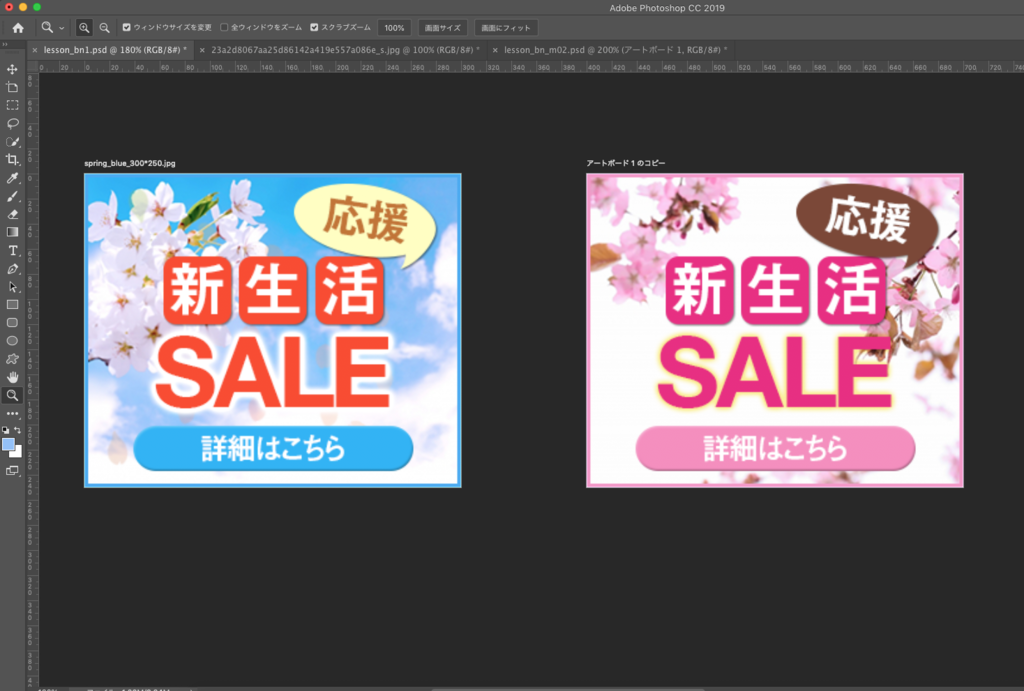
今回は、Photoshopの「アートボード」を使って、異なるデザインを2枚同じ画面で作ってから、書き出していきましょう。

書き出し? 面倒な作業になりますか?Photoshop形式のままではダメなんですか?

そうですね。Photoshop形式だと拡張子が、PSDとなり、ブラウザで表示することができません。拡張子がjpeg / png などになるように書き出す必要があります。
アートボードを使って、もう一つバナーを作ってみよう
03 バナー作成講座で作成したファイルを開き、03で作成した青いバナーをアートボードごとコピーします。

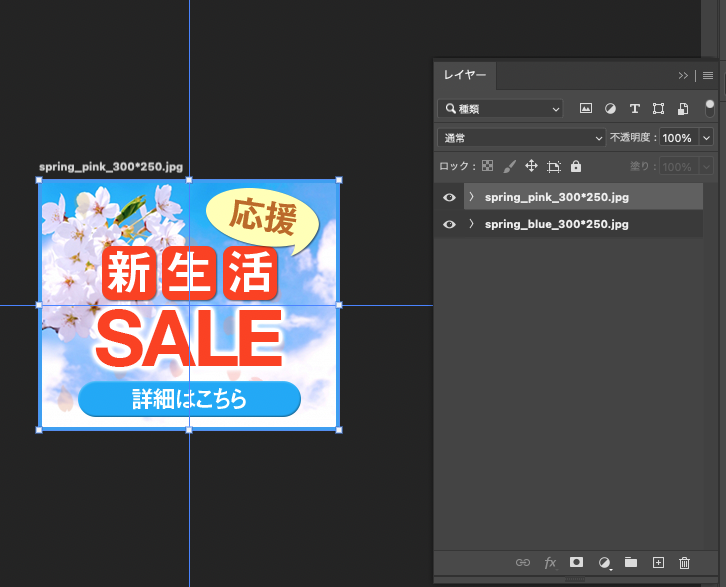
レイヤーパネルから、作成したバナーのグループレイヤーを展開しているようだったら、一旦下記のように畳んでおきます。グループレイヤーをレイヤーパネルの下にある「レイヤーアイコン」まで、ドラッグすると、グループレイヤーがアートボードごと、内容も含めてコピーされます。
複写されたアートボードは、名前にコピーとついていますので、レイヤー名の上をダブルクリックし、名前をわかりやすく変更しておきましょう。
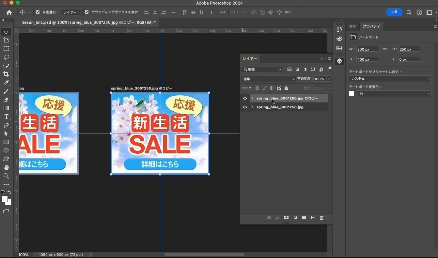
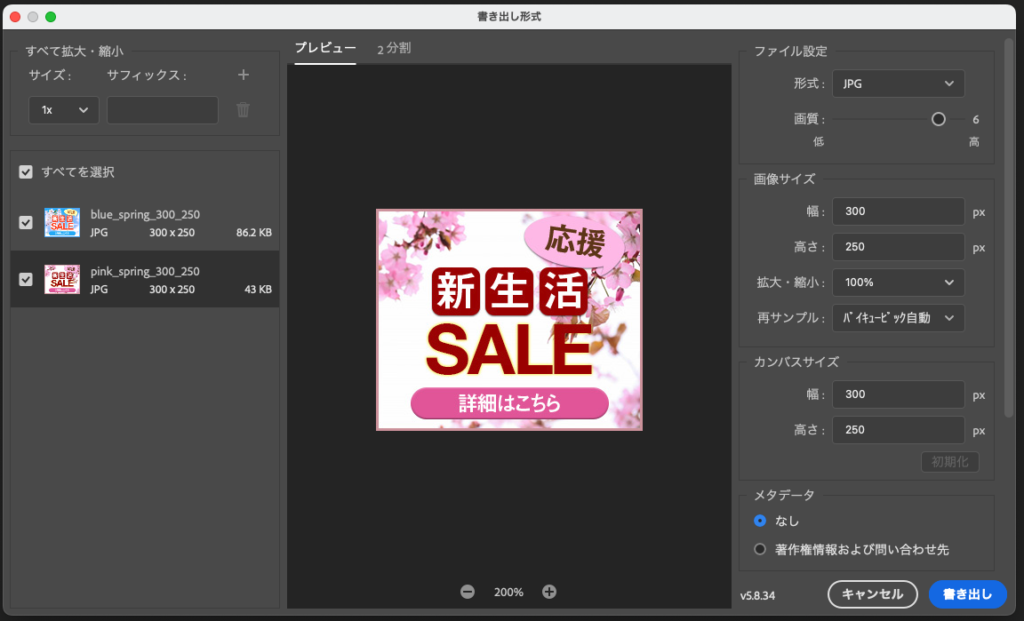
コピーしたバナーの背景や、文字の色などを変更して、構図は同じですが、別の提案ができるように変更していきます。

画面に複数のバナーを作成する際、今回は同じサイズですが、異なるサイズでもできます。
Phtosohop書き出し形式
Photoshop 形式のファイルは拡張子がPSDとなりますが、このままではホームページに掲載することはできません。ブラウザに対応している画像の多くは JPEG形式 PNG形式 GIF形式です。
背景が透過ができるPNG形式やGIF形式もバナーに使われることはありますが、ほとんどの場合 JPEG 形式を使います。PNG形式は、少し容量が重くなる場合があり、GIF形式は色数が256色と少ないので、写真などがあるバナーには不向きです。
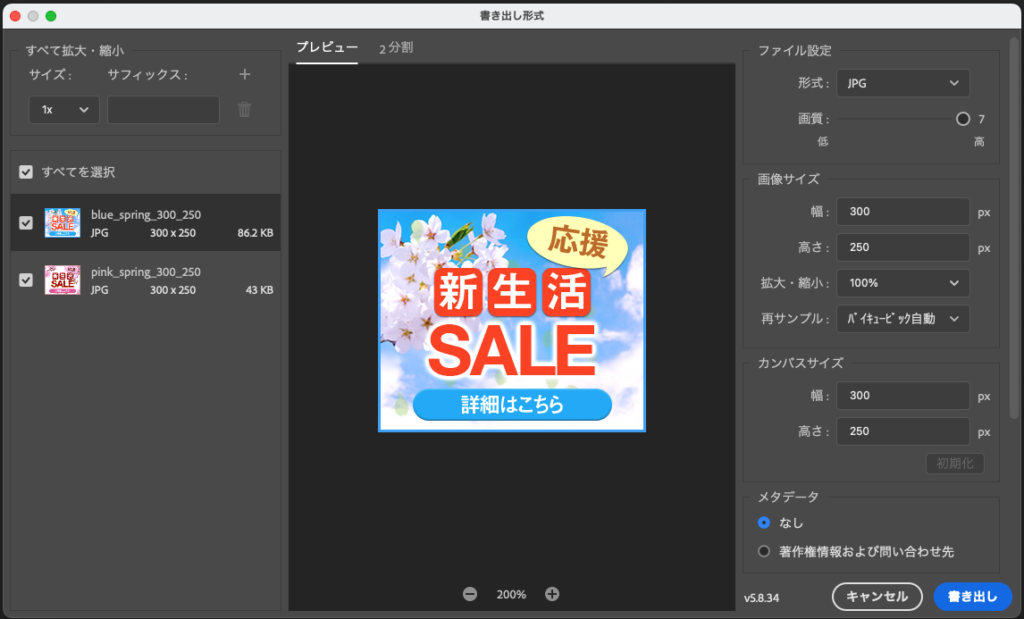
今回は、Photoshop の書き出し形式を使ってPSD ファイルからホームページに掲載できる形式に書き出します。
在宅・フリーランスになるためのバナー作成講座4回目 動画
アートボードごとコピーしたバナーの背景画像や色の変更は動画をチェックされてください!